一、开发工具: chrome 、 sublime 、 photoshop
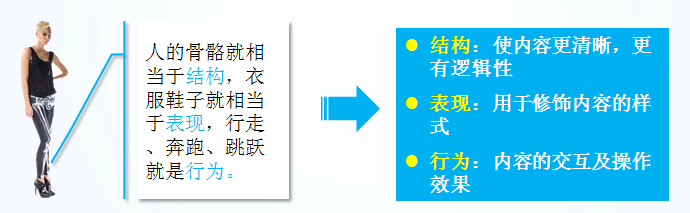
二、Web标准:不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。

三、HTML的语言语法骨架格式
<HTML> <head> <title></title> </head> <body> </body> </HTML>
四、
2.单标签 比如 <br />
<head></head>
<body></body>
六、
<!DOCTYPE html>
<meta charset="UTF-8" />
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
八、
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>
3.
<p> 文本内容 </p>
4.
<hr />是单标签
5.
<br />
6.
div——分割, 分区的意思。由很多div 来组合网页。
<body> <div>我是布局1</div> <div>我是布局2</div> <span>布局用3</span> <span>布局用4</span> </body>

7.
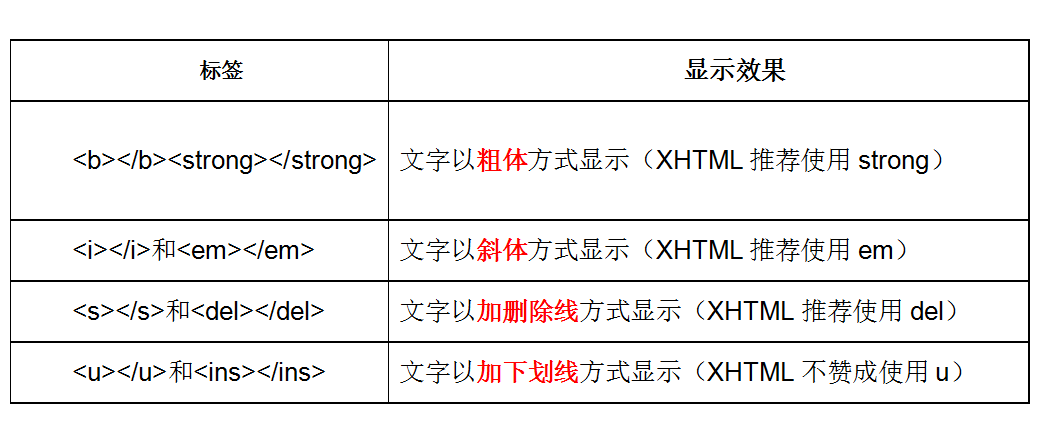
<body> 我是 <b>楚乔</b> 我是宇文玥 我是 <strong>燕洵</strong> 我是<i>倾斜</i>的 赶紧<em>脉动回来</em> <s>原价: 1888</s>, 现价 8.8 <del>原价: 1888</del>, 现价 8.8 <u>特殊说明</u> <ins>特殊说明</ins> </body>

8.
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名> <hr width="400" />
<body> <img src="timg.jpg" height="350" title="胡歌" /> <h3>title 鼠标放到图片上,显示的文字 </h3> <img src="timg.gif" title="梅长苏" /> <h3>alt 图片显示不出的时候,替换的文字</h3> <img src="timg1.gif" title="梅长苏" alt="我是梅长苏, 没了" /> <h3>border 图片边框</h3> <img src="timg.gif" title="梅长苏" alt="我是梅长苏, 没了" border="10"/> </body>
10.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 友情链接: <!-- <a href="去"></a> <img src="来" > --> <a href="http://www.baidu.com" target="_blank">百度一下</a> 搜狐 <a href="http://www.sina.com">新浪</a> 天气预报: <a href="me.html">点击</a> 空链接 : <a href="#">空</a> 产品 销售 首页 公司地址 <a href="http://www.baidu.com"><img src="bd.png" /></a> </body> </html>
11.
1.使用“a href=”#id名>“链接文本"</a>创建链接文本(被点击的) <a href="#two"> 2.使用相应的id名标注跳转目标的位置。 <h3 id="two">第2集</h3>
事例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>第1集(分集以TV版为准)</h3> 摇摇晃晃的囚车上 <h3 id="two">第2集</h3> 楚乔伤病还未痊愈 <h3 id="three">第3集</h3> 青山院灵堂肃穆,宇文玥一身孝衣</body> </html>
12.
base 可以设置整体链接的打开状态;base 写到 <head> </head>把所有的连接 都默认添加 target="_blank"

<!-- 注释语句 --> ctrl + / 或者 ctrl +shift + /
九、
图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src="img/img01/logo.gif" />。
(3)图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../logo.gif" />。
2.
“D:webimglogo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。