1.官方下载:https://code.visualstudio.com/,本人电脑是window系统

下载之后,双击安装,安装完之后左侧栏那边是英文,如何变为中文:
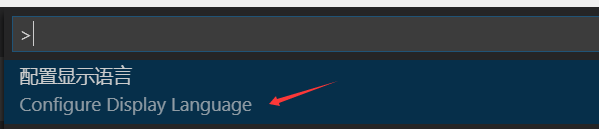
按快捷键ctrl+shift+p,输入配置显示语言或者英文Configure Display Language

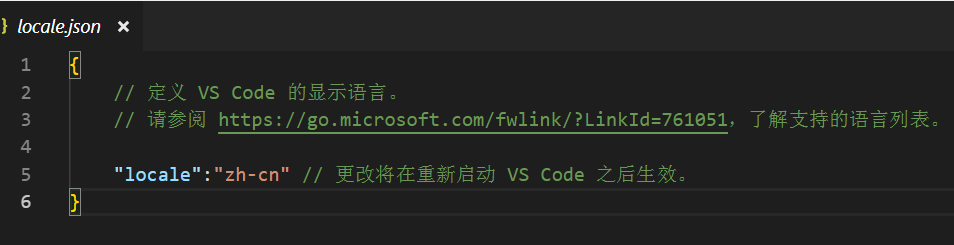
然后显示如下图之后,重启即可

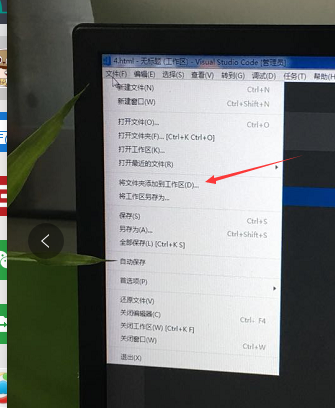
vscode左侧栏打开多个文件夹的方法:
点击文件->将文件夹添加到工作区->找到文件夹,打开即可。


边用边摸索,常用的一些操作:
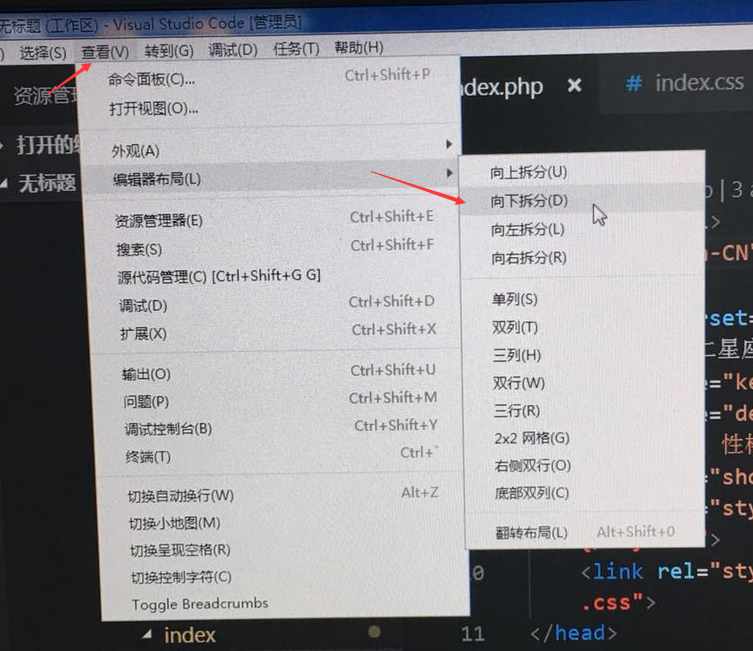
1.向下拆分:查看—编辑器布局—向下拆分

vscode 前端常用必备插件汇总。
原链接:https://blog.csdn.net/qq_42690547/article/details/86483463
持续更新,欢迎推荐好的插件。
汉化。Chinese

npm Intellisense npm 模块导入插件

Sync Settings 设置同步插件,不用每次配置,云同步

一、基础
1.HTML Snippets 智能提示HTML标签,以及标签含义

2.HTML CSS Support 智能提示CSS类名以及id

3.JavaScript(ES6) code snippets ES6语法智能提示,快速输入,还支持.js,还支持.ts,.jsx,.tsx,.html,.vue

4. jQuery Code Snippets jQuery代码智能提示

二、优化
1.Bracket Pair Colorizer 给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

2.Auto Close Tag 自动闭合HTML/XML标签

3.Auto Rename Tag 自动完成另一侧标签的同步修改

4.open in browser 支持右键打开文件。

5.Path Intellisense 自动提示路径,快速导入文件。

6.Material Icon Theme 好看的文件图标。

7.Source Code Pro 好看的字体

8.Beautify 代码格式化。

8.Power Mode 酷炫的输入动效

9.Document This js代码规范注释

10.Code Spell Checker 英语拼写检测,对于js命名很有用哦

11.vscode-fileheader 作者个人信息注释,自动保存最后代码书写时间

12. ESLint js语法检测,痛并快乐着。

13.codelf 程序员命名神器,支持多种语言。

三、框架
1.Vetur Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger

2.React/Redux/react-router Snippets react智能提示。
ES7 React/Redux/GraphQL/React-Native snippets

3.Angular 5 Snippets angular智能提示。

4.Node.js Modules Intellisense node.js智能提示。

网上百度一大堆:
原链接:https://blog.csdn.net/jiandan1127/article/details/85957003