经过两天HTML+CSS的集训和两天JavaScript以及一天的jQuery学习,博主终于接触到了有图有真相的前端编程素材,于是便花了一段时间边联系学过的知识点边完成第一个真正的前端页面。
材料:某政府网站的页面截图和图片素材
工具:sublime text 3 ,浏览器(搜狗,谷歌,火狐,以及被无数人数落过但依旧得照顾的IE)
(文档前声明:博主本人暂时还不专业,文章中有很多欠缺或错误之处,敬请提出,若有大神指点一二那便更好,谢谢!)
第一步:div+css布局页面(将所有div的width和height还有backgroundcolor都定义好,为之后的内容添加提供方便)
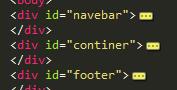
初步确定三个div大框架:顶部导航栏navebar(宽度为100%),中间主要部分continer(宽度为1000px),底部footer(100%)。

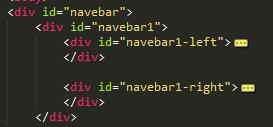
navebar内添加一个居中的div,在这个div中再分别添加两个左右浮动的div。

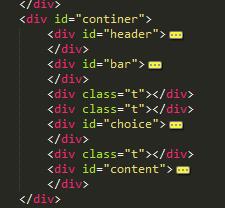
continer中由上中下四个div组成,分别是header,bar(导航栏),choice(类型选择div),和content(主题内div)。

header部分也由左右两个大div构成;choice部分为一个Tab切换整体,分左右两个div;content也分为左右两大部分,右半部分又有多个div构成多个功能选项。
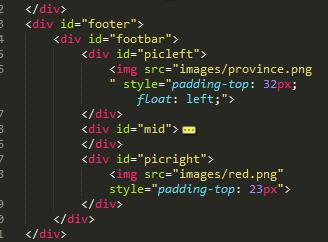
footer内由三个div构成,分别存放关键图标和制作信息等

第二部:布局内容
1.顶部的两个div分别存放天气信息和网站功能信息,用
- 和
- 标签搭配,去除原本样式并左浮,再利用padding将数据内容间隔;(代码示例)

2.continer的第一个div为网站banner和搜索框(不多说,上css代码)

另外还有热搜div

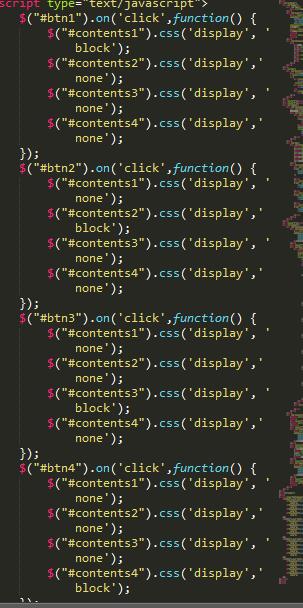
下面是tab选项卡切换,方法有很多种,博主这边用了div的display样式配合jQuery实现(此处的jQuery是最原始的功能实现,算法还能继续改进)



其他的内容和功能与之前实现相类似,不在赘述
3.页面布局基本完成,再实现一些简单的JavaScript功能,页面就基本完成
博主的这篇文章内容并不充实,只是第一次写前端的一些想法和做法的表达,一起共勉!以后会逐渐增加一些小功能和大家分享,代码会更全更完整!