前言
初学vue-cli3脚手架,使用vue-cli3+elementUI实现页面效果,node.js构建服务器,数据库用百度云MYSQL数据库,实现一个留言版的小Demo-数据库中读取最新6条留言显示在页面、和提交留言到数据库中。期间遇到各种各样的问题,学到了很多。
完成效果

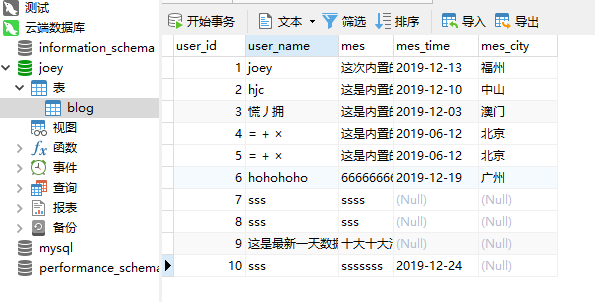
数据库表:

大概流程
流程相当简单,页面初始化时 axios.get 请求服务器,服务器查询数据库返回消息
点击提交,axios.post 请求服务器(带上输入数据),服务器将数据插入至数据库中,至于数据核查什么的暂时没写,以后补上
源码
github
内有俩个文件夹一个是vue-cli3项目,一个是node写的服务端代码
说明
云数据库2019/12/26到期,没打算续费,太贵了。。。演示的话改一下sever代码将数据库定位到自己电脑本地的数据库中。