一、sass安装
先甩个链接,按照这个步骤安装就可以了http://www.w3cplus.com/sassguide/install.html,或者去官网找下载方法.
二、预编译sass的全部流程
首先要有一个项目,项目名字随便取,我这里就把项目名字取为sass,我的文件目录如下:

然后进入sass文件下下面(此处需要注意,如果不进入这个文件下则预编译scss的时候需要写全部路径) -> ctrl+shift+鼠标右键打开cmd ->选择在此处打开命令窗口 (如下图显示)

-> 输入命令 sass --watch --style compressed test.scss:test.css --style expanded ->就会发现sass文件下面多了两个文件test.css和test.css.map(如下图)

->然后再html里面用link引用就可以了

Tips:
如果没有进入sass项目下就在cmd里面写sass --watch --style compressed test.scss:test.css --style expanded命令是不会起作用的,需要写全文件路径路径,即:
sass --watch --style compressed F:/manlili/sass/css/test.scss:F:/manlili/sass/css/test.css --style expanded
三 、原理
慕课网的视频做的挺好,有兴趣可以看看http://www.imooc.com/learn/311
第一步:分清Sass 和 SCSS
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
(1)文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名,但是编译出来的是同一个.css文件
(2)语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
那么问题来了,为什么有了sass还要有scss?
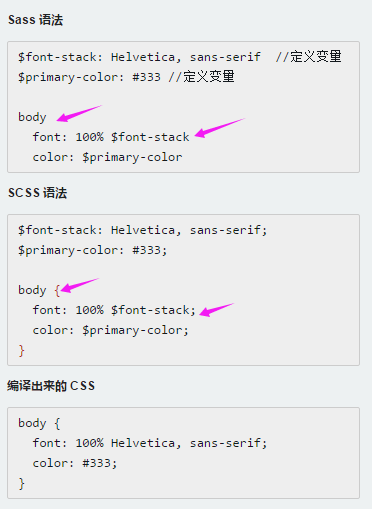
回答: 来看一个例子

看出来了吧,css主要是前端负责书写,sass的语法让习惯写分号和大括号闭合的前端工程师不舒服,而且容易出错,所以scss应运而生.
第二步:用命令将Sass 或者SCSS编译为css
编译语法总结如下:
(1)一次性单文件编译
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
(2)一次性多文件编译
sass <要编译的Sass文件路径>/:<要输出CSS文件路径>/
(3)实时进行编译
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
第三步:设置编译后的css的格式
四种格式:
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
分别如下图:
对同一个scss文件:(代码如下)
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
输入不同的命令参数,如下图:




四 、介绍一款可自动编译SASS的IDE
首先声明这里不是广告,用Hbulider编辑器可以实现SASS自动编译.很方便,这里只是提供一种方法,你可以不采纳,步骤如下:
点击工具 -> 选择预编译器设置 如下图:

- > 下一步:进入首选项

->下一步设置

-> 接着去自己的*.scss里面写代码,就会自动生成*.css文件了