写在前面:
slice(): 该方法会 返回一个新的数组,强调:新数组,并不会影响原来的数组。
splice(): 该方法向数组中添加/删除元素,然后 返回被删除的元素。会 改变原来的数组。强调:会改变原来的数组。
一、slice(start,end);
①:start表示从何处开始选取,end表示从何处开始结束选取,表示一个选取的范围。start必需,end可选。
②:start可以为负数,此时它规定从数组尾部开始算起的位置。也就是-1 ,指最后一个元素,-2 指倒数第二个元素,以此类推
③:end如果没有被指定参数,数组会包含从 start 到最后一个数组元素的所有元素
④:slice()方法不会修改数组本身,而是返回所选取范围的数组元素。如果想删除数组中的某一个元素,需要使用splice()
下面来看一些例子
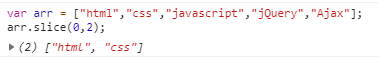
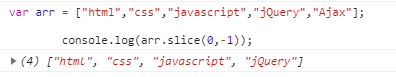
这里的取值范围是0-2(start-end),因为数组的下标是从0开始,所以这里的2就是下面数组中的 javascript元素
- 这里需要注意的是0-2选取的元素是html和css,并不包括javascript

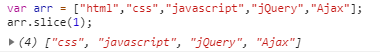
- 如果只有start,则会选择start开始到end之间的所有数组元素

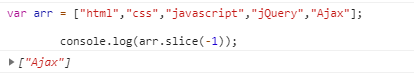
- 如果start是负数,则会从数组尾部开始算起。这里只有start没有end,且start为负数,所以只能获取到最后1个数组元素

- 如果你想获取除了最后1个元素以外的全部元素

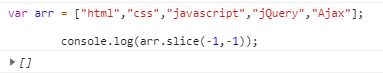
- 如果start和end都是负1,结果为空

二、splice()
splice()定义:从数组中添加或删除元素,然后返回被删除的数组元素。
splice()语法:arrayObject.splice(index,howmany,item1,.....,itemX)
①:index表示从什么位置开始添加或删除数组元素
②:howmany表示删除的元素数量,如果为0,则表示不删除数组元素
③:item1,.....,itemX表示新增的数组元素
④:splice()方法会改变原始数组
增加: function add () { this.list.splice(index,0,newItem) } 修改: function update () { this.list.splice(index,1,newItem) } 删除: function update () { this.list.splice(index,1) }
下面来看一些例子
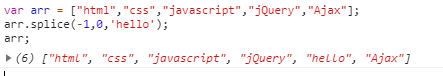
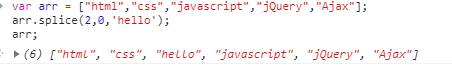
- 从第3个元素(即 javascript)开始且不删除元素,并在第3个元素前面新增1个元素hello

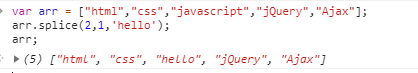
- 从第3个元素开始且删除1个元素(这里删除的元素是 javascript),并在原来第3个元素的位置新增1个元素hello

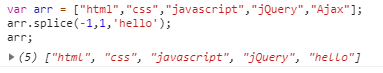
- 从最后1个元素开始并删除最后1个元素,同时在删除的最后1个元素的位置新增1个元素hello

- 从最后1个元素开始且不删除元素,同时在最后1个元素前面新增1个元素hello