使用nginx的反向代理后,发现页面能正常跳转,可是css、js和相关的图片就是不出来,如下图:
打开页面审查元素,查看了a标签内的链接或加载的js css等文件发现,contextPath竟然用的是nginx的负载均衡服务器的列表名称。
解决:
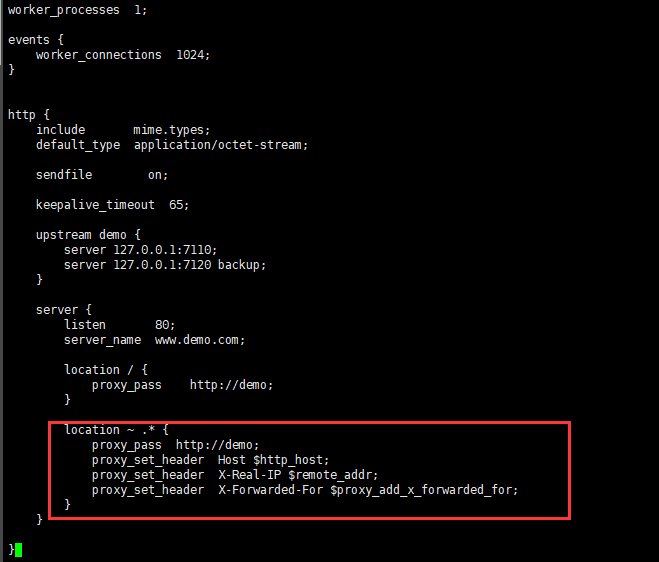
修改nginx配置文件,添加下面内容:

location ~ .* {
proxy_pass http://demo;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
重启nginx。