1. Python 2 注意,不要选择3.0及以上的,还不成熟

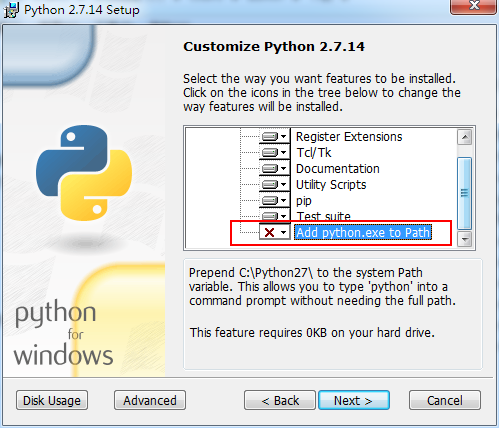
安装过程中一直 next就可以了,但是注意下图,勾选添加到系统环境变量

安装完之后cmd输入 python 查看是否安装成功。

补充: 如果提示python不是内部命令,可能是添加环境变量出问题了,可自行添加。
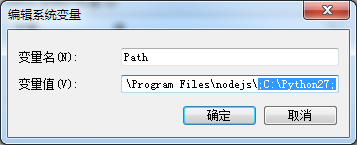
步骤: 1. 复制python安装路径, 默认是 C:Python27 。
2. 控制面板→系统→高级系统设置→环境变量→任选Admin变量或者系统变量中的path, 点击编辑,粘贴在最后面。注意: 前面要加一个分号“;”隔开。

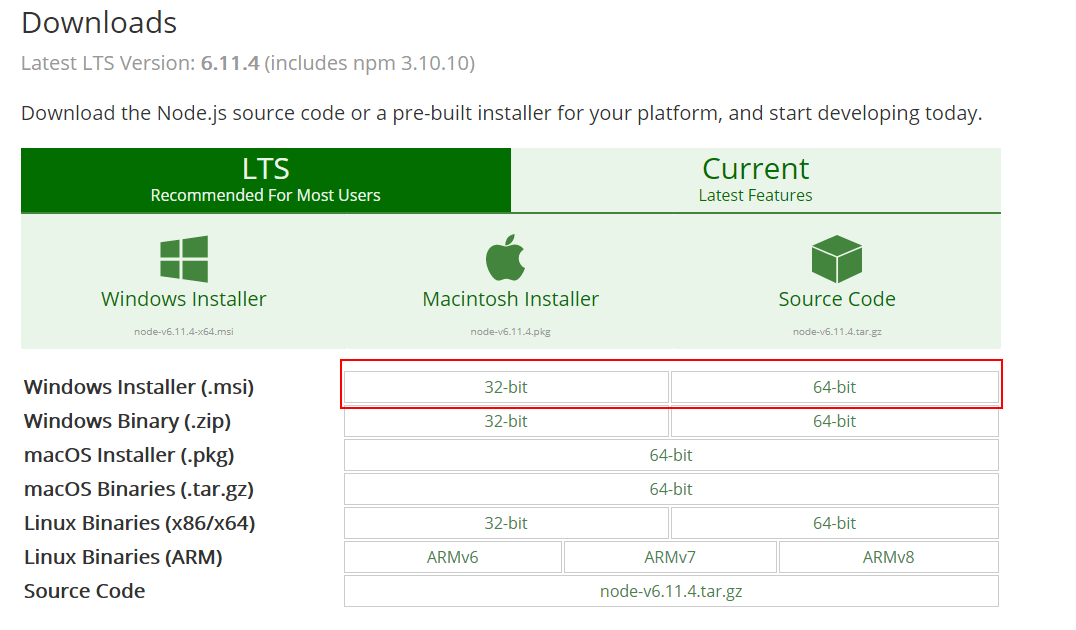
2. Node 直接装最新的就可以,32/64就不解释了。(安装node自带npm包管理工具)

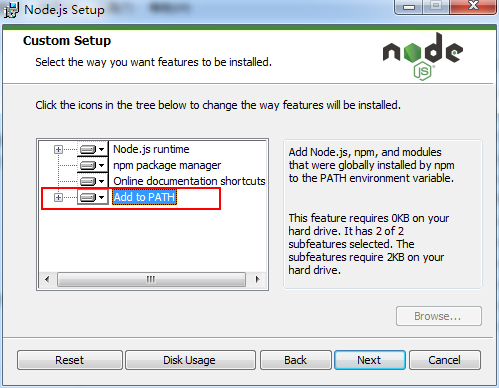
注意: 一定要勾选Add to PATH(自动添加到系统环境变量) ,其他没要求,安装过程中一直 next 就行了。

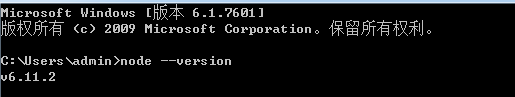
安装完cmd运行 node --version ,如下图表示安装成功。

3. Yarn( 推荐安装,非必须 )
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli // 同时全局安装yarn 和 react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替 npm install命令,用 yarn add 某第三方库名代替 npm install --save 某第三方库名。
4. Android Studio 版本大于2.0就行

也是一路next就可以完成安装了。

如果出现如下报错,是因为电脑里没有SDK而下载的android studio又不带SDK。

解决方法:
在安装目录下找到:binidea.properties ,在文件末尾添加一行disable.android.first.run=true即可
接下来配置android studio
1. 安装完成后,在Android Studio的欢迎界面中选择Configure | SDK Manager

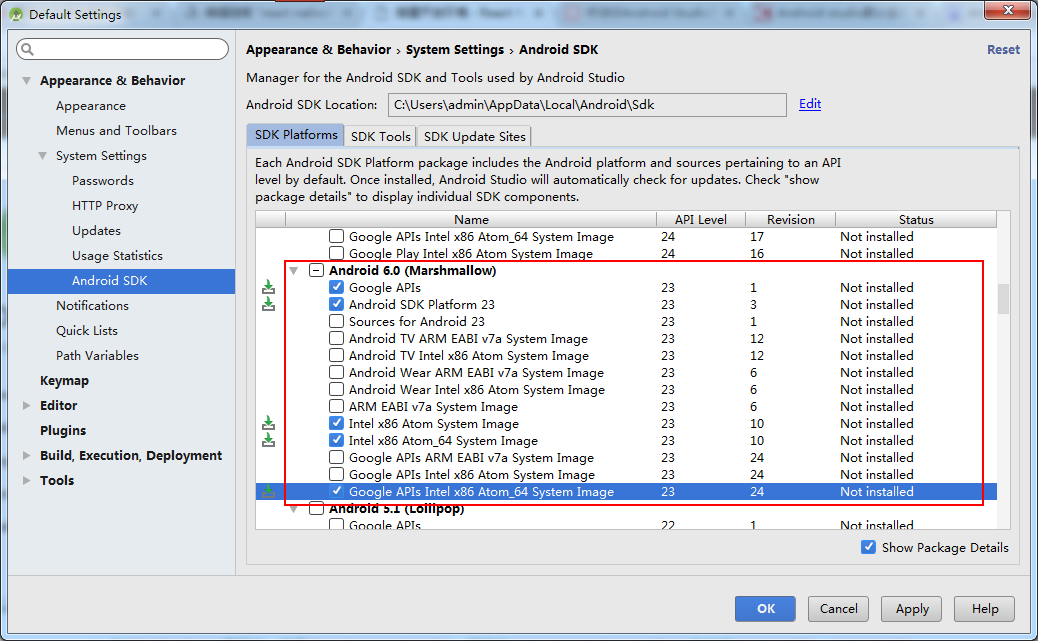
2. 在【SDK Platforms】窗口中
选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选如下:
Google APIs
Android SDK Platform 23
Intel x86 Atom System Image
Intel x86 Atom_64 System Image
Google APIs Intel x86 Atom_64 System Image

补充: 如果如下红框中为空,说明还没有安装配置Android Studio SDK, 没关系,点击edit , 将新页面出现的选择全勾选就可以安装。 完成后即可进行上述操作。

3. 在【SDK Tools】窗口中,选择Show Package Details,
然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。
另外还要勾选最底部的Android Support Repository.
4. 点击 apply 或者 ok 安装上面勾选的。
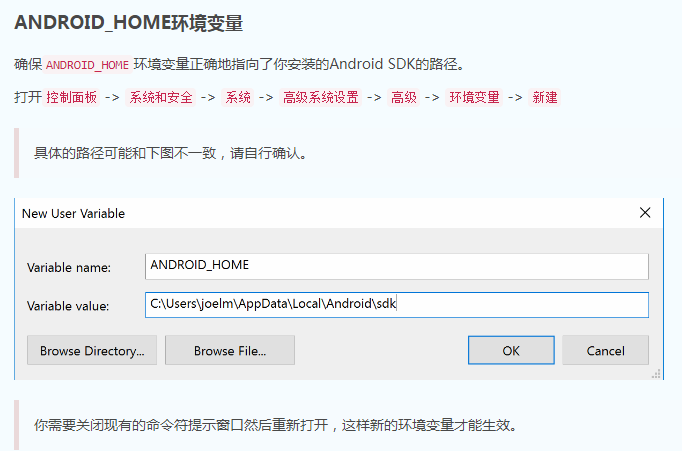
5. 设置环境变量

补充说明:
1. 中英文官方文档也包括大多数教程,都忽略了一点,Android Studio是开发安卓的,怎么少得了java环境呢?
所以你完成上述步骤并初始化项目后运行react-native run-android会报错没有开发环境。综上,务必 安装java并配置环境变量。
2. 运行过程中还会遇到一个问题,gradel-2.14-rc-1-all.zip下载巨慢无比。
建议手动下载 gradle-2.14-rc-1-all.zip
下载完成后找到 类似下面的目录 ,放进去就行了。
C:Usersxxx.gradlewrapperdistsgradle-2.4-all