1、load事件
img.onload = function() {
alert('loaded');
}
2、readystatechange事件
img1.onreadystatechange = function() {
if(img1.readyState=="complete" || img1.readyState=="loaded") {
alert('loaded');
}
}
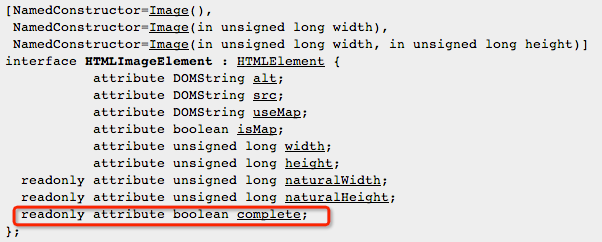
3、img的complete属性
function imgLoad(img, callback) {
var timer = setInterval(function() {
if (img.complete) {
callback(img)
clearInterval(timer)
}
}, 50)
}
imgLoad(img1, function() {
p1.innerHTML('加载完毕')
})
轮询img的complete属性,如果为true则表明图片已经加载完毕,停止轮询。该属性所有浏览器都支持。