用来保存键值对数据,数据以属性的方式保存在storage实例对象上
可以用storage1.length来决定键值对的数量,但是无法决定数据的大小,storage1.remainingSpace可以获得剩余空间大小
只能以string的形式保存数据,非string数据会被转化为string再存储
1、sessionStorage
存储一次服务会话中的数据,浏览器关闭后清除数据,即使浏览器奔溃也可以恢复(Firefox和webview可以,ie不行)
sessionStorage.setItem(“name”, “Nicholas”); //推荐使用这种方式
sessionStorage.book = “Professional JavaScript”;
写入数据的时候ie是异步的,因此数据量大的时候会觉得比较快,因为它没有同步把数据写到硬盘里
for (var i=0, len = sessionStorage.length; i < len; i++){ //遍历内容
var key = sessionStorage.key(i); //可以获得指定位置的key名称var value = sessionStorage.getItem(key);alert(key + “=” + value);
}
2、globalStorage object (Firefox2实现了)
目的是在不同会话之间保存数据以及一些接入限制,需要添加域名:
//save value
globalStorage[“wrox.com”].name = “Nicholas”; //这样写域名即使子域名也是可以使用的,如果是www.wrox.com就限制子域名不可用
//get value
var name = globalStorage[“wrox.com”].name;
接入数据是会受协议,端口,域名等限制,例如一个数据是在https情况下保存的,那么在http情况下是无法获取该数据的
如果怕出错就使用:
globalStorage[location.host].name = “Nicholas”; //这样可以保持协议,端口,域名一致
var book = globalStorage[location.host].getItem(“book”);
var book = globalStorage[location.host].getItem(“book”);
globalStorage的数据会一直保存,除非被删除,或者用户清掉浏览器缓存
3、localStorage Object (就是这个后来取代globalStorage object,在修订后的HTML5文档)
这个不用去设置域名那些,因为已经封装好了,只有域名,协议,端口一致才能获取数据,子域名是不可以的。
对于只支持 globalStorage 的浏览器:
function getLocalStorage(){
if (typeof localStorage == “object”){return localStorage;} else if (typeof globalStorage == “object”){return globalStorage[location.host];} else {throw new Error(“Local storage not available.”);
}
}
var storage = getLocalStorage();
当storage被操作的时候会在document触发storage事件:
document.addEventListener("storage", function(){
alert(“Storage changed for “ + event.domain);
}, false)
使用:
localStorage.setItem("username", "John");
alert( "username = " + localStorage.getItem("username"));
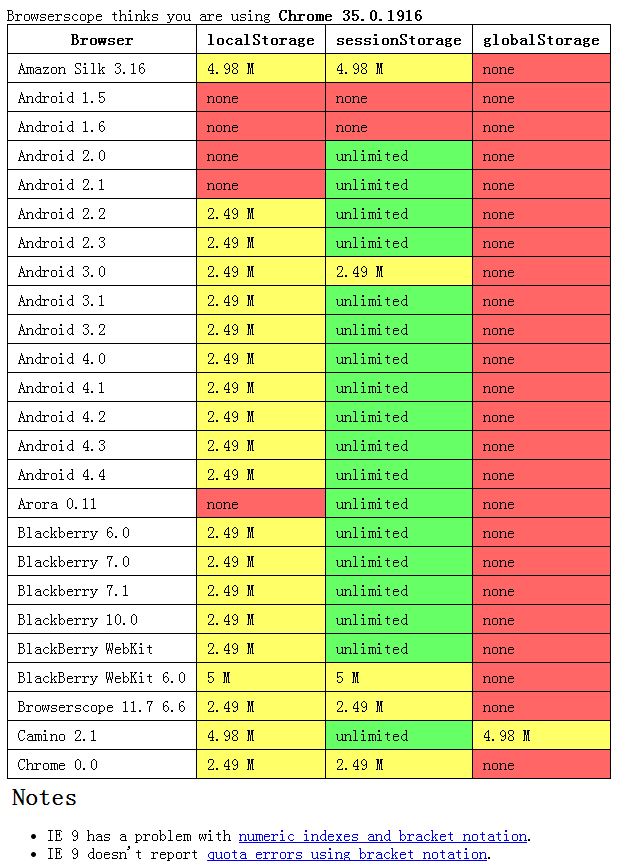
不同浏览器桌面或者手机对storage大小限制不同:超出可能导致数据覆盖或者闪退