基础内容组件:icon、text、progress
<view class="container">
<progress percent="20" show-info />
<progress percent="40" stroke-width="12" />
<progress percent="60" color="pink" />
<progress percent="80" active />
<text>{{text}}</text>
<block wx:for="{{icons}}">
<icon type="{{item}}" size="40" color="lightblue" />
</block>
</view>
progress{
100%;
margin:10px 0 10px 0;
}
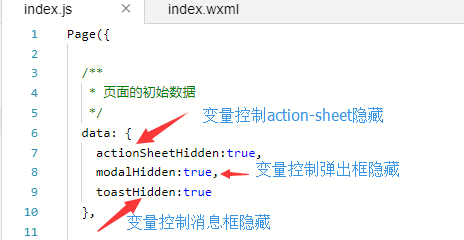
data: {
text:"这是文字内容。。
第二行",
icons:[
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
},
表单组件:
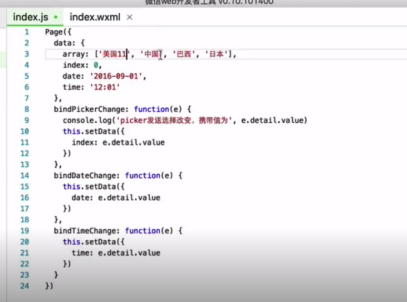
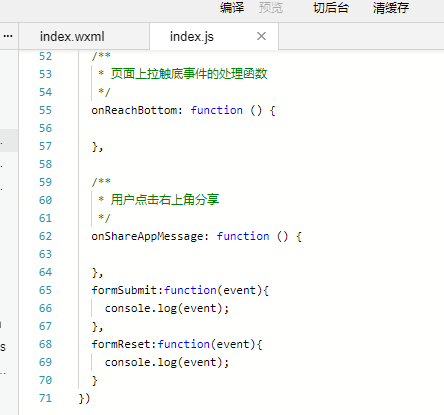
button、checkbox、input、label、picker、radio、slider、switch、form




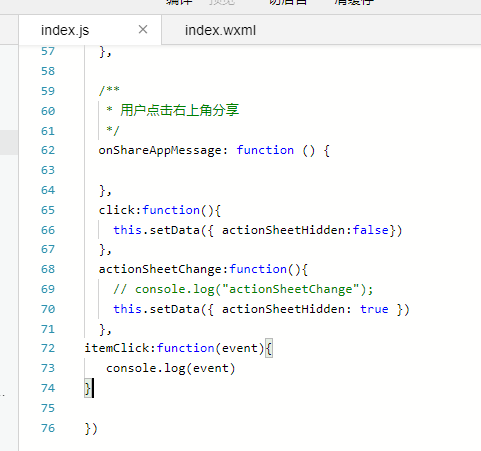
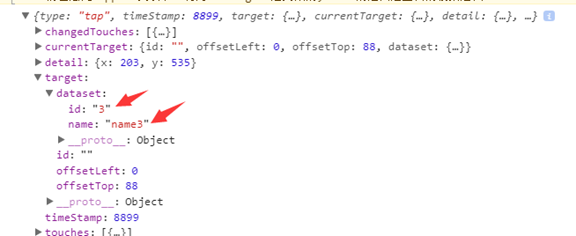
操作反馈小工具:action-sheet、modal、toast、loading
action-sheet:



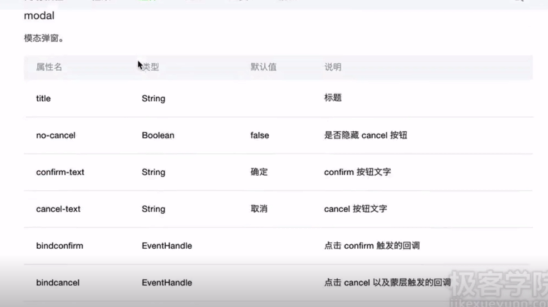
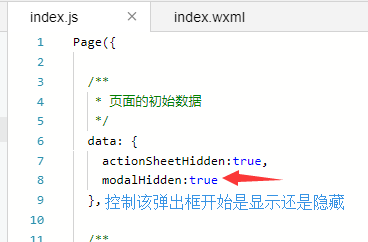
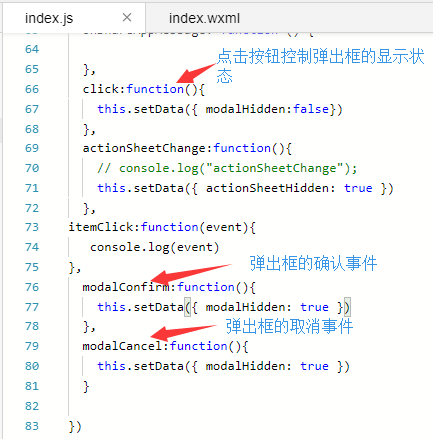
modal:弹出框




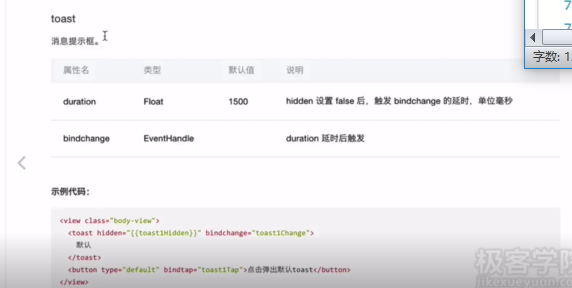
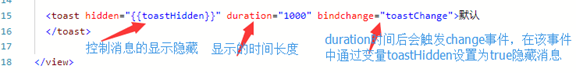
toast:消息提示框



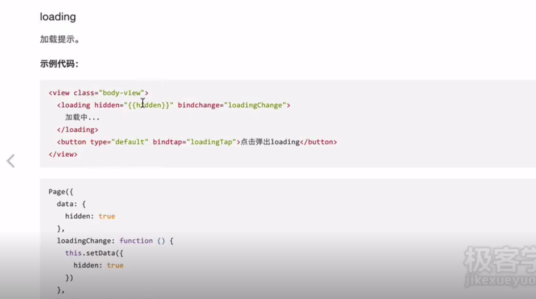
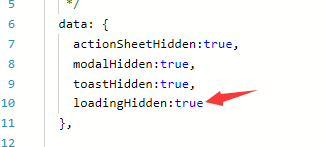
Loading:




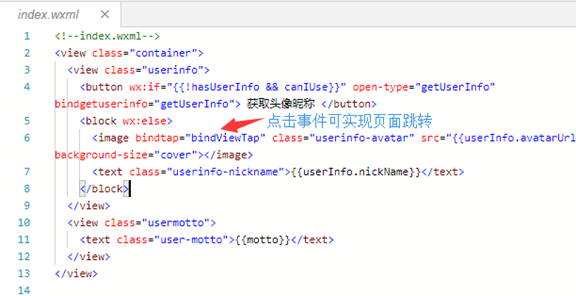
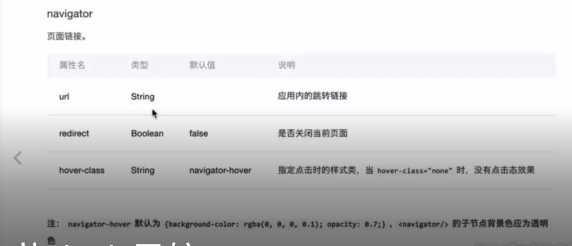
微信小程序导航:navigator
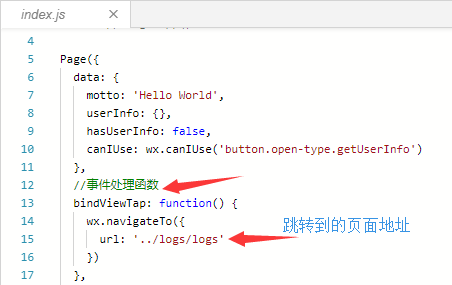
页面跳转1:


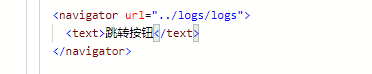
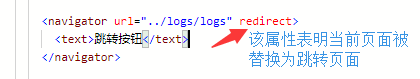
页面跳转2:组件navigator实现



ps:来源于微信小程序开发文档及极客学院视频学习