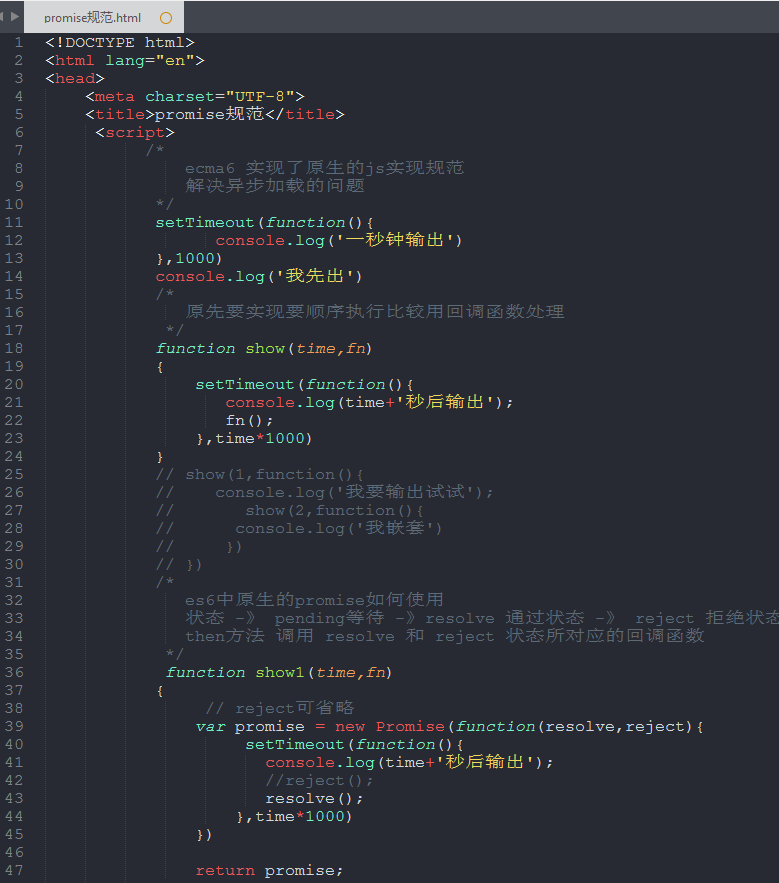
/*
ecma6 实现了原生的js实现规范
解决异步加载的问题
*/
/*
es6中原生的promise如何使用
状态 -》 pending等待 -》resolve 通过状态 -》 reject 拒绝状态
then方法 调用 resolve 和 reject 状态所对应的回调函数
*/

用法:

jquery中的用法
<script> /* jquery中的deferred */ $(function() { function show1(time) { // reject可省略 var dfd = $.Deferred(); setTimeout(function(){ console.log(time+'秒后输出'); //reject(); dfd.resolve(); },time*1000) return dfd; } show1(1).then(function(){ console.log('成功') },function(){ console.log('失败') }) //======================== function p1(time) { // reject可省略 var dfd = $.Deferred(); setTimeout(function(){ console.log(time+'秒后输出'); //reject(); dfd.resolve(); },time*1000) return dfd; } function p2(time) { // reject可省略 var dfd = $.Deferred(); setTimeout(function(){ console.log(time+'秒后输出'); //reject(); dfd.resolve(); },time*1000) return dfd; } function p3(time) { // reject可省略 var dfd = $.Deferred(); setTimeout(function(){ console.log(time+'秒后输出'); //reject(); dfd.resolve(); },time*1000) return dfd; } $.when(p1(1),p2(2),p3(3)).then(function(){ console.log('集合成功') },function(){ console.log('集合失败') }) }) </script>
用例:
