函数及面向对象
1. 定义函数
1. 定义方式一
绝对值函数
function abs(x){
if (x >= 0)
return x;
else
return -x;
}
一旦执行到return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果,结果就是undefined
2. 定义方式二
var abs = function(x){
if (x >= 0)
return x;
else
return -x;
}
function(x){......}这是一个匿名函数,但是可以吧结果赋给abs,通过abs就可以调用函数!
方式一和方式二等效!
2. 调用函数
abs(10);
1. 参数问题
JavaScript可以传任意个参数,也可以不传参数
参数进来是否存在的问题?
假设不存在参数,如何规避?
function abs(x){
//手动抛出异常来判断
if (typeof x !== 'number'){
throw 'Not a Number'
}
if (x >= 0)
return x;
else
return -x;
}
2. arguments
arguments是一个JS免费赠送的关键字
代表传递进来的所有的参数,是一个数组
function abs(x){
console.log('x => ' + x);
for (var i = 0; i < arguments.length; i++){
console.log(arguments[i]);
}
if (x >= 0)
return x;
else
return -x;
}
问题:argument会包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有的参数
3. rest
以前:
function aaa(a, b) {
console.log("a=>" + a);
console.log("b=>" + b);
if (arguments.length > 2){
for (var i = 2; i < arguments.length; i++) {
var arg = arguments[i];
console.log(arg);
}
}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有的参数
function aaa(a, b,...rest) {
console.log("a=>" + a);
console.log("b=>" + b);
console.log(rest);
}
rest参数只能写在最后面,必须用...标识
3. 变量的作用域
1 . var的作用域
在JavaScript中,var定义的变量实际是有作用域的
假设在函数体中声明,则在函数体外不可以使用(非要想实现的话,可以研究一下闭包)
function qj() {
var x = 1;
x = x + 1;
}
x = x + 2; //UNcaught ReferenceError: x is not defined
如果连个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj() {
var x = 1;
x = x + 1;
}
function qj2() {
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行
function qj() {
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2() {
y = x + 1;
}
var z = y + 1;
}
假设,内部函数变量和外部函数的变量重名
function qj() {
var x = 1;
function qj2() {
var x = 'A';
console.log('inner' + x);
}
console.log('outer' + x);
qj2();
}
qj();
在JavaScript中,函数查找变量从自身函数开始,由内向外查找。假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
2. 提升变量的作用域
function qj() {
var x = 'x' + y;
console.log(x);
var y = 'y';
}
qj();
结果: x undefined
说明,js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值
相当于
function qj() {
var y;
var x = 'x' + y;
console.log(x);
y = 'y';
}
qj();
这个是在JavaScript建立之初就存在的特性。养成规范:所有哦的变量定义都放在函数的头部,不要乱放,便于代码维护
function qj2 {
var x = 1,
y = x + 1;
z, i; //undefined
//之后随意用
}
3. 全局函数
//全局变量
x = 1;
function f() {
console.log(x);
}
f();
console.log(x);
全局对象 windows
var x = 'xxx';
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在window对象下
alert()这个函数,本身也是window的变量
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内查找,就会向外查找,如果在全局作用域都没有找到,报错ReferenceError
4. 规范
由于我们所以的全局变量都会绑定到我们的window上。如果不同的js文件使用了相同的全局变量,如何能够减少冲突?
//唯一全局变量
var WangApp = {};
//定义全局变量
WangApp.name = 'Wang';
WangApp.add = function (a, b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题!
5. 局部作用域let
function add() {
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1); //问题:i 出了这个作用域还可以使用?
}
ES6引入了let关键字,解决具备作用于冲突的问题
function add() {
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1); //问题:i 出了这个作用域还可以使用?
}
建议大家都使用let去定义局部作用域的变量
6 .常量const
在ES6之前,常量的定义方法:只有用全部大写字母命名的变量就是常量(约定),建议不要修改这样的变量的值
var PI = '3.14'; //如果不按照约定,可以改变这个值
在ES6引入了常量关键字const
const PI = '3.14'; //只读变量,后面修改会报错
4. 方法
1. 定义方法
var wang = {
name: 'Wang',
birth: 2000,
//方法
age: function (){
//今年 - 出生的年
var now = new Date().getFullYear(); //变量补全 Ctrl alt V
return now - this.birth;
}
}
//属性
wang.name
//方法,一定要带()
wang.age()
2. this.代表什么?
function getAge() {
//今年 - 出生的年
var now = new Date().getFullYear(); //变量补全 Ctrl alt V
return now - this.birth;
}
var wang = {
name: 'Wang',
birth: 2000,
//方法
age: getAge
}
//wang.age() ok
//getAge() NaN 此时getAge()指向window对象(全局)
this是无法指向的,是默认指向调用它的那个对象
3. apply
在js中可以控制this的指向
function getAge() {
//今年 - 出生的年
var now = new Date().getFullYear(); //变量补全 Ctrl alt V
return now - this.birth;
}
var wang = {
name: 'Wang',
birth: 2000,
//方法
age: getAge
}
//wang.age() ok
//getAge() NaN 此时getAge()指向window对象(全局)
getAge.apply(wang, []); //this 指向了wang这个对象,参数为空
方法不调用不带()
5. 内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
1. Date
1. 基本使用
var date = new Date();
date.getFullYear(); //年
date.getMonth(); //月 0~11 代表月
date.getDate(); //日
date.getDay(); //星期几
date.getHours(); //时
date.getMinutes(); //分
date.getSeconds(); //秒
date.getTime(); //时间戳 全世界统一 1970 1.1 0:00:00 毫秒数
console.log(new Date(1596607471140)); //时间戳转为时间
2. 转换
date = new Date(1596607471140)
//Wed Aug 05 2020 14:04:31 GMT+0800 (中国标准时间)
date.toLocaleString(); //以字符串的形式返回本地时间,注意,调用是一个方式,不是一个属性!
//"2020/8/5 下午2:04:31"
date.toGMTString(); //以字符串的形式返回GMT时间
//"Wed, 05 Aug 2020 06:04:31 GMT"
2. JSON
1. JSON是什么
早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中,一切皆为对象,任何js支持的类型都可以用JSON来表示:number,string...
2.格式
- 对象都用{}
- 数组都用[]
- 所有的键值对都使用 key:value
3. JSON字符串和JS对象的转化
var user = {
name: "wang",
age: 3,
sex: "男"
}
//对象转化为JSON字符串
var jsonUser = JSON.stringify(user);
//JSON字符串转换为对象 参数为JSON字符串
var obj = JSON.parse('{"name":"wang","age":3,"sex":"男"}');
4. JSON和JS对象的区别
var obj = {a: 'hello', b: 'hellob'};
var json = '{"a"; 'hello', "b": 'hellob'}';
3. Ajax
- 原生的JS写法 xhr 异步请求
- jQuery 封装好的方法 $("#name").ajax(''')
- axios 请求
6. 面向对象编程
1. 什么是面向对象
JavaScript、Java、C#...面向对象;
JavaScript有些区别
-
类:模板
-
对象:具体实例
在JavaScript中,这个需要换一下思维方式
2. 原型对象
var Student = {
name: "wang",
age: 3,
run: function () {
console.log(this.name + " r
}
};
var xiaoming = {
name: "xiaoming"
};
var Bird = {
fly: function () {
console.log(this.name + " f
}
}
//小明的原型是Student
xiaoming.__proto__ = Student;
3. class继承
class关键字是在ES6引入的
1. 定义一个类
类中有属性和方法
//定义一个学生的类
class Student{
//构造器
constructor(name) {
this.name = name;
}
hello() {
alert('hello');
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello();
2. 继承
class Student{
//构造器
constructor(name) {
this.name = name;
}
hello() {
alert('hello');
}
}
class Pupil extends Student{
constructor(name, grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert("我是一名小学生");
}
}
var xiaoming = new Student("xiaoming");
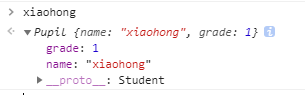
var xiaohong = new Pupil("xiaohong", 1);
本质:查看对象原型

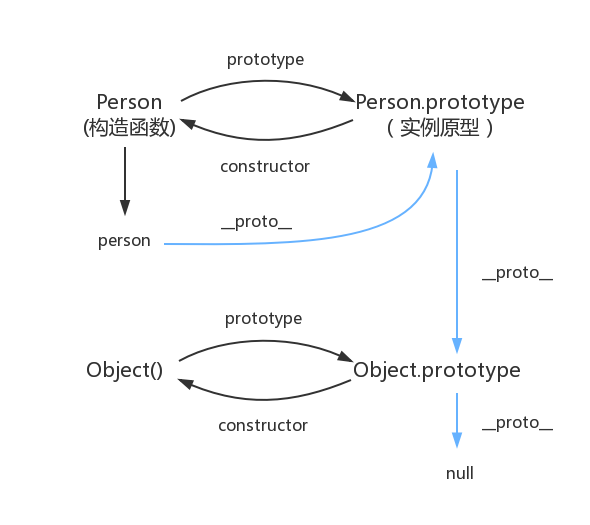
4. 原型链
_photo_: