1.导入easyui封装好的底层js:
datagrid-export.js
2.页面增加导出按钮:
<td style="padding-left:15px;">
<a id="btnExport" class="hisui-linkbutton" data-options="iconCls:'icon-w-export'">导出</a>
</td>
3.js方法:
//导出按钮事件
$('#btnExport').on('click', function(){
obj.btnExport_onClick();
});
//导出功能
obj.btnExport_onClick = function(){
$('#gridReuslt').datagrid('toExcel', getFormatDate()+'检验工作站查询.xls');
}
4.遇到的问题:
1)如果页面有复选框,再导出时会显示undefined,这时需要隐藏改列
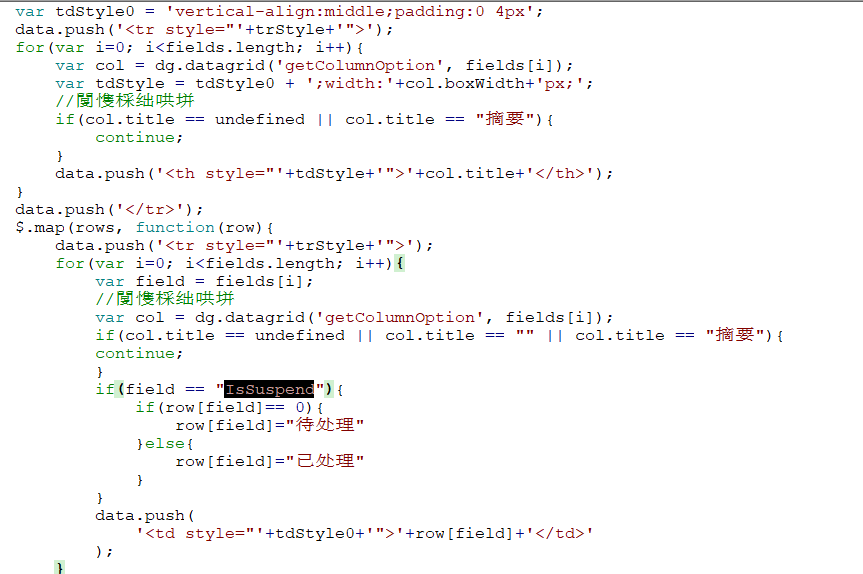
打开easyui封装的底层js:datagrid-export.js,在function toHtml(target, rows)方法下增加:

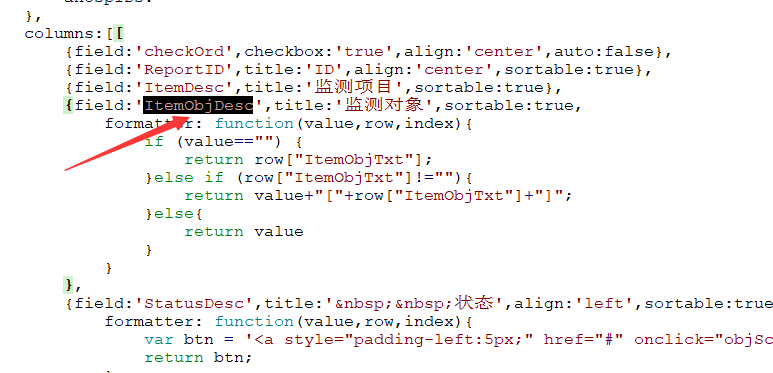
2)如果前端拼接了字段,则不会显示拼接的字段:

所以,建议拼接字段在后台拼接
5.前端修改字段值(需求:隐藏摘要字段; IsSuspend字段下值为0和1,为0显示待处理):