1. $(document).ready和window.onload的区别
<!DOCTYPE html>
<html>
<head>
<style></style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
window.onload = function(){
console.log('load1');
};
window.onload = function(){
console.log('load2');
};
$(document).ready(function(){
console.log('ready1');
});
$(document).ready(function(){
console.log('ready2');
});
</script>
</head>
<body></body>
</html>

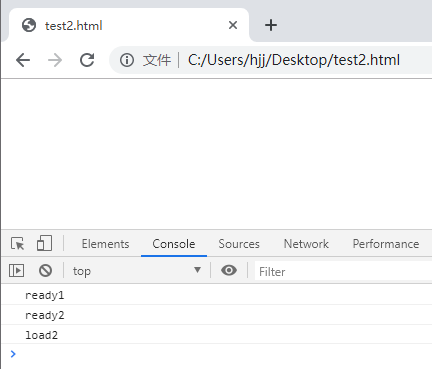
总结:
$(document).ready(function(){})先于window.onload = function(){}执行。- 如果有多个
$(document).ready(function(){}),则依次执行。 - 如果有多个
window.onload = function(){},则只执行最后一个。
注意:$(document).ready(function(){})等价于$(function(){}),而$(function(){})是jQuery的写法。
参考: