近来无事无意间看到有几个朋友在搞QQ表情弹出框的制作 飞无痕落无声 和 ☆会飞的鱼☆
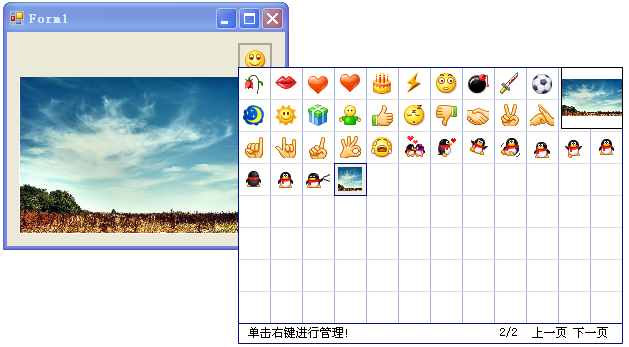
我在原来项目中也做了一个发上来大家瞅瞅,哈哈...先来图.

采用自绘方法.
1.支持自定义表情,删除,翻页.
2.支持自宝义图片路径,并在首次使用时自动加载当前目录所有图片到表情窗体中
3.弹出窗口自动适应显示区域(当软件在最右或最下面时高度小于表眼窗体时 会自动计算并显示),
表情预览的是用的PictureBox.偷懒了.用这个可以省去自绘实现GIF动画的代码.
对象定义代码:
 代码
代码
public ImagePopup _faceForm = null;
public ImagePopup FaceForm
{
get
{
if (this._faceForm == null)
{
this._faceForm = new ImagePopup
{
ImagePath = "Face\\",
CustomImagePath = "Face\\Custom\\",
CanManage = true,
ShowDemo=true,
};
this._faceForm.Init(24, 24, 8, 8, 12, 8);
this._faceForm.Selected += this._faceForm_AddFace;
}
return this._faceForm;
}
}
public ImagePopup FaceForm
{
get
{
if (this._faceForm == null)
{
this._faceForm = new ImagePopup
{
ImagePath = "Face\\",
CustomImagePath = "Face\\Custom\\",
CanManage = true,
ShowDemo=true,
};
this._faceForm.Init(24, 24, 8, 8, 12, 8);
this._faceForm.Selected += this._faceForm_AddFace;
}
return this._faceForm;
}
}
string imgName = "";
void _faceForm_AddFace(object sender, SelectFaceArgs e)
{
this.imgName = e.Img.FullName.Replace(Application.StartupPath + "\\", "");
if (e.Img.Image.Width > this.pictureBox1.Width || e.Img.Image.Height > this.pictureBox1.Height)
{
this.pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
}
else
{
this.pictureBox1.SizeMode = PictureBoxSizeMode.CenterImage;
}
pictureBox1.Image = e.Img.Image;
}
使用方法:
 代码
代码
private void button1_Click(object sender, EventArgs e)
{
Point pt = this.PointToScreen(new Point(((Button)sender).Left, ((Button)sender).Height+5));
this.FaceForm.Show(pt.X, pt.Y, ((Button)sender).Height);
}
{
Point pt = this.PointToScreen(new Point(((Button)sender).Left, ((Button)sender).Height+5));
this.FaceForm.Show(pt.X, pt.Y, ((Button)sender).Height);
}
哪里做的不好,请大家指证.
