v-model 一般用在表单元素上(input) 用于双向数据绑定
那么何为双向数据绑定?
个人理解为:修改input里的内容时,下面的welcome vue也会跟文本框里的内容一致改变,即双向数据绑定
例子:
1 <script> 2 window.onload = function(){ 3 var c = new Vue({ //json 4 el:'#box', //element选择器 5 data:{ 6 msg:'welcome vue',12 }); 13 }; 14 </script> 15 <div id="box"> 16 <input type = "text" v-model = "msg" placeholder="000">
19 {{msg}} //输出welcome vue 24 </div>

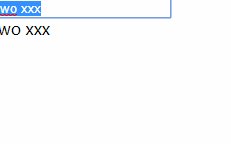
此时input里会显示welcome vue,
placeholder="000"失效
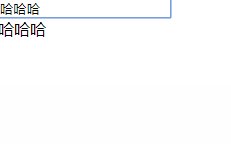
且我修改input里的内容时,下面的绑定的{{msg}}welcome vue也会跟文本框里的内容一致改变,
即双向数据绑定