自上星期以来,开始系统化的学习Windows Mobile 5.0,希望通过系统化的学习,能够掌握移动开发。
Mobile 5.0开发配置:
软件安装顺序:
1. 安装Microsoft ActiveSync 4.0以上版本
2. 安装VS2005
开发Pocket PC需安装Windows Mobile 5.0 Pocket PC SDK
开发Smartphone需安装Windows Mobile 5.0 Smartphone SDK
Mobile 5.0环境配置:
1. 模拟器与Microsoft ActiveSync同步:
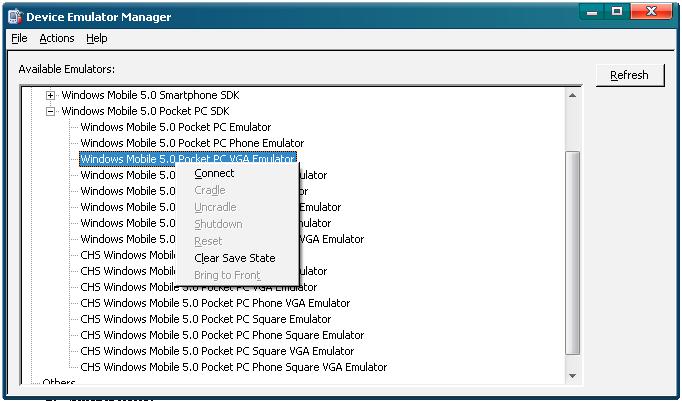
A.启动VS2005,在Tools->Device Emulator Manager,选择一个需要启动的模拟器,双击或者按右键,选择“Connect”,即启动模拟器。
B. 当模拟器启动后,在Device Emulator Manager中,右键该设备,选择“Cradle”,即可与Microsoft ActiveSync同步。
2. 模拟器上网:
启动模拟器后,只要PC机连接网络,模拟设备即能上网。
3.可能出现模拟器与Microsoft ActiveSync无法同步的现象,这种情况很可能发生,出现该情况,可以关闭VS2005,关闭Device Emulator Manager,然后再重新启动即可。
Mobile 5.0 最初的开发程序:
在Pocket Pc上新建1个应用程序:
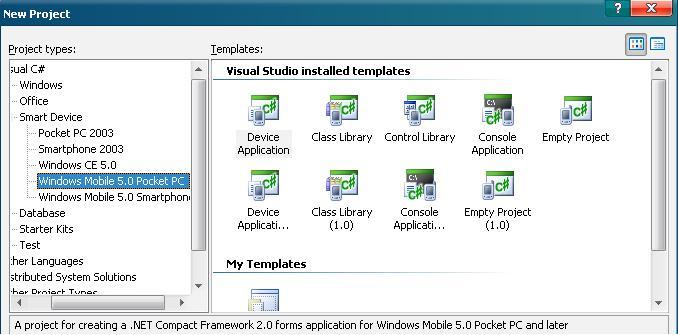
在File->New->Project中可以选择Pocket PC或者Smartphone的Device Application
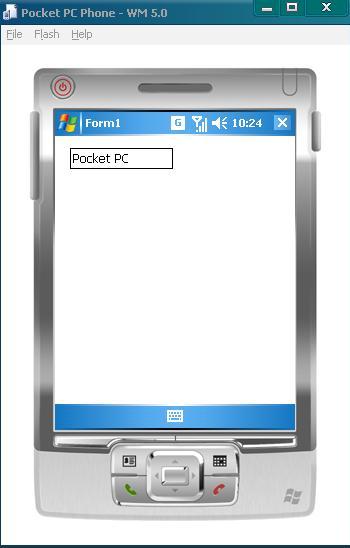
项目新建以后所看到的Form的界面是和真实设备的界面完全一致。
在Form上放置1个TextBox后,将值改成Pocket PC,运行该程序
在Pocket Pc右上角的有2种按钮,叉和ok,叉代表最小化,ok代表关闭。最小化程序会使得程序占用内存,在此觉得微软的操作系统提供的程序有些都是最小化,没有释放内存,会使得系统越跑越慢。
将最小化变为ok,通过设置form的属性MinimizeBox,true为最小化按钮,false为ok按钮。
在Smartphone中没有上述的变化,在Smartphone中,如果不添加menu中的事件来结束程序的话,那程序始终会以最小化方式保留在系统内部。
更改应用程序的平台:
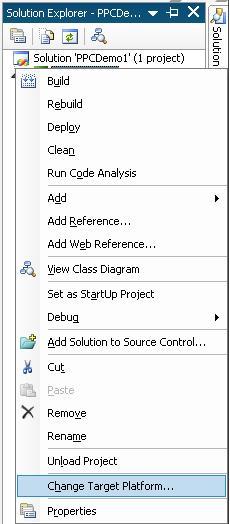
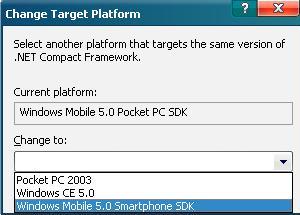
选择project,右键,在菜单中选择“Change Target Platform”
在选择平台中,选择一个你想改变的平台,按OK即可
注:Pocket Pc和SmartPhone平台改换后,要更改下列内容:
1. 控件的大小
2. 某些特定控件在SmartPhone中不支持,如Button
3. 某些托管API。SmartPhone中,所支持的API没有Pocket PC多
开发Mobile需要注意:
由于是基于移动设备的,所以无论cpu还是内存来说,都和PC有很大差距,所以要求消耗较少的内存开销,另外相比PC来说,所支持的API是非常少的,需要经常查SDK。
在开发Mobile Web Site之前,准备工作:
1. 确认IIS可以正常启动。
2. VS2005能够以HTTP方式正常创建Web Site。
3. 至少有1个模拟器,Pocket PC,Smartphone,Openwave。
新建1个空的站点,在站点中添加一个Mobile Web Form,命名为index.aspx。
将该页面切换到Design模式,可以发现页面上的Form的宽度非常小而且是固定的,这是因为该页面与实际设备上显示的页面会保持一致。
控件的breakAfter属性,true表示控件render后会多添加一个换行符。
Mobile Web Form与Web Form之间的区别:
1. 控件Tag标签:
Web Form:控件标签都以<asp:xxxx></asp>,atlas以前是以<atlas:xxxx></atlas>,现在也都统一成
<asp:xxxx></asp>形式了。
Mobile Web Form:控件标签以<mobile:xxxx></mobile>
2. Mobile Web Form中可以添加的控件:(在Design中,Toolbox中)
Standard:只能用于WM操作。
Mobile Web Form:可以适用于任何移动设备浏览器,可能显示效果不一样,特殊控件需要根
据设备进行效果调整。
3. Mobile Web Form上可以放置多个Form,而Web Form只能有1个Form。
4. Mobile Web Form不支持MasterPage,而Web Form支持。
一个站点中可以包含Web Form和Mobile Web Form,Mobile Web Form上的控件推荐都采用Toolbox中Mobile Web Form面板内的控件。针对不同平台的浏览器,定制一些适用于该平台的设置,Mobile Web Form中的所有Mobile控件都支持定制。
控件定制:
在控件的Properties的Property Overrides,选择Edit按钮,在Applied Device Filters中选择一个过滤器,选择好后按Edit编辑参数,Compare用于根据什么比较,Argument是该如果比较项等于该参数就满足该过滤器的条件,就可以按照你自己定义的这个效果显示。
Mobile Web Form的数据邦定控件ObjectList Control
可以用DataSource指定数据源,支持Template,共有3类Template。
1.Header and Footer Templates
2.Item Templates
3.Separator Template。
补充:一旦设置了某个Template,那默认的显示就消失了。
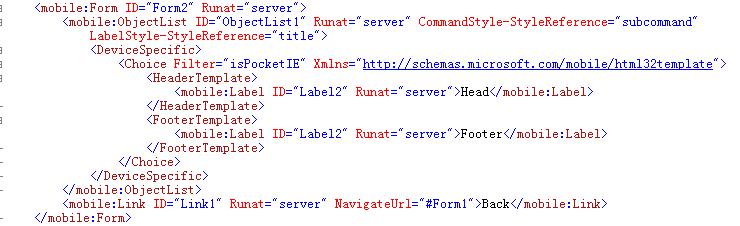
我只设置了Header和Footer,并没有设置Item,但是系统为认为Item也是设置的,只不过没有内容而已。另外,只有为ObjectList Control控件定制以后才能进行Template的编辑。
在Mobile Web Form上可以放置多个Form,Form的形式是以组件的形式加载的,当用户对该Form所在的Web Form发出请求后,就会将该Web上的所有Form全部加载,以减少在切换Form时的时间。同一Web上的不同Form间切换只传递的是一些数据,具体可以使用Openwave后看下请求和相应效果。
另外对于Openwave,由于在Openwave sdk 6.2.2中页面的button会显示出来,而不是当焦点移过去后,SoftKey左键会有button的显示,较早版本的Openwave中会有该效果的。
参考文章:
Customizing ASP.NET Mobile Web Controls for Specific Devices
补充在(2)中的内容:
Mobile Web Form与Web Form的区别:
Mobile Web Form不支持Theme,但Mobile Web Form可以使用StyleSheet。
修改(1)的内容:
当模拟器和Microsoft ActiveSync无法同步时,可以按照下列步骤就可以立即恢复同步。
1.在Tools->Device Emulator Manager中,选择正在同步的设备右键,选择"Uncradle"。
2.打开Microsoft ActiveSync,按connect,这时候会出现同步画面。
3.在Tools->Device Emulator Manager中,选择"Cradle"继续同步。
Mobile页面上调用所有Asp.net的控件必须订制。
在Mobile Web Form中使用javascript的方法:
由于有些手机能够支持javascript,所以只有支持javascript的手机才能显示出效果,所以需要定制,在支持的手机中实现javascript效果。
涉及代码:![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
其中在panel中放置定制<mobile:DeviceSpecific ID="DSP1" Runat="server">
定制条件是只要支持HTML就行<Choice Filter="isHTML32">
在ContentTemplate中插入script代码,其中for是针对的控件,Mobile Web Form中用window代替document。Event表示对于指定的控件,出现指定的事件时执行scipt中的操作。
第一个script中,当页面onload的时,执行script,并指定command1的onclick事件。
第二个script中,只有当command2点击时,才执行script。
在ContentTemplate中就能添加asp.net控件,更能添加atlas等。
关于script的属性可以看MSDN的SCRIPT Element | script Object
里面对script的每个属性,使用方法都有实例。
Mobile程序部署:将自己开发的Mobile WinForm程序部署到设备上。
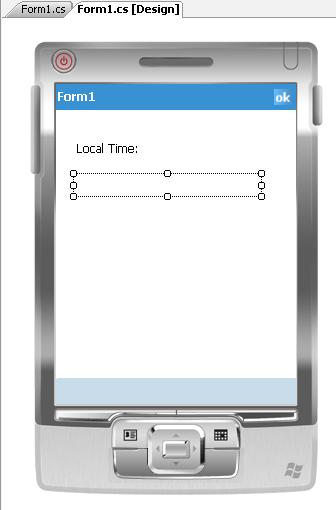
新建1个Project,该程序启动后就显示系统时间。
程序很简单,就是在Form_Load事件中,将Label的Text值设置为系统时间。
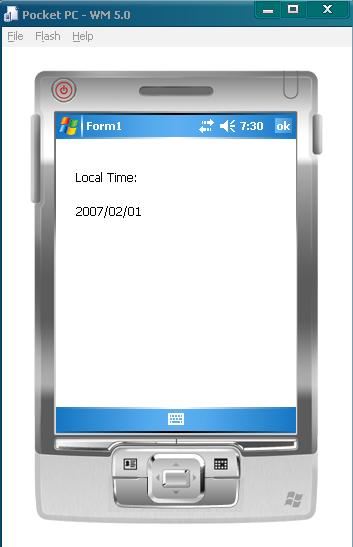
编译后,运行到模拟设备上,进行测试。
程序显示正常,那可以进行部署了。
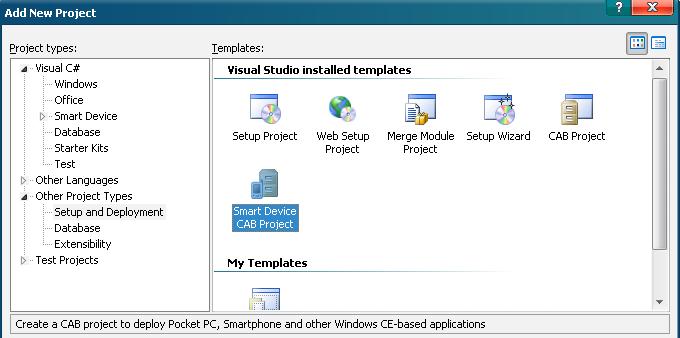
在Solution中添加1个Project,选择Solution->Add->New Project
选择Other Project types->Setup And Deployment->Smart Device CAB Project
新建1个CAB的Project。
新建完后,出现配置界面:
在File System on Target Machine中可以添加不同的文件夹,在不同的文件夹内可以添加相应的处理。默认的情况会有Application Folder和Program Files Folder这2个文件夹,但里面内容都是空的。
为了在设备上的Start Menu菜单和Programs文件夹内有快捷方式,我添加了这2个文件夹。
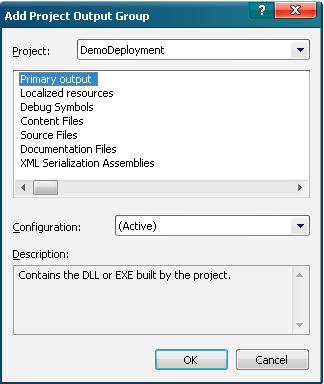
在Application Folder中添加程序主体:
在Application Folder中添加一个Project Output,选择Primary output
快捷方式的添加:
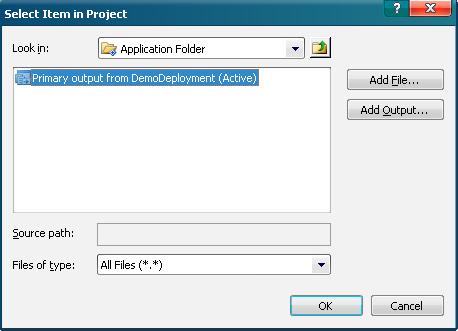
选择一个Folder,在旁边一栏,右键选择Create New Shortcut,在对话框中选择Application Folder,将Primary output添加进来。
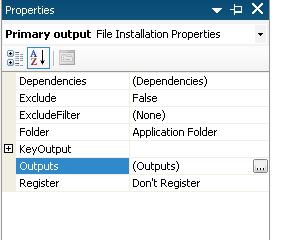
在Solution Explorer中,选择CAB Project中的Primary output,打开它的属性
在Outputs中可以察看部署到设备中的实际的内容。
打开ActiveSync程序,选择Explore
我将CAB复制到设备中。然后打开设备,在文件管理器中执行该CAB
安装完毕后,查看Start菜单,程序部署成功。
在图中的DemoDeployment是我的WinForm的Project名
#1楼
2007-02-02 15:57 | aspnetx
现在好像还是那种在pc上setup然后ActiveSync的时候再进行实际的deploy比较常见.
令楼主是日文的系统,还是头一次见到.
另外也想问个问题,ppc2003下的cab和wm 5.0下的cab是否有区别呢?
听说有的游戏只能在wm5下运行而在ppc2003下就不成
发布CAB目前也是一种常见的方式阿。至少我找到的Smartphone上的很多软件都是CAB的。
CAB在2003和5.0里是没有区别的。CAB都能执行安装。
@aspnetx
印象中WM5的CAB文件支持压缩的。
你可以到C:\Program Files\Microsoft Visual Studio 8\SmartDevices\SDK\CompactFramework\2.0\v1.0\WindowsCE\Diagnostics目录下对比System_SR_CHS.cab和System_SR_CHS_wm.cab这两个文件,它们的内容是一样的,但是后者经过压缩的。
智能设备项目:将程序生成CAB文件 并将CAB部署到PocketPC等仿真设备
2007-05-12 16:55 | Dino lee [未注册用户]
如何汉化这些菜单为中文呀?
2007-08-24 10:26 | lh [未注册用户]
如何把时间显示在顶栏?像开始界面那样!!!
你要的是什么效果?我不是很理解,时间不是就是在顶栏吗?
快捷方式显示的文字,怎么做才可以用中文?
你可以修改快捷显示的文字。