回顾:上一次已经把消息的布局以及样式做好了
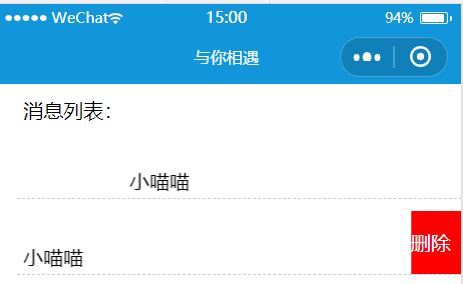
效果图:

在removeList.js文件中,messageId就是发起这个消息的用户了
先查看一下自定义组件的生命周期
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
lifetimes: { attached: function() { // 在组件实例进入页面节点树时执行 }, detached: function() { // 在组件实例被从页面节点树移除时执行 }, }
直接就是在lifttimes里面进行定义的(直接就是在methods的同级的下面加上即可了)
因为要对用户的信息进行渲染,就可以看成是一个一个的对象,所以就可以在removeLIst.js中定义一个对象
然后遇到的问题就和之前是一样的了,就是我们得到的数据太多了,没必要全部都要,可以选择性的要,只需要头像和昵称
(所以就可以在get前面来一个field)
lifetimes: { attached: function () { // 一进来就会进行它了 db.collection('users').doc(this.data.messageId) .field({ userPhoto : true, nickName : true }) .get().then((res)=>{ this.setData({ userMessage : res.data }); }); } }
这样的话我们在这个页面里面就可以得到用户的数据了,剩下的就是直接可以在wxml中用了
<!--components/removeList/removeList.wxml--> <movable-area class="area"> <movable-view direction="horizontal" class="view">{{ userMessage.nickName }}</movable-view> <image src="{{ userMessage.userPhoto }}" /> <view class="delete">删除</view> </movable-area>
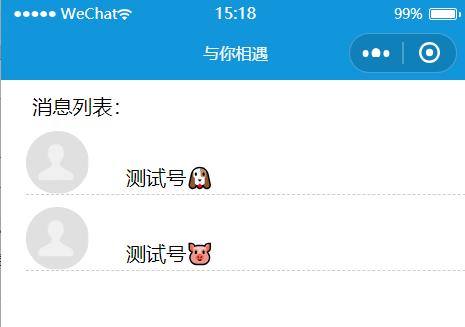
效果图:

在之后设置删除功能之前,先设置一下就是只要点击了消息列表中用户的头像之后,就可以跳转到这个用户的详情页了
可以直接 在编辑个人信息的页面 editUserInfo.wxml中COPY代码
在设置这个跳转页面的url的时候,因为同时要给这个url传递参数的,所以这个时候就要用大括号括起来了
<!--components/removeList/removeList.wxml--> <movable-area class="area"> <movable-view direction="horizontal" class="view">{{ userMessage.nickName }}</movable-view> <navigator url="{{'/pages/detail/detail?userId=' + userMessage._id}}" open-type="navigate"> <image src="{{ userMessage.userPhoto }}" /> </navigator> <view class="delete">删除</view> </movable-area>
即可实现,点击头像跳转到个人的详情页面
二、下面就是对删除功能进行设计
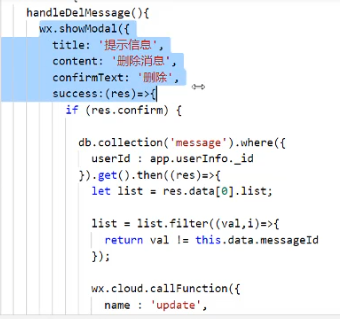
一开始的就是,点击了之后,要给用户一个提示信息,让用户可以选择是取消还是确定的,这里用的是一个wx.showModel这样一个内置的方法

所以就要另外的给“点击了确定”加逻辑了,就要在微信开放文档里面细看这个API了
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
把查到的赋值给list,然后在用数组的filter进行删除即可了
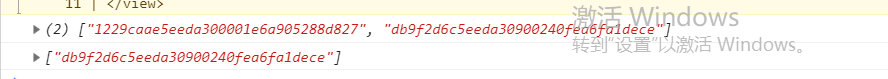
通过fileter过滤之后,就是过滤初和我们不想要的东西,然后把这些东西再次赋值为list,然后我们把前后的list打印出来会发现:

确实是过滤掉了的
由于如果要删掉的话,就设计了removeList这个组件和message这各页面之间的通信了,并且是子组件像父组件,用到事件来做的
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
<!-- 当自定义组件触发“myevent”事件时,调用“onMyEvent”方法 --> <component-tag-name bindmyevent="onMyEvent" /> <!-- 或者可以写成 --> <component-tag-name bind:myevent="onMyEvent" />
所以在message.wxml中队子组件remove-list设置
<remove-list wx:for="{{ userMessage }}" wx:key="{{index}}" messageId="{{ item }}" bindmyevent="onMyEvent"/>
这样事件监听就写好了,但是如何在组件中触发呢,我们回到removelist.js中
继续查看山脉的链接-微信开发文档
Component({
properties: {},
methods: {
onTap: function(){
var myEventDetail = {} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('myevent', myEventDetail, myEventOption)
}
}
})
在removelist.js中通过:
this.triggerEvent('myevent',list)
前面参数,要和在 message.wxml设置的 bindmyevent,后面的myevent对应上
第二个参数就是我们 过滤剩下的list
给message传过去之后
onMyEvent(ev){ this.setData({ userMessage : ev.detail });
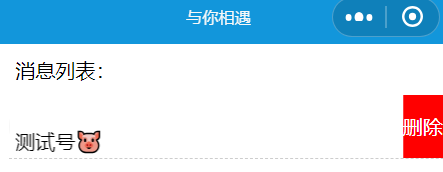
通过这样的设置出现了一个bug,就是我们删除第一条信息的时候,直接把第二条删掉了,第一条被留下来了
当我们查看数据库的时候,留下来的就是第二条信息,但是在前端显示的是第一条信息留下,第二条信息没了
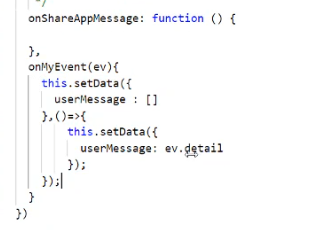
要这样修改:
onMyEvent(ev){ this.setData({ userMessage : [] },()=>{ this.setData({ userMessage : ev.detail }); }); }
先赋值为空,之后再次调用removelist,再把过滤的数组进行赋值


也就是全部清空之后,再重新渲染的
整个逻辑:
1、在数据库中用户的头像和昵称找到,然后获取数据

2、点击删除按钮的时候,弹出提示框,如果用户点了缺点删除的话,之后我们先查询
找到之后,把那个消息在message列表中过滤掉

3、然后再重新的更新,之后就触发子父通信,把更新之后的list传给

4、父组件拿到removelist这组件的信息

拿到就更新我们的列表,这样的话列表就发送了变化了