1.使用webpack模板。

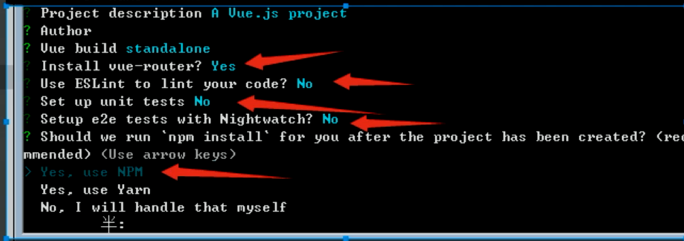
2.开始进行下载

3.启动项目

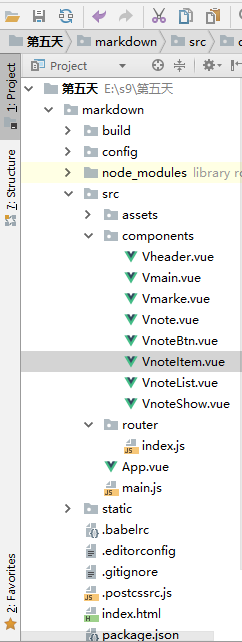
4.项目结构

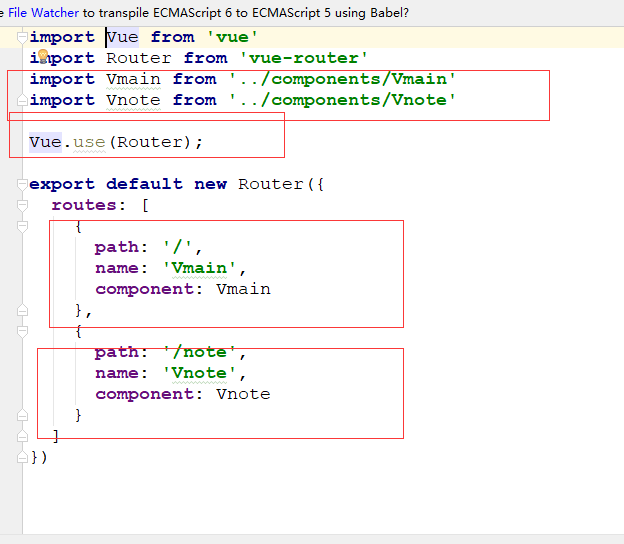
5.划分路由

app.vue

<template> <div id="app"> <Vheader></Vheader> <router-view/> </div> </template> <script> import $ from 'jquery' import '_bootstrap@3.3.7@bootstrap/dist/css/bootstrap.min.css' // import 'bootstrap/dist/css/bootstrap.min.css' import Vheader from './components/Vheader' export default { name: 'App', components:{ Vheader }, created(){ //初始化操作 }, mounted(){ this.$store.commit('getAllDatas'); } } </script> <style> </style>
main.js

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import Vuex from 'vuex' import $ from 'jquery' //使用elementUI import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI,{sise:'small'}); Vue.use(Vuex); Vue.config.productionTip = false; const store = new Vuex.Store({ state: { allList: [], note: { title: "", content: "", markdown: "" } }, mutations: { getAllDatas(state) { var _this = this; // 页面加载完成才调用 $.ajax({ url: "http://120.78.164.247:8099/manager/category/findAllCategory", type: "get", success: function (data) { console.log(_this) state.allList = data["data"]; } }) }, ADDONENOTE(state, newData) { state.allList=newData } }, actions: { addOneNote(context,json) { $.ajax({ url: "http://127.0.0.1:9527/api/comment/create", data: json, type: "post", success: function (data) { console.log(data); context.comit('ADDONENOTE',data) }, error: function (err) { console.log(err) } }); } } }); /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: {App}, template: '<App/>' });
然后使用bootstrap的一个导航条

<template> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li v-for="(item,index) in routes" :class="{active:index}==currentIndex" @click="activeHandler(index)"> <router-link :to="item.url">{{item.title}}</router-link> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </template> <script> export default{ name:'Vheader', data(){ return { routes:[ {url:'/',title:"我的首页"}, {url:'/note',title:"我的笔记"}, ], currentIndex:0 } }, methods:{ activeHandler(index){ this.currentIndex = index; } }, created(){ console.log(this.$route.path); for(var i=0;i<this.routes.length;i++){ if(this.routes[i].url == this.$route.path){ this.currentIndex=i; return; } } } } </script> <style scoped> </style>
主页:

<template> <div class="main"> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">官网首页</h3> </div> <div class="panel-body"> <ul> <li><a href="">我的笔记</a></li> <li><a href="http://www.cnblogs.com/geogre123/">我的博客</a></li> <li><a href="#">我的公司信息</a></li> <li><a href="#">我的信息</a></li> </ul> </div> </div> </div> </div> </div> </div> </template> <script> export default{ name:'Vmain', data(){ return { } } } </script> <style scoped> </style>
Vmark编辑器代码:

<template> <div class="wrap"> 请输入文章标题<input type="text" name="" v-model="tileHandler"> <button class="btn btn-success" @click="addOneNote">提交数据</button> <div class="mark"> <textarea name="" id="" cols="45" rows="20" class="editor" v-model="markdownHandler"></textarea> <div class="show" v-html="currentValue" ref='t'></div> </div> </div> </template> <script> import $ from 'jquery' import Marked from 'marked' export default { name: 'Vcontent', data() { return { // markValue: "", } }, computed:{ tileHandler:{ set:function (newValue) { this.$store.state.note.title=newValue; }, get:function () { return this.$store.state.note.title; } }, markdownHandler:{ set:function (newValue) { this.$store.state.note.markdown=newValue; }, get:function () { return this.$store.state.note.markdown; } }, currentValue(){ return Marked(this.markdownHandler) } }, methods: { addOneNote(){ var json={ title:this.tileHandler, markdown:this.markdownHandler, content:this.$refs.t.innerText }; //触发mutations中的方法,这个方法有局限性 //this.$store.commit('addOneNote',json); this.$store.dispatch('addOneNote',json) }, }, } </script> <style> .mark { background-color: white; width: 850px; height: 600px; margin: 0 auto; } .editor, .show { float: left; width: 390px; height: 400px; border: 1px solid #666; } </style>
Vnote.vue

<template> <div class="container"> <div class="row"> <div class="col-md-3"> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">我的笔记列表</h3> </div> <div class="panel-body"> <!--笔记列表--> <VnoteShow></VnoteShow> </div> </div> </div> <div class="col=md-9 col-md-offset-3"> <!--markdown编辑器--> <div class="panel panel-default"> <div class="panel-heading"> </div> <div class="panel-body"> <Vmark></Vmark> </div> </div> </div> </div> </div> </template> <script> import Vmark from './Vmarke' import VnoteShow from './VnoteShow' export default { name: 'Vnote', data() { return { } }, components: { Vmark, VnoteShow } } </script> <style scoped> </style>
剩下三个展示列表为了解耦做成三个。
VnoteItem.vue

<template> <li> <h2>{{data.name}}</h2> <p>{{data.comment}}</p> <!--<el-button type="primary" round>危险按钮</el-button>--> <VnoteBtn type="success">删除按钮</VnoteBtn> </li> </template> <script> import VnoteBtn from './VnoteBtn' export default { name: "vnote-item", data(){ return { } }, props:{ data:Object }, computed:{ }, components:{ VnoteBtn } } </script> <style scoped> </style>
VnoteLIst.vue

<template> <ul> <VnoteItem v-for='(item,index) in getAllDatas' :data="item"></VnoteItem> </ul> </template> <script> import VnoteItem from './VnoteItem' export default { name: "vnote-list", data(){ return { } }, components:{ VnoteItem }, computed:{ getAllDatas(){ return this.$store.state.allList; } } } </script> <style scoped> </style>
VnoteShow.vue

<template> <VnoteList></VnoteList> </template> <script> import VnoteList from './VnoteList' export default { name: "vnote-show", data(){ return { } }, components:{ VnoteList } } </script> <style scoped> </style>
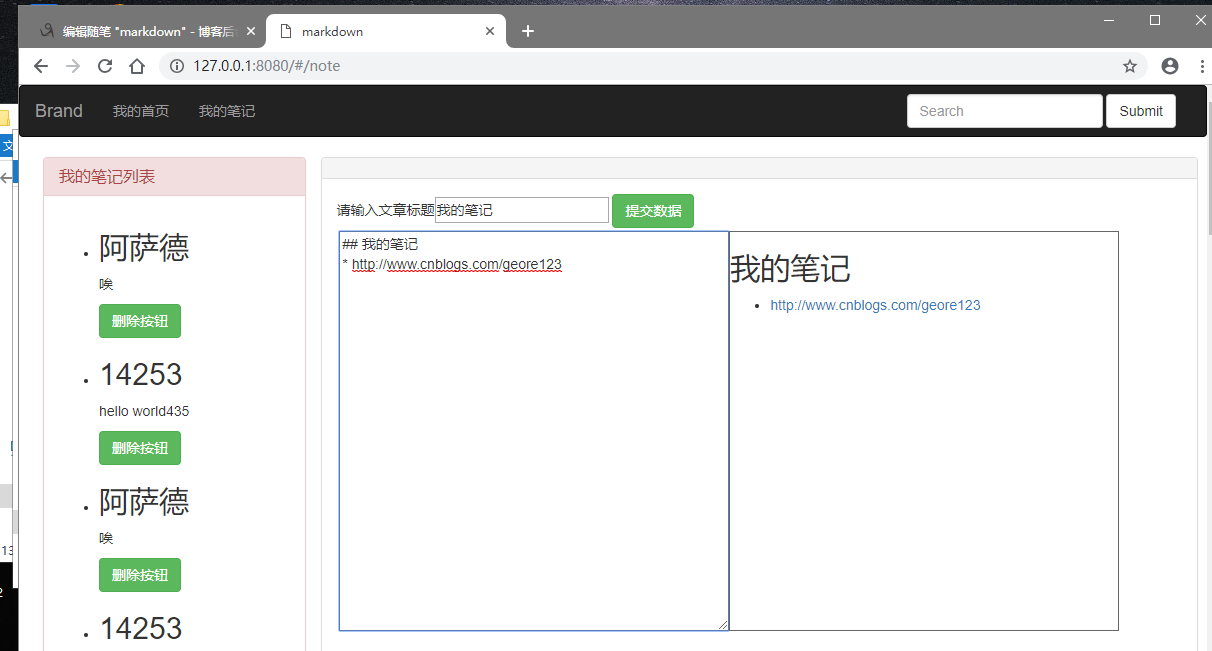
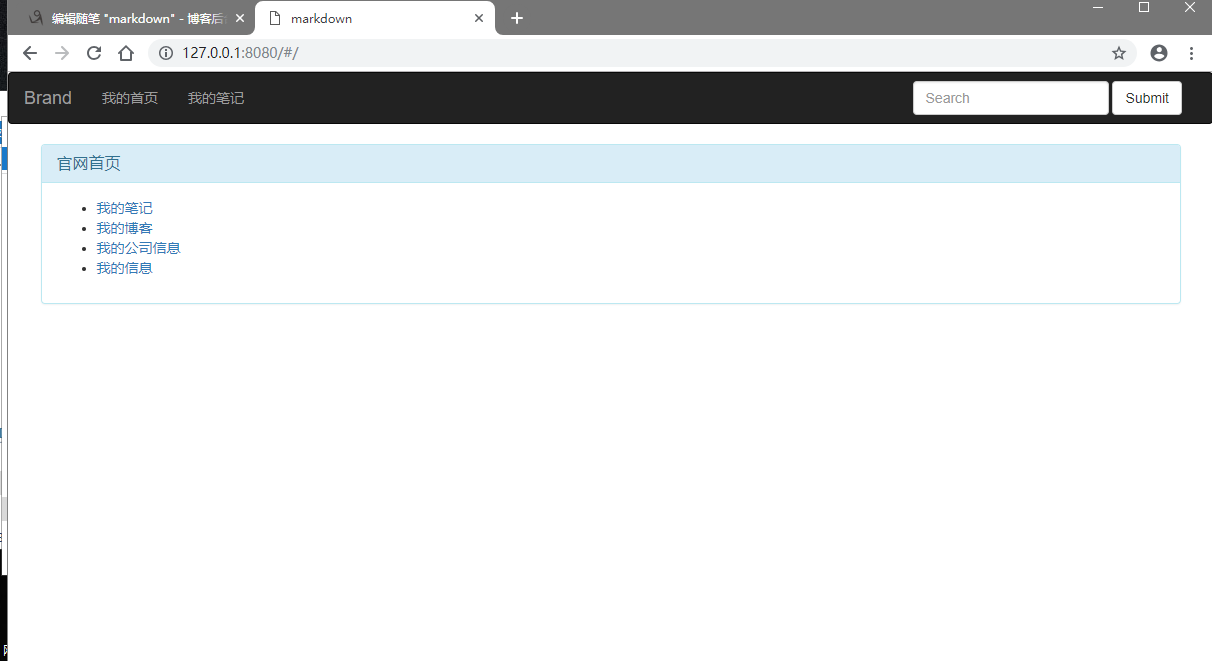
项目效果:
首页。

编辑器页面。数据都在后台API请求。点击提交可以保存。
可以点击删除发送删除请求,可以点击每一条数据进行编辑(未完成)