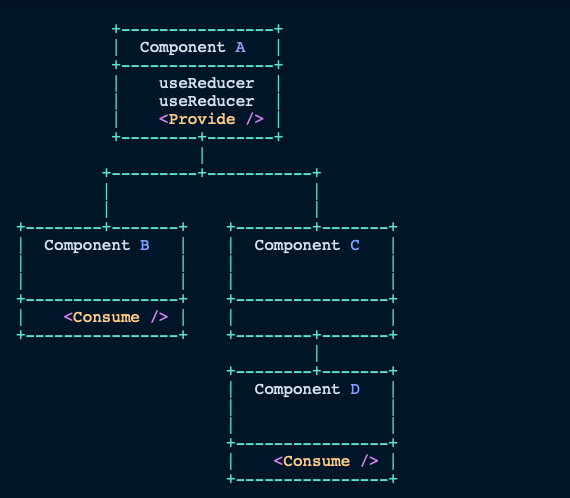
如果需要在组件之间共享状态,可以使用useContext()。
useContext + useReducer可以一定程度上替代Redux
useReducer的store是独立分开的,并非一个独立的大状态,Redux是一个统一的状态。
useReducer的dispatch每个都是独立的,Redux是统一的对象。
useContext使得数据流不只是至上而下,也能往上传递。


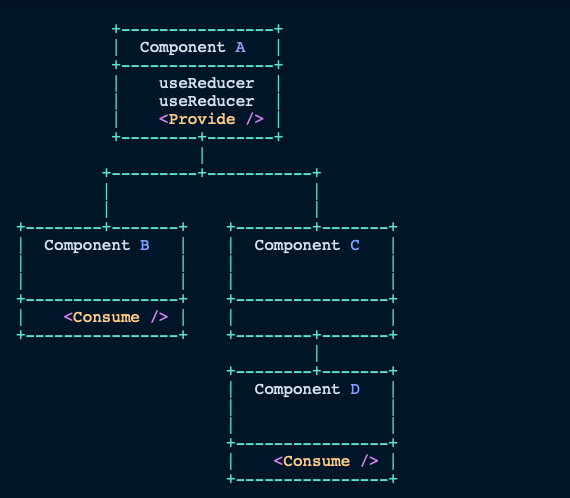
如果需要在组件之间共享状态,可以使用useContext()。
useContext + useReducer可以一定程度上替代Redux
useReducer的store是独立分开的,并非一个独立的大状态,Redux是一个统一的状态。
useReducer的dispatch每个都是独立的,Redux是统一的对象。
useContext使得数据流不只是至上而下,也能往上传递。