主要内容:
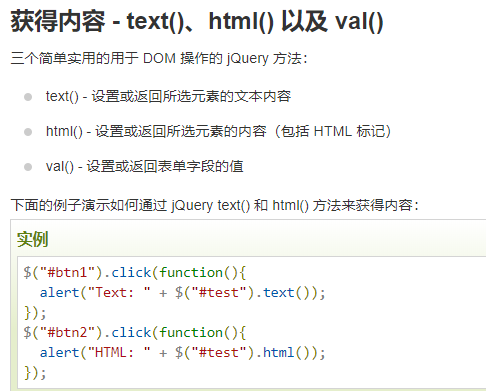
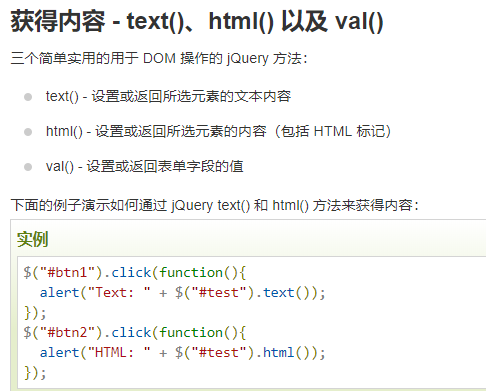
一.获取内容及属性
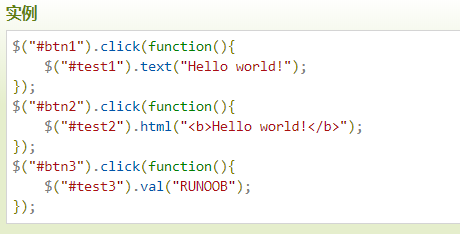
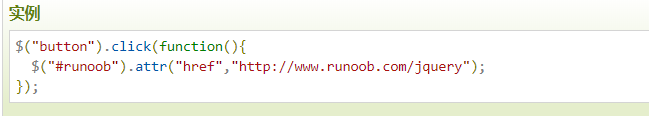
二.设置内容及属性
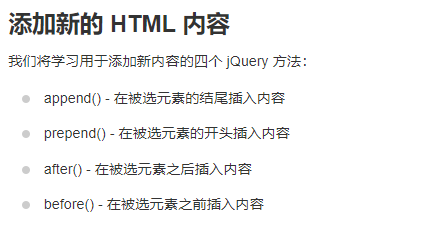
三.添加元素
四.删除元素
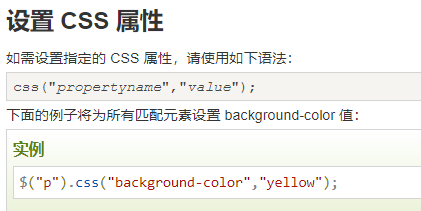
五.css()方法
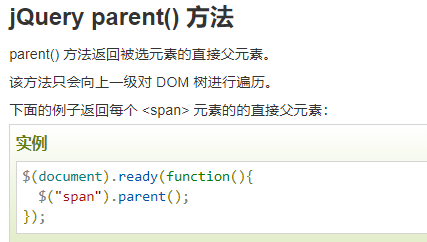
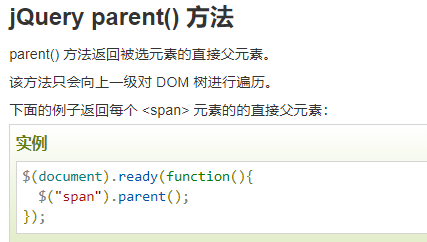
六.寻找祖先及后代
一.获取内容及属性


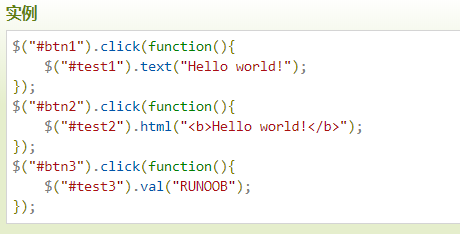
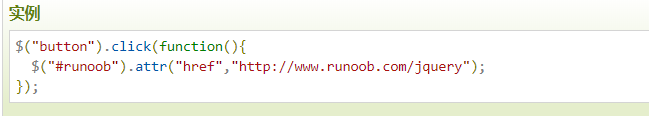
二.设置内容及属性
相对于获取内容及属性的方式,只需在函数内添加参数,参数为需要设置的内容。如下:



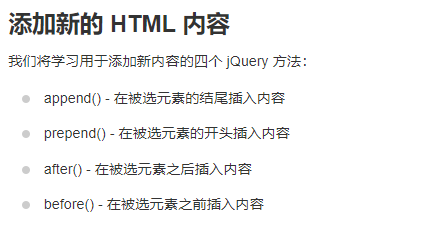
三.添加元素

通过 append() 和 prepend() 方法添加若干新元素:

同理 before() 和 after() :

四.删除元素

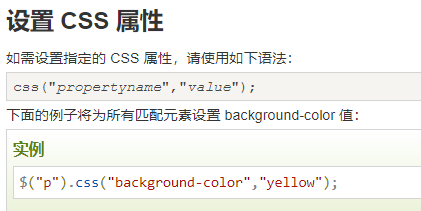
五.css()方法



六.寻找祖先及后代



主要内容:
一.获取内容及属性
二.设置内容及属性
三.添加元素
四.删除元素
五.css()方法
六.寻找祖先及后代
一.获取内容及属性


二.设置内容及属性
相对于获取内容及属性的方式,只需在函数内添加参数,参数为需要设置的内容。如下:



三.添加元素

通过 append() 和 prepend() 方法添加若干新元素:

同理 before() 和 after() :

四.删除元素

五.css()方法



六.寻找祖先及后代