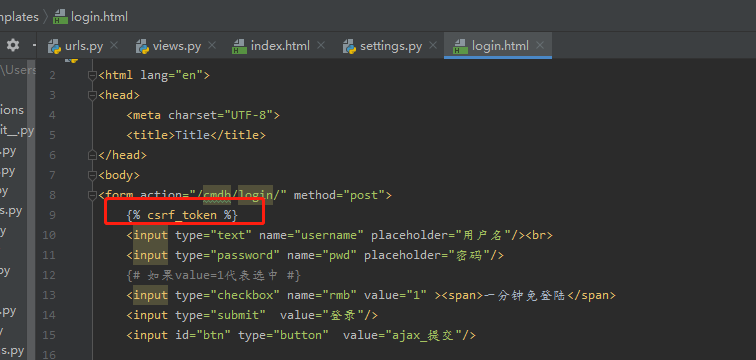
form表单提交开启CSRF验证:

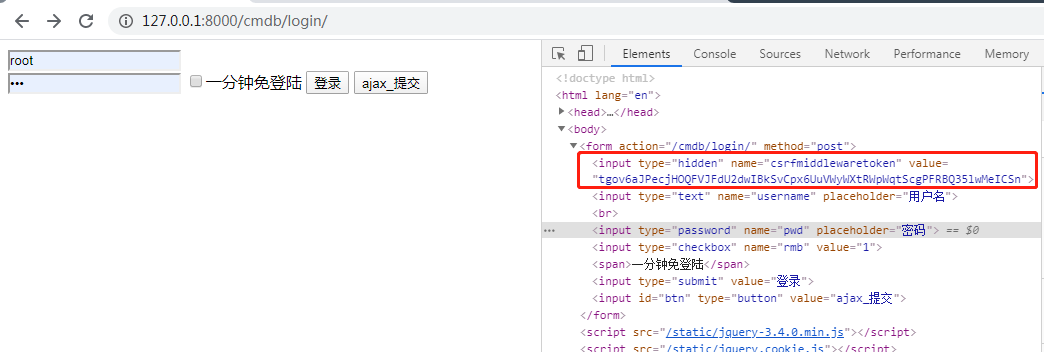
前端页面隐藏input标签中显示:

ajax提交开启CSRF验证,只需要在ajax提交之前全局配置一下就可以:

跨站请求伪造
一、简介
django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:
- @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
- @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注:from django.views.decorators.csrf import csrf_exempt,csrf_protect
二、应用
1、普通表单

1 veiw中设置返回值: 2 return render_to_response('Account/Login.html',data,context_instance=RequestContext(request)) 3 或者 4 return render(request, 'xxx.html', data) 5 6 html中设置Token: 7 {% csrf_token %}
2、Ajax
对于传统的form,可以通过表单的方式将token再次发送到服务端,而对于ajax的话,使用如下方式。
view.py

1 from django.template.context import RequestContext 2 # Create your views here. 3 4 5 def test(request): 6 7 if request.method == 'POST': 8 print request.POST 9 return HttpResponse('ok') 10 return render_to_response('app01/test.html',context_instance=RequestContext(request))
text.html

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 {% csrf_token %} 9 10 <input type="button" onclick="Do();" value="Do it"/> 11 12 <script src="/static/plugin/jquery/jquery-1.8.0.js"></script> 13 <script src="/static/plugin/jquery/jquery.cookie.js"></script> 14 <script type="text/javascript"> 15 var csrftoken = $.cookie('csrftoken'); 16 17 function csrfSafeMethod(method) { 18 // these HTTP methods do not require CSRF protection 19 return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); 20 } 21 $.ajaxSetup({ 22 beforeSend: function(xhr, settings) { 23 if (!csrfSafeMethod(settings.type) && !this.crossDomain) { 24 xhr.setRequestHeader("X-CSRFToken", csrftoken); 25 } 26 } 27 }); 28 function Do(){ 29 30 $.ajax({ 31 url:"/app01/test/", 32 data:{id:1}, 33 type:'POST', 34 success:function(data){ 35 console.log(data); 36 } 37 }); 38 39 } 40 </script> 41 </body> 42 </html>
