<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; padding: 0; } #wrap { 150px; height: 500px; display: flex; /* flex-direction: column; */ border: 1px solid; flex-wrap: wrap; /* 侧轴行对齐 */ align-items: center; /* 侧轴块对齐 */ /* align-content: center; */ } .box1, .box2 { 100px; height: 150px; border: 1px solid; } .box1 { background-color: pink; } .box2 { background-color: green; } </style> </head> <body> <div id="wrap"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>
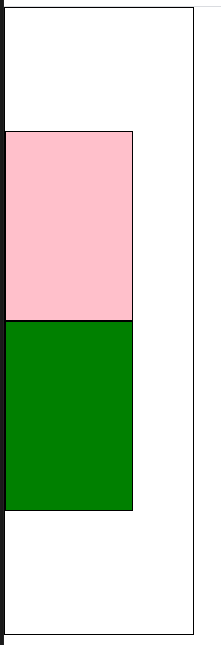
1.水平排列,换行,行对齐,中间留有空白

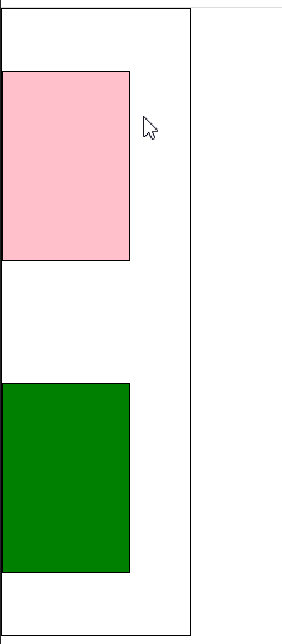
2.块对齐,