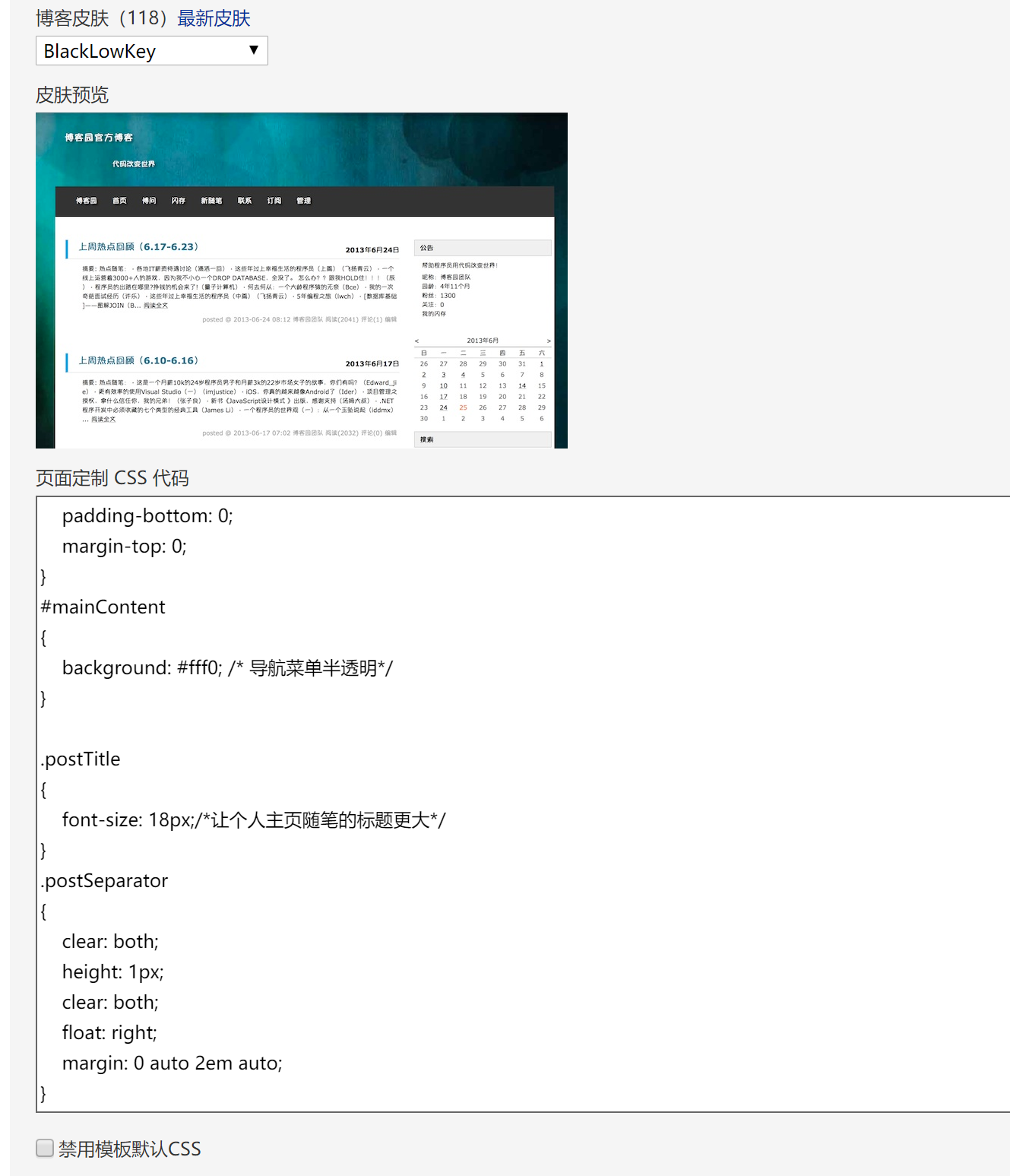
页面定制CSS代码:

html/* 背景图*/ { background:url(你的博客相册图片url) top center no-repeat #000; background-attachment:fixed; } body { background: none; } /* =============================================================*/ #blogTitle h1 a /*你的博客名*/ { color: #00ffbf; font-family: "微软雅黑"; font-size: 260%; } #blogTitle h2/*你的博客小标题*/ { color: #00ffbf; font-family: "微软雅黑"; font-size: 120%; line-height: 1.5em; margin-left: 1em; margin-top: 10px; width: 70%; float: left; display: inline; letter-spacing: 1px; } #navigator { background-color: #0000001a; height: 60px; margin-top: 40px; } #main { width: auto; background: #fffc; /* 10% 透明背景*/ } #topics .postTitle { font-size: 200%; padding: 0; padding-bottom: 0.5em; border: 0; } .postTitle a:link, .postTitle a:visited, .postTitle a:active { color: #1c7791; } .day /* 个人主页文章之间空隙减小 */ { margin-bottom: 0; padding-bottom: 0; margin-top: 0; } #mainContent { background: #fff0; /* 导航菜单半透明*/ } .postTitle { font-size: 18px;/*让个人主页随笔的标题更大*/ } .postSeparator { clear: both; height: 1px; clear: both; float: right; margin: 0 auto 2em auto; } div.commentform textarea /*缩小评论输入框*/ { height: 100px; } .c_ad_block /*关闭下方广告*/ { display: none; } .commentform/*关闭下方广告*/ { display: none; }
效果:
