开发遇到的小问题,随手记下来,因为!!我是金鱼的记忆(7秒就忘了)
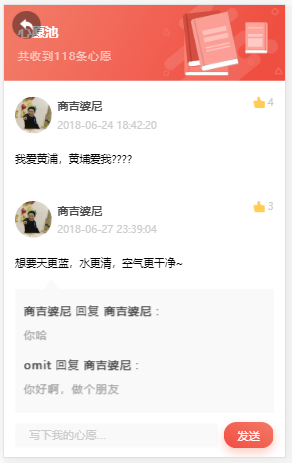
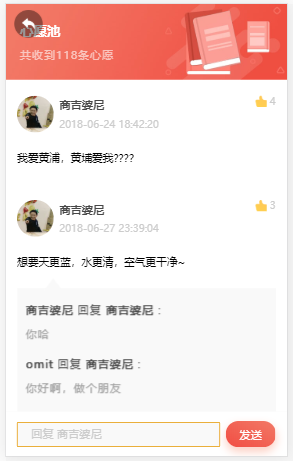
先看需求,一个页面,用户可能要进行内容发表或者回复具体的某个人,发送按钮只有一个,但是会走不同的接口,现在的需求是:用户点击某个人头像信息,输入框会显示“placeholder: 回复某人”(伪代码),此时用户如果不想回复了,想自己发表内容,我们的页面是没有这个转换功能的,除非刷新或退出重进。
思路:给input添加 失焦事件。如果它失焦,我们把状态参数 statusNum 置1(取反都可以,只要能区别就行),初始进入该页面,input是 发表自己的内容状态,点击某个人对他进行回复,则input的placeholder 改变,变成回复某个人(感觉这些都是废话!),同时statusNum 的值变为回复用的值 2 (false,true, 1等等都可以,只要能表示两种状态即可)。输入我们回复的内容,点击“发送”,函数根据 statusNum 的状态值来进行不同接口的请求。此时,我点击某个人,状态值变为2,input自动获取焦点,我在点击页面其他地方,input失焦,执行失焦函数,statusNum 变为1,这样不就解决了回复与发表的切换了吗?完美???事实是,测试都好着呢,每次“发送”后通过回调函数得知。每次都在发表内容,没有进行过回复!!??怎么费事?
bug:console了很多地方。发现我在点击“发送”前一切都是好的,但是一旦点击“发送”,statusNum 就会立马改变,导致每次都是失焦事件执行,每次都是发表,没有回复了。
原因:input失焦,在我们点击“发送”的时候,也执行失焦函数,导致状态参数改变!!
解决:我想到的办法就是:点击“发送按钮”,不让它执行 input 失焦事件不就解决了嘛。让“发送”按钮阻止其默认事件即可,看代码:

阻止了按钮的默认事件,让点击该按钮的时候,失焦事件不会执行。
此类场景还有很多,微博回复等等(原谅我不知道很多),
菜鸟笔记,大神勿喷,当然有其他办法可以解决的童鞋欢迎交流,一起进步