本地测试用 dll ,上线用 externals
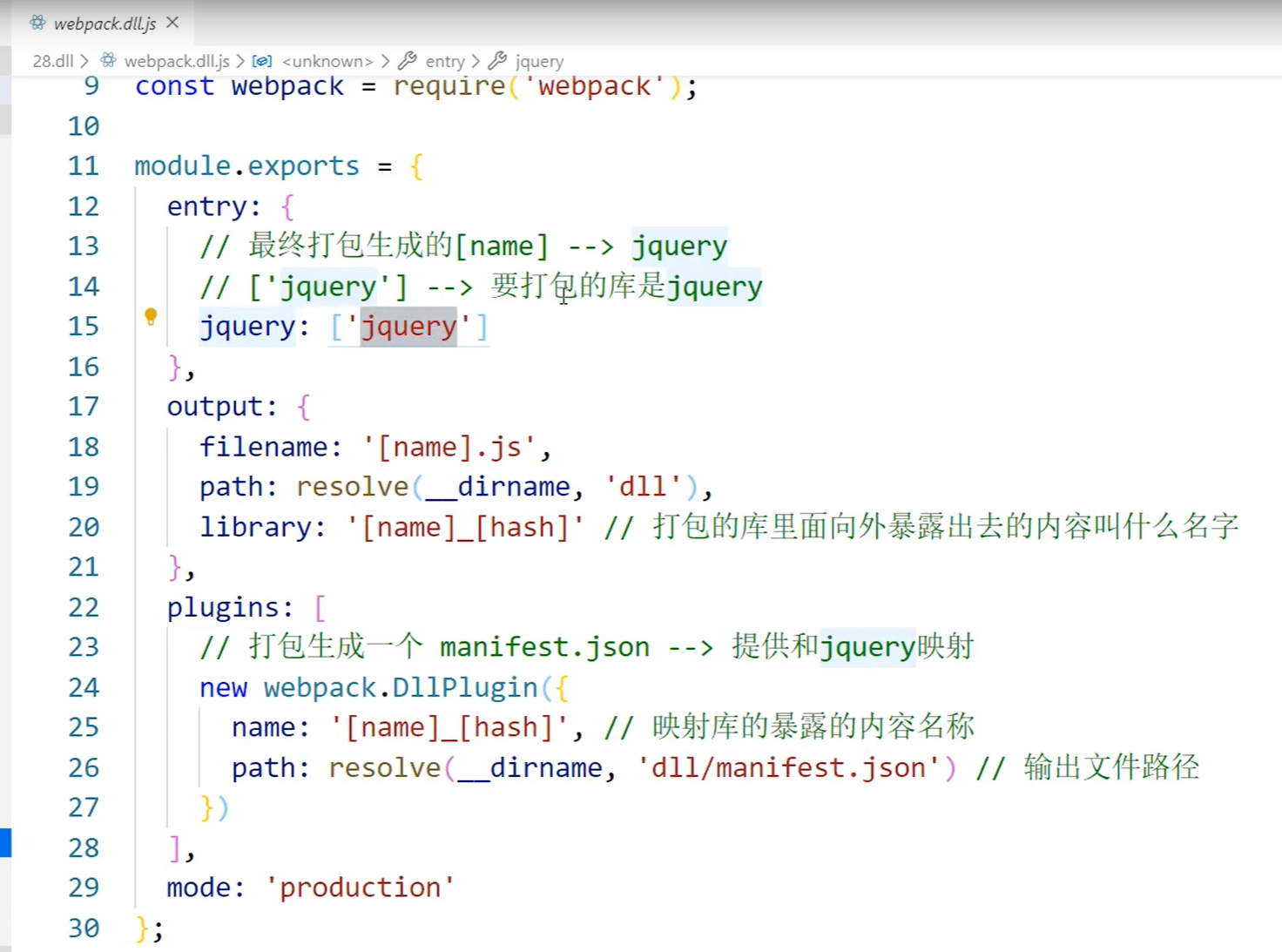
这是 webpack.dll.js 名字随意,内容较多,看图

运行用 webpack --config webpack.dll.js
执行完后会产生2个文件

第二步
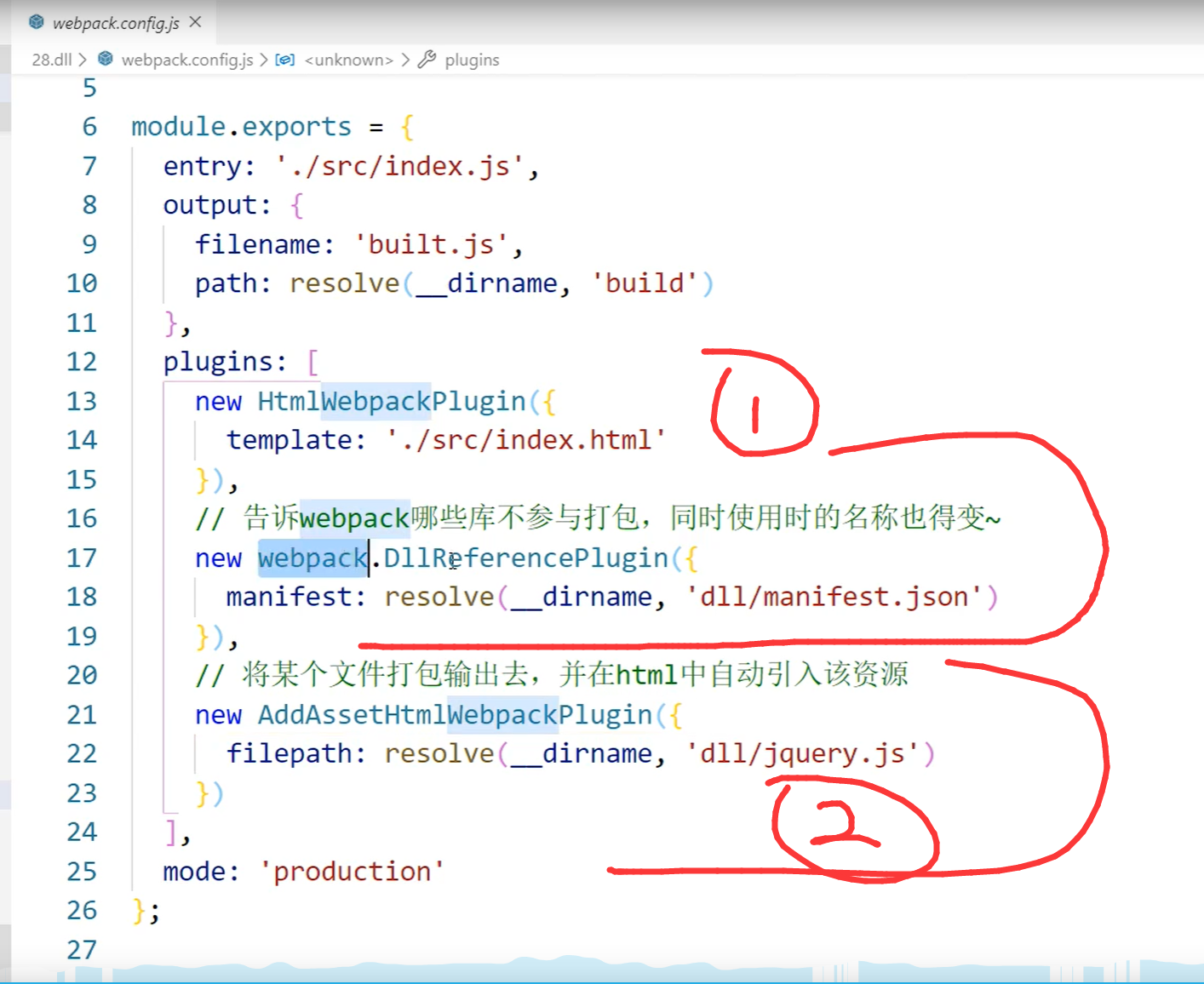
上面生成的文件(dll文件夹里面的),除了 manifest.json 外,其他的在 webpack.config.js 里得设置,不打包它们

步骤就是 1. manifest 标记 哪些不参与打包
2. 引入 刚刚 生成的
-----------------------------------------
好处: 只要 webpack.dll.js 库不变,只需要运行一次 dll,源码有改动只要运行 webpack.config.js