浏览器的渲染一般都是全部更新,但是有时候只修改一点,全部更新速度慢,为了更快,需要 按需更新。
浏览器没有提供 获取 dom树的API ,我们没办法拿到内存中的dom树 。
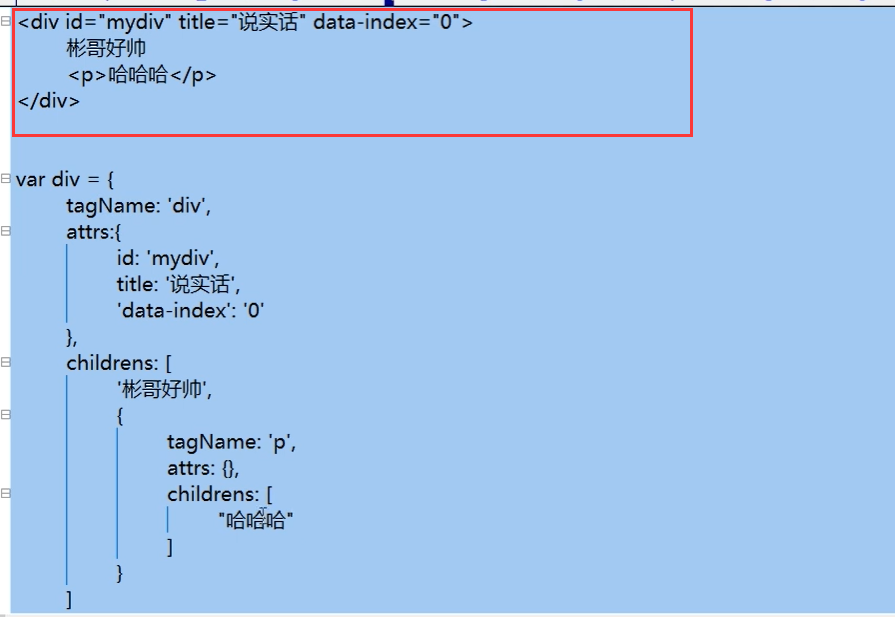
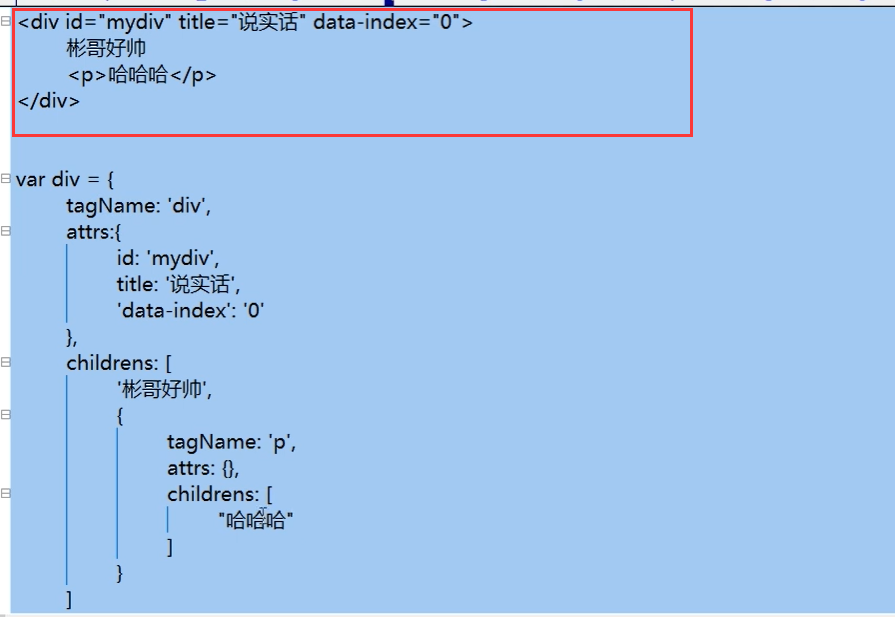
下图是用 js对象 模拟 dom

用老的和新的对比,按需渲染。
对比用 diff 算法 (different 不同的意思)
比较三层

总结:
创建虚拟dom ,用 diff算法对比 实现按需更新



浏览器的渲染一般都是全部更新,但是有时候只修改一点,全部更新速度慢,为了更快,需要 按需更新。
浏览器没有提供 获取 dom树的API ,我们没办法拿到内存中的dom树 。
下图是用 js对象 模拟 dom

用老的和新的对比,按需渲染。
对比用 diff 算法 (different 不同的意思)
比较三层

总结:
创建虚拟dom ,用 diff算法对比 实现按需更新