1、问题出现
最近公司上线前端H5页面,使用npm打包,特别奇怪的是每次打包发现css和js文件与Windows下打包不一致(网页使用Windows环境开发),导致前端页面功能不正常。
2、问题排查
① 更换服务器:无用
② 更换npm版本:无用
③ 在另一台Windows上打包:无用
④ 等等网上说的方法:无用
3、我是如何确认是css和js文件不一致的
① 首先我在Linux打包机器上正常打包

② 打包过程中无任何报错,之前上线也是如此。(所以一开始并没有发现是打包问题)
③ 通过浏览器打开css和js文件,发现与正常页面确实有所差异,于是让前端开发重新打了一次包与我打包的进行比对

④ 发现最重要的一个js文件确实不一样,于是确认是npm打包出现问题。
4、我是如何找出npm打包问题的原因的
利用npm打包上线需要经过以下步骤:
① 克隆代码到本地
② 安装npm依赖环境
③ build
于是断定问题出现在了npm依赖环境上
安装npm依赖环境:npm install --registry=https://registry.npm.taobao.org
上述命令是根据package.json进行安装的,安装完成后,使用npm list查看对应模块版本,发现都被默认升级
再次尝试:
① 使用命令npm shrinkwrap锁定依赖版本:无用
② 单独安装模块:无用
到此时已经发现问题的根源,但是无法解决,还是对npm不太了解。
5、再次尝试
向开发要来了他Windows下npm所用的所有环境和模块,准备尝试手动安装,并保持全部一致。
安装过程中,突然想起来当初迁移python项目时也出现过相似的环境依赖问题,当时最终的解决办法时直接拷贝整个python环境到新环境,然后解决问题。
于是再次向开发要了他当前环境的node_modules整个目录,首先在Windows上尝试。
解压后执行命令:npm list
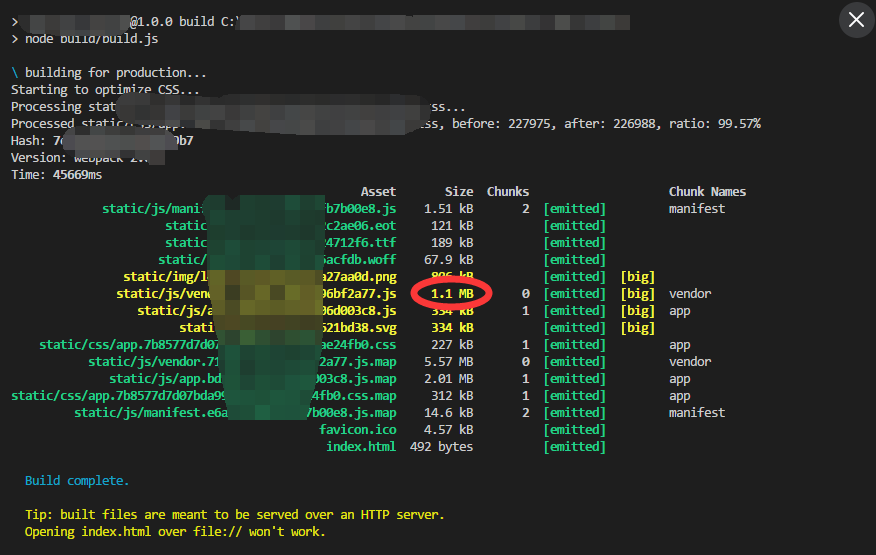
发现和开发Windows的模块一致,继续执行npm run build
发现激动人心的结果

打包完毕后,js文件与开发打包的保持一样,上线测试环境,一切正常。
6、最终解决
按照相同的方法,拷贝整个node_modules目录到Linux打包机上。
执行nvm list:结果一致
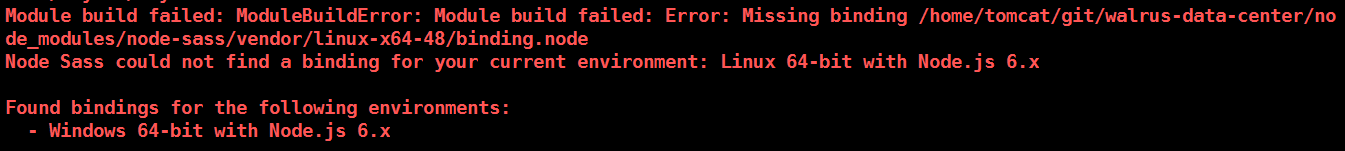
执行npm run build,再次报错,如下:意思就是Node.js 6.X是基于Windows 64-bit,不支持当前Linux环境

网上搜索此错误查到结果,执行命令:npm rebuild node-sass,即可解决。(也可注释build的配置.【..(config.dev.useEslint ? [createLintingRule()] : [])】)
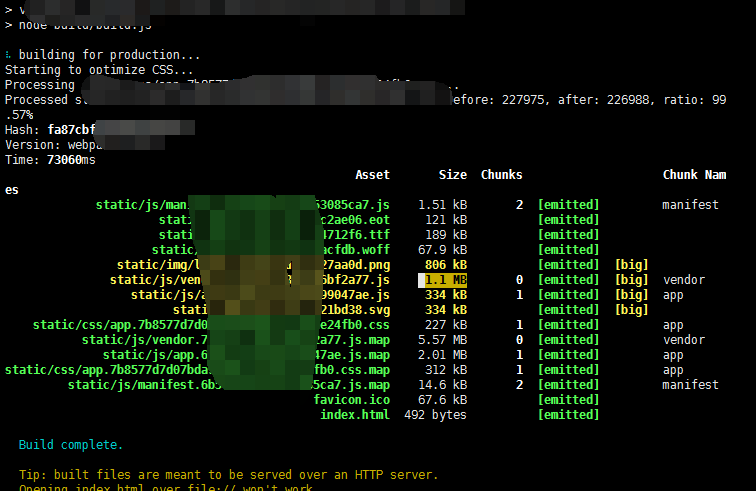
再次打包:npm run build,终于看到久违的结果

至此,Windows下的项目迁移到Linux上完毕。问题的根本原因:依赖