1.安装nodejs
官网下载nodejs,安装时可能会爆 2503错误,解决办法是:使用管理员命令执行安装文件。cmd ->命令提示符(管理员)->
输入: msiexec /package E:
ode-v8.7.0-64.msi (将安装文件放到E盘下),然后继续安装,即可成功。
假如你将node安装到了c:
odejs文件夹下
输入 node -v检查node是否安装好及版本
2.安装Npm
刚安装好的node会自带npm;
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了c->用户->Administrator->Appdata(隐藏)->Roaming->npm(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个 目录移动回到C: odejs文件夹下,
在cmd 中输入如下命令
npm config set prefix “d:
odejs
ode_global”
以及
npm config set cache “d:
odejs
ode_cache”;效果如图:

同时:修改npm的环境配置,
增加NOEDE_PATH(全局变量模块存放位置)
打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。
进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”C: odejs ode_global ode_modules”。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“c: odejs ode_global”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
以上,Npm就已经安装好了,cmd输入 npm-v来查看是否安装好和版本。
3.安装webpack
在D盘、E盘或任意一个磁盘中新建文件夹,命名为webpack_demo:
在webpack_demo文件下按住Shift键后点击鼠标右键,再左键点击“在此处打开命令行窗口”:
在打开的命令行窗口中键入:
npm init
name表示项目名,version表示版本等等,不一一赘述了,看字段很容易明白,一一填完或直接一路按回车键,最后出现“is this ok?”时,敲击回车键后webpack_demo的文件夹下便生成了package.json文件。
在命令行中分别执行以下命令,安装对应的插件(--save-dev作用是安装的插件的同时,将插件名写入package.json的devDependencies列表中):
npm install webpack --save-dev //局部安装webpack npm install jquery --save-dev //安装jquey npm install style-loader css-loader --save-dev //安装css webpack插件 npm install extract-text-webpack-plugin –-save-dev
其中第一步
npm install webpack --save-dev 会出现问题:
首先:配置镜像站:
npm config set registry=http://registry.npm.taobao.org
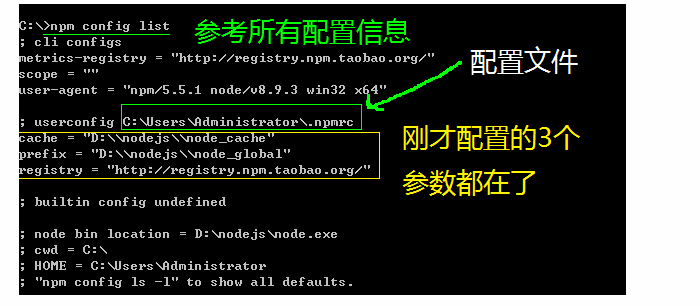
然后cmd 输入: npm config list 查看 npm 配置。

1.webpack时仍然会报E400 错误
我在进行完这一步后,进行安装webpack时仍然会报E400 错误,错误原因为清除缓存。
cmd输入:
-
npm config set proxy false
-
npm cache clean --force
强制降代理和缓存清除,然后再进行webpack的下载。由此
npm install webpack --save-dev 执行完毕。
2.webpack时报Invalid configuration object.
新版本的webpack Path的值输出路径必须是绝对路径;
"output": {
path: 'dist/js/page',//此处应该修改为 path: __dirname+'/dist/js/page'
filename: '[name].js'
},
3.The CLI moved into a separate package:webpack-cli.
新版的webpack必须安装webpack-cli,在全局中安装 npm install -g webpack-cli