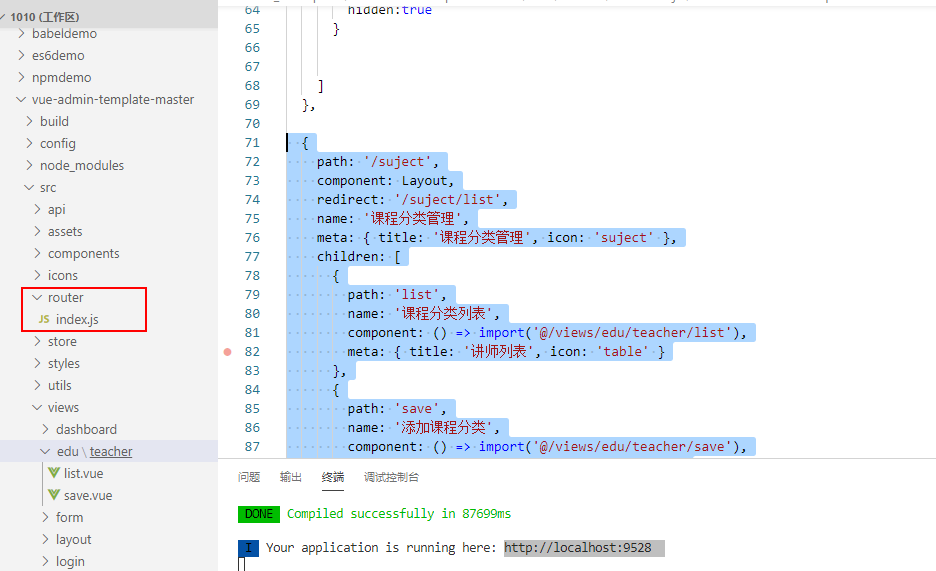
1.新建路由

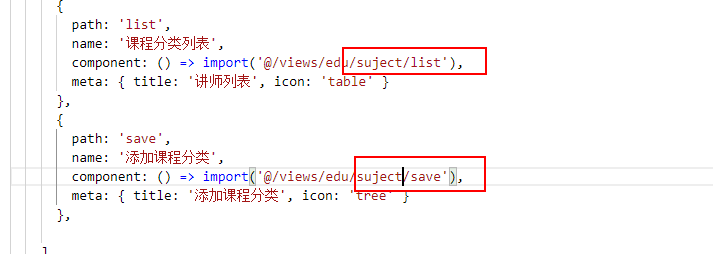
{ path: '/suject', component: Layout, redirect: '/suject/list', name: '课程分类管理', meta: { title: '课程分类管理', icon: 'suject' }, children: [ { path: 'list', name: '课程分类列表', component: () => import('@/views/edu/teacher/list'), meta: { title: '讲师列表', icon: 'table' } }, { path: 'save', name: '添加课程分类', component: () => import('@/views/edu/teacher/save'), meta: { title: '添加课程分类', icon: 'tree' } }, ] },

2.添加页面

3.最终页面
<template> <div class="app-container"> <el-form label-width="120px"> <el-form-item label="信息描述"> <el-tag type="info">excel模版说明</el-tag> <el-tag> <i class="el-icon-download" /> <a :href="'/static/01.xlsx'">点击下载模版</a> </el-tag> </el-form-item> <el-form-item label="选择Excel"> <el-upload ref="upload" :auto-upload="false" :on-success="fileUploadSuccess" :on-error="fileUploadError" :disabled="importBtnDisabled" :limit="1" :action="BASE_API+'/eduservice/edu-subject/addSubject'" name="file" accept="application/vnd.ms-excel" > <el-button slot="trigger" size="small" type="primary">选取文件</el-button> <el-button :loading="loading" style="margin-left: 10px;" size="small" type="success" @click="submitUpload" >上传到服务器</el-button> </el-upload> </el-form-item> </el-form> </div> </template> <script> export default { data() { return { BASE_API: process.env.BASE_API, // 接口API地址 OSS_PATH: process.env.OSS_PATH, // 阿里云OSS地址 importBtnDisabled: false, // 按钮是否禁用, loading: false }; }, created() {}, methods: { submitUpload() { this.fileUploadBtnText = "正在上传"; this.importBtnDisabled = true; this.loading = true; this.$refs.upload.submit(); }, fileUploadSuccess(response) { if (response.success === true) { this.fileUploadBtnText = "导入成功"; this.loading = false; this.$message({ type: "success", message: response.message }); } }, fileUploadError(response) { this.fileUploadBtnText = "导入失败"; this.loading = false; this.$message({ type: "error", message: "导入失败" }); } } }; </script>