提示:
flexigrid.pack.js
$("div:eq("+r+")",g.cDrag).css({left:(!browser.mozilla?i-n:i)+"px"}).show();
改为
$("div:eq("+r+")",g.cDrag).css({left:i+"px"}).show();
flexigrid.js
$('div:eq(' + n + ')', g.cDrag).css({'left': (!(browser.mozilla) ? cdpos - cdcounter : cdpos) + 'px'}).show();
改为
$('div:eq(' + n + ')', g.cDrag).css({'left': cdpos + 'px'}).show();
最近在一个项目中使用了Flexigrid,能够将数据整行显示出来,但是在某写浏览器中不能够很好地让列与列之间的拖拉线条与表头重合
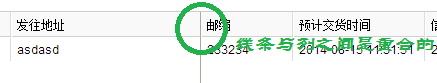
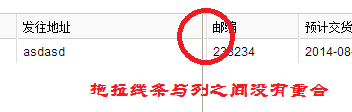
正确的效果应该是

实际的效果是

该问题很显然是flexigrid自己出现的问题,通过(google、火狐等)浏览器选中拖拉线条->右键->查看元素
可以看到拖拉线条是集中放置在一个class为cDrag的div中,所以可以打开flexigrid.js查看与cDrag相关的代码
其中有这样一段代码
rePosDrag: function () {
var cdleft = 0 - this.hDiv.scrollLeft;
if (this.hDiv.scrollLeft > 0) cdleft -= Math.floor(p.cgwidth / 2);
$(g.cDrag).css({
top: g.hDiv.offsetTop + 1
});
var cdpad = this.cdpad;
var cdcounter=0;
$('div', g.cDrag).hide();
$('thead tr:first th:visible', this.hDiv).each(function () {
var n = $('thead tr:first th:visible', g.hDiv).index(this);
var cdpos = parseInt($('div', this).width());
if (cdleft == 0) cdleft -= Math.floor(p.cgwidth / 2);
cdpos = cdpos + cdleft + cdpad;
if (isNaN(cdpos)) {
cdpos = 0;
}
$('div:eq(' + n + ')', g.cDrag).css({
'left': (!(browser.mozilla) ? cdpos - cdcounter : cdpos) + 'px'
}).show();
cdleft = cdpos;
cdcounter++;
});
},
蓝色部分的代码是通过判断浏览器是否为火狐浏览器来对线条的位置进行设置,很明显是这个地方照成的问题,将其改为如下即可解决问题了
$('div:eq(' + n + ')', g.cDrag).css({'left': cdpos + 'px'}).show();
不清楚flexigrid官方为什么要对浏览器进行这样的判断,似乎画蛇添足了...