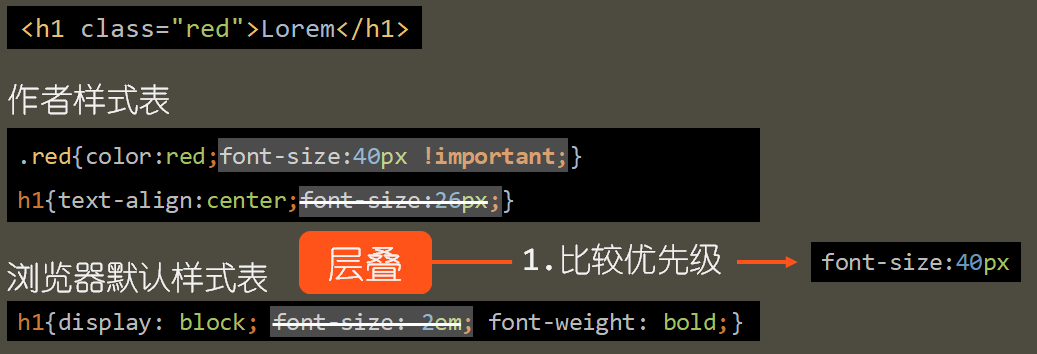
1、层叠的含义:
声明冲突是多个相同的CSS声明(属性),应用到同一个元素上,层叠是一种机制,用于解决CSS声明冲突
2、层叠的过程:
2.1比较优先级
每一个声明都有一个优先级,当发生冲突时,优先级高的会被保留,优先级低的会淘汰,一个声明的优先级与他的来源和重要性有关。
若属性后面跟上【!important】,则表示一条重要声明,否则表示普通声明。
优先级从低到高的顺序如下:
(1)浏览器默认样式表中的声明;
(2)用户样式表中的普通声明;
(3)作者样式表中的普通声明;
(4)作者样式表中的重要声明;
(5)用户样式表中的重要声明

2.2比较特殊性
一个声明的特殊性,取决于规则适用范围的大小。规则适用范围越大,特殊性越小。
特殊性从高到低如下:
(1)行内样式;
(2)ID选择器;
(3)类选择器;
(4)元素选择器;
(5)通配符选择器
2.2.1权重值
!important→infinity
行间样式→1000
ID选择器→100
class/属性/伪类→10
标签/伪元素→1
通配符→0
2.3比较源次序
代码靠后的胜出。
3、a元素伪类书写顺序
(1)【:link】链接未被访问的样式;
(2)【:visited】链接已经被访问过的样式;
(3)【:hover】鼠标悬停在元素上的样式,适用于其他元素;
(4)【:active】链接被激活时的样式。
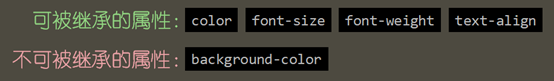
4、继承
继承(inherit),是指子元素会自动拥有父元素的某些CSS属性。子元素会自动拥有父元素的某些CSS属性,继承须有传递性。

强制继承,也叫做显式继承,是指将CSS属性值设置为inherit。
强制继承的原因:
为了继承有些不可继承的属性
为了继承已被声明过的属性