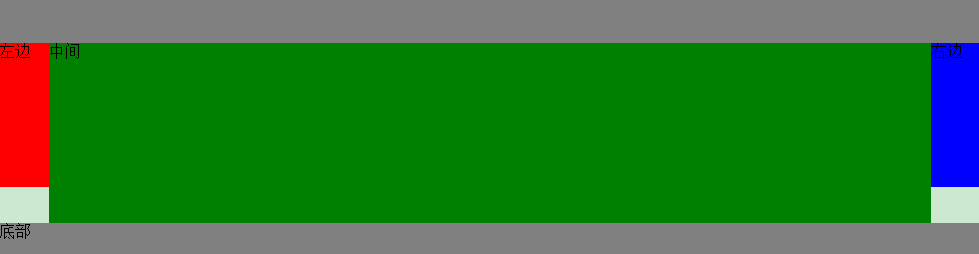
中间三列布局想要的效果如图
上、下为头部和底部,中间分成3列,左右两列为固定宽度,中间的宽度随着浏览器窗口变化而变化

按下面三个步骤顺序写这个布局,最后会有一个完整的代码
1. 基本的布局结构(html代码)
要把middle部分调整到left上,因为一般middle比较重要,所以让它先进行渲染加载
<header>头部</header> <article> <div class="middle">中间</div> <div class="left">左边</div> <div class="right">右边</div> </article> <footer>底部</footer>
2. 设置尺寸、背景颜色
3. 调整布局位置:4种不同的方案
关键点:
- 为了让left可以回到middle的左侧,需要让它们脱离文档流,以便重新布局
- 为了让几个div不会发生垂直方向的重叠,需要利用margin、padding等来预留空间
- 当然,用flex弹性盒子就不用考虑上面问题~
| 实现方法 | 涉及到的重要属性设置 | |||
| 圣杯布局 | float: left | postion: relative | right/left: -50px | 负margin |
| 双飞翼布局 | float: left |
middle放在一个div中, padding+box-sizing或margin |
||
| 用absolute实现 | position: absolute |
top, left, right: 0; |
正margin值 | |
| 用flex实现 | display: flex | order: 2/1/3 | ||
源码

<!DOCTYPE html> <html> <head> <title>test</title> <meta charset="utf-8"> <script src="./custom.modernizr.js"></script> <style type="text/css"> *{ margin: 0; padding: 0; } #grail, #wing, #flex, #absolute{ width: 100%; height: 300px; } #grail header{ width: 100%; height: 20%; background-color: grey; } #grail article{ height: 60%; /*这个不用设置宽度*/ padding: 0 50px 0 50px; position: relative; } #grail article .middle{ height: 100%; width: 100%; background-color: green; float: left; } #grail article .left{ width: 50px; height: 80%; background-color: red; float: left; margin-left: -100%; position: relative; left: -50px; } #grail article .right{ width: 50px; height: 80%; background-color: blue; float: left; margin-left: -50px; position: relative; right: -50px; } #grail footer{ width: 100%; height: 20%; background-color: gray; } #wing header{ width: 100%; height: 20%; background-color: gray; } #wing article{ width: 100%; height: 60%; } #wing .middle0{ height: 100%; width: 100%; float: left; /*用padding的方法给两侧留出位置 需要设置box-sizing,因为默认设置的width是内容,padding会让盒子向外扩展,并不能满足要求*/ /*padding: 0 50px 0 50px; box-sizing: border-box;*/ } #wing .middle0 .middle{ height: 100%; background-color: green; /*用margin的方法给两侧留出空间*/ margin: 0 50px 0 50px; } #wing .left{ width: 50px; height: 80%; background-color: red; float: left; margin-left: -100%; } #wing .right{ width: 50px; height: 80%; background-color: blue; float: left; margin-left: -50px; } #wing footer{ width: 100%; height: 20%; background-color: gray; } #flex header{ width: 100%; height: 20%; background-color: gray; } #flex article{ display: flex; width: 100%; height: 60%; } #flex .middle{ order: 2;/*设置子元素的排列位置*/ background-color: green; width: 100%; } #flex .left{ order: 1; background-color: red; width: 50px;/*不设宽度,由内容撑开*/ /*不设置高度默认为充满整个父元素高*/ height: 80%; } #flex .right{ order: 3; background-color: blue; width: 50px; height: 80%; } #flex footer{ width: 100%; height: 20%; background-color: gray; } #absolute header{ width: 100%; height: 20%; background-color: gray; } #absolute article{ width: 100%; height: 60%; position: relative; } #absolute .middle{ background-color: green; /* 100%;*/ height: 100%; /*两侧 position 设置为absolut,脱离文档流*/ /*当前元素的两侧就变成了article边框*/ margin-left: 50px; margin-right: 50px; } #absolute .left{ background-color: red; width: 50px;/*不设宽度,由内容撑开*/ /*不设置高度默认为充满整个父元素高*/ height: 80%; position: absolute; top: 0; left: 0; } #absolute .right{ background-color: blue; width: 50px; height: 80%; position: absolute; right: 0; top: 0; } #absolute footer{ width: 100%; height: 20%; background-color: gray; } </style> </head> <body> <div id="grail"> <header>圣杯布局</header> <article> <div class="middle">中间</div> <div class="left">左边</div> <div class="right">右边</div> </article> <footer>底部</footer> </div> <div id="wing"> <header>双飞翼布局</header> <article> <div class="middle0"> <div class="middle">中间</div></div> <div class="left">左边</div> <div class="right">右边</div> </article> <footer>底部</footer> </div> <div id="flex"> <header>用flex来实现三列布局</header> <article> <div class="middle">中间</div> <div class="left">左边</div> <div class="right">右边</div> </article> <footer>底部</footer> </div> <div id="absolute"> <header>用absolute来实现三列布局</header> <article> <div class="middle">中间</div> <div class="left">左边</div> <div class="right">右边</div> </article> <footer>底部</footer> </div> </body> </html>
遇到两个ie的问题
1. 怎么模拟低版本的ie
F12—访真—文档模式—10、9、8...代表了版本号

2. 解决低版本ie中不能使用h5标签,如header、article、footer等
在script中引用一个js,链接地址:http://haiqiancun.com/file//demo/custom.modernizr.js
flex布局在低版本ie中不可用~
参考
网上有不少圣杯布局、双飞翼布局相关的内容。后面两个应该也有,没有认真找过,写前两个的时候自己再考虑出来的
