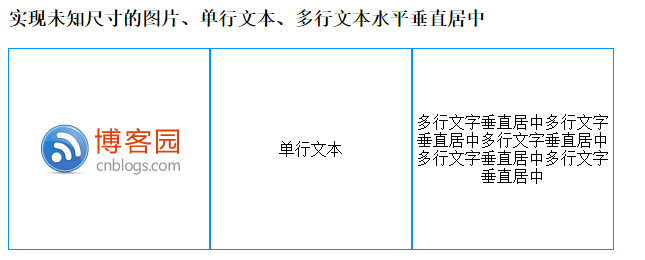
先看下效果图:
下面是CSS代码:
<style type="text/css">
/*让未知尺寸的图片、单行文本、多行文本水平垂直居中*/
.wrap {
border: 1px solid #0094ff;
200px;
height: 200px;
/*下面是实现垂直居中的关键,没有之一*/
display: table-cell;
text-align: center;
vertical-align: middle;
}
.wrap .subwrap .content img {
/*清除图片下方出现几像素的空白间隙*/
vertical-align: middle;
}
.wrap .subwrap .single {
/*让单行文本在容器内垂直居中,只需设置文本的行高等于容器的高度即可*/
line-height: 200px;
}
/*IE 7 以下浏览器*/
.wrap {
*display: block;
*position: relative;
*float:left;
}
.wrap .subwrap {
*position: absolute;
*top: 50%;
*left: 50%;
}
.wrap .subwrap .content {
*position: relative;
*top: -50%;
*left: -50%;
}
</style>
下面是HTML代码:
<h3>实现未知尺寸的图片、单行文本、多行文本水平垂直居中</h3> <div class="wrap"> <div class="subwrap "> <div class="content "> <img src="http://static.cnblogs.com/images/logo_small.gif" /> </div> </div> </div> <div class="wrap"> <div class="subwrap "> <div class="content single"> 单行文本 </div> </div> </div> <div class="wrap"> <div class="subwrap "> <div class="content "> 多行文字垂直居中多行文字垂直居中多行文字垂直居中多行文字垂直居中多行文字垂直居中 </div> </div> </div>
下面是完整的代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>让未知尺寸的图片、单行文本、多行文本水平垂直居中</title> <style type="text/css"> /*让未知尺寸的图片、单行文本、多行文本水平垂直居中*/ .wrap { border: 1px solid #0094ff; width: 200px; height: 200px; /*下面是实现垂直居中的关键,没有之一*/ display: table-cell; text-align: center; vertical-align: middle; } .wrap .subwrap .content img { /*清除图片下方出现几像素的空白间隙*/ vertical-align: middle; } .wrap .subwrap .single { /*让单行文本在容器内垂直居中,只需设置文本的行高等于容器的高度即可*/ line-height: 200px; } /*IE 7 以下浏览器*/ .wrap { *display: block; *position: relative; *float:left; } .wrap .subwrap { *position: absolute; *top: 50%; *left: 50%; } .wrap .subwrap .content { *position: relative; *top: -50%; *left: -50%; } </style> </head> <body> <h3>实现未知尺寸的图片、单行文本、多行文本水平垂直居中</h3> <div class="wrap"> <div class="subwrap "> <div class="content "> <img src="http://static.cnblogs.com/images/logo_small.gif" /> </div> </div> </div> <div class="wrap"> <div class="subwrap "> <div class="content single"> 单行文本 </div> </div> </div> <div class="wrap"> <div class="subwrap "> <div class="content "> 多行文字垂直居中多行文字垂直居中多行文字垂直居中多行文字垂直居中多行文字垂直居中 </div> </div> </div> </body> </html>