做为一个提交登陆,为了服务器和用户体验,我们应该做那些调整呢?

现在,第三方登录很常用!但是一些网站为了自身的用户数量还是让用户去注册自己的网站!
我可以说,如果你这样做,你不但不会增加新用户,而且别人基本上也不想用你的服务,谁原意登陆一次后再继续操作?
下面就以博客园表单为例:

这设计的非常不错,真的,虽然不太好看 .
但忘记用户名这项真的不赖,我说真的




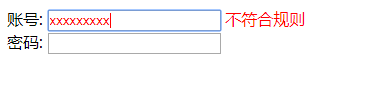
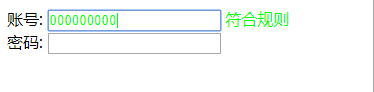
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 11 <body> 12 <!-- only lock for num --> 13 账号: <input type="text" class="user" maxlength="9" oninput="isTrue()"> 14 <span class="outText">(3~9位数字)</span> 15 <br> 密码: <input type="password" class="pass"> 16 <script> 17 function isTrue() { 18 var chkUser = document.getElementsByClassName('user')[0]; 19 var outText = document.getElementsByClassName('outText')[0]; 20 var reg = /^[0-9]{3,16}$/; 21 if (!reg.test(chkUser.value)) { 22 chkUser.style.color = '#f00'; 23 outText.style.color = '#f00'; 24 outText.innerHTML = '不符合规则'; 25 26 } else { 27 chkUser.style.color = '#0f0'; 28 outText.style.color = '#0f0'; 29 outText.innerHTML = '符合规则'; 30 } 31 } 32 </script> 33 </body> 34 35 </html>
表单验证,客户端简单的验证以及数据库的账号验证通过异步传输方式进行账号校验,而不是登陆以后提示账号或密码错误,造成用户摸棱两可的现状真的不好!
因此我建议,用户输入账户时直接传输到数据库进行校验,以防用户进行下一步的误操作,密码错了就密码错了,账号不存在就不存在,而不是账号或密码错误!
这样可以减少服务器自身的性能以及提高用户体验,何乐而不为呢?!