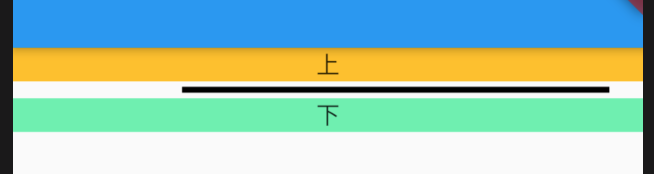
Divider
分割线
Column( children: [ Container( color: Colors.amber, child: const Center( child: Text('上'), ), ), Divider( //分割线颜色 color: Colors.black, //前缩进 indent: 100.6, //后缩进 endIndent: 20, //分割线厚度 thickness: 3.5, //上下高度,除了厚度以外空白 height: 10.1, ), Container( color: Colors.greenAccent, child: const Center( child: Text('下'), ), ), ], )

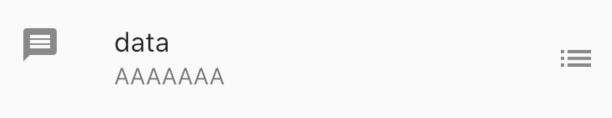
ListTile
ListTile( //左图标 leading: Icon(Icons.message), //右图标 trailing:Icon(Icons.list) , //标题 title: Text('data'), //副标题 subtitle: Text('AAAAAAA'), //点击 onTap: (){print('object');}, //长按 onLongPress: (){print('long');}, ),

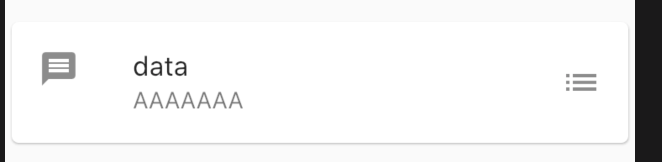
配合card显示出区域和阴影,有了立体感
Card( child: ListTile( //左图标 leading: Icon(Icons.message), //右图标 trailing:Icon(Icons.list) , //标题 title: Text('data'), //副标题 subtitle: Text('AAAAAAA'), //点击 onTap: (){print('object');}, //长按 onLongPress: (){print('long');}, ), )

Stepper
步骤