|
Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力快速完成 VS 与 Resharper 的简单设置 为新手节省宝贵的时间,避免采坑! |
最终效果:( 色彩由自己定义 )
可一眼辨识出哪些是变量、常量、方法、字符串等,非常强大、方便!
1
Intro —— 简介
我们常用的VS编译工具十分强大、但万年不变的黑色 / 白色界面也总有看烦的时候
想拥有一个较为好看,且代码辨识度高的界面,就来一步步跟着我操作吧!
尚未安装 Resharper 的请先安装:附:代码列对齐 —— 整齐好看!
2
Setting —— 设置
安装完成后、打开VS 并进入到一个项目中 ( 新建也可以 )
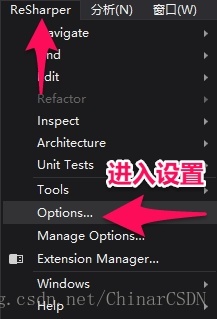
点击 Resharper 设置
去开启 Resharper 的代码颜色标识


3
Effect —— 效果
然后你会发现 VS 中的代码颜色已经应用成了 Resharper 的方案

4
Font Color Modification —— 字体颜色修改
接下来就是在VS中完成对字体颜色的配置
点击工具→→选项
也可快捷键: Ctrl + T + O 打开设置
这里你会发现大量带有 Resharper 字样的设置,全部都 一 一对应 每个类型配色方案
弥补了VS对代码配色的不足

5
Change Color —— 改变颜色
我推荐混合配色 VS 和 Resharper 都用,各取其长!
由于新手多数英文不太好,在这里我多贴几张图
避免花费大量的时间去一个个尝试( 不用谢,我就是这么贴心! )
由于太多,我只把最主要的属性贴出来,其余的根据个人需求自行配置!
( 图片小的,自己左键点击一下放大。我传的都是高清图!)

6
Finish —— 完成
至此,所有配置完成
非常简单,即可完成一个自己定义的配色方案 !
想要对齐代码的点击这里 —— ReSharper 代码排版、代码列对齐 (新手必备!)

至此,可根据颜色轻松的分辨出:
哪些是函数方法、字符串,变量等….
7
Activate —— 激活Resharper
看到这里的,说明很支持 Chinar 了
Chinar 不教破解,你只需要几块钱,找我朋友
报我名字“ Chinar ”!即可享受最低优惠!
即可省去高额的费用 —— (每一年几百美金)

Chinar —— 朋友店铺链接
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

Chinar
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址