节流和防抖用来处理高频触发的事件。
防抖
防抖技术即是可以把多个顺序地调用合并成一次,也就是在一定时间内,规定事件被触发的次数。
有时候我们会遇到,这样的一个问题,点击执行一个事件的时候,如果我们一直点击它就会一直执行。或者是scroll事件等。
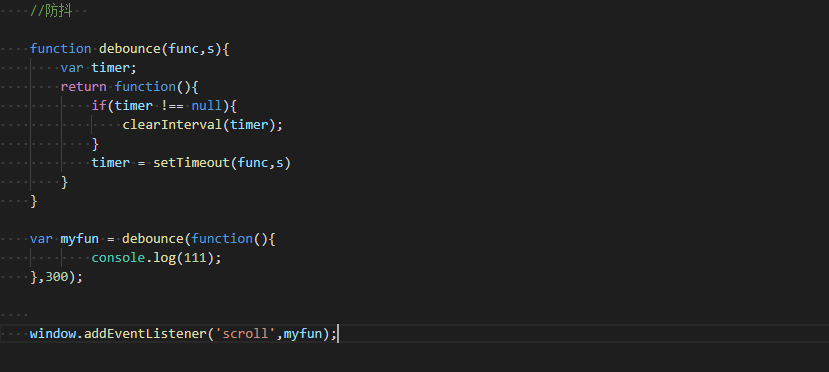
简单的防抖

每次点击在300毫秒内,只执行一次
另一个封装

节流和防抖用来处理高频触发的事件。
防抖
防抖技术即是可以把多个顺序地调用合并成一次,也就是在一定时间内,规定事件被触发的次数。
有时候我们会遇到,这样的一个问题,点击执行一个事件的时候,如果我们一直点击它就会一直执行。或者是scroll事件等。
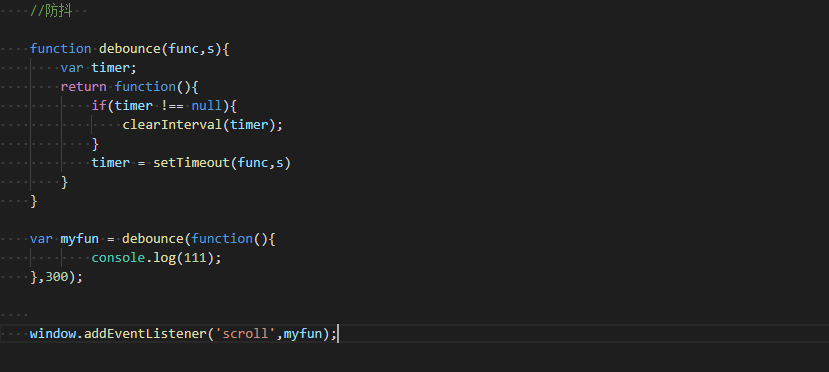
简单的防抖

每次点击在300毫秒内,只执行一次
另一个封装
