前言:今天刚学get,post。这里只是几下今天的理解。so文章只供新手参考。
编译器是webstorm
搭建后服务器后(具体请查看上篇文章)
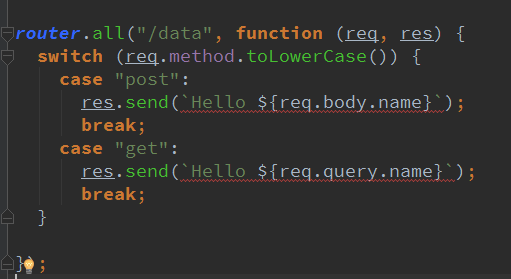
在routes文件夹下的index.js文件中写入

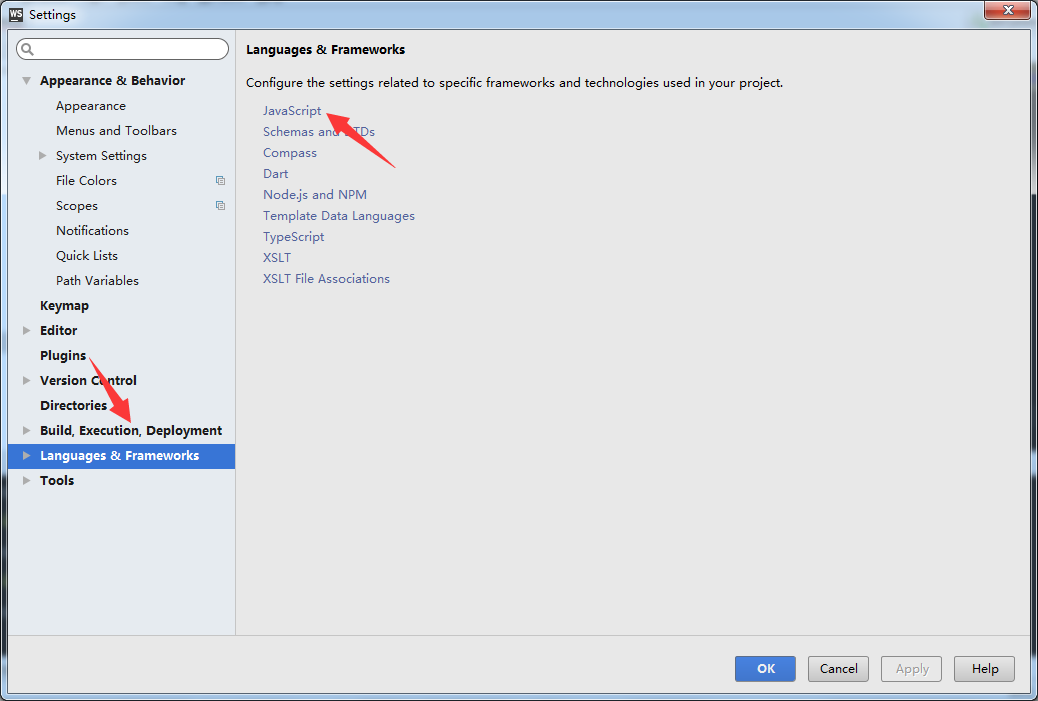
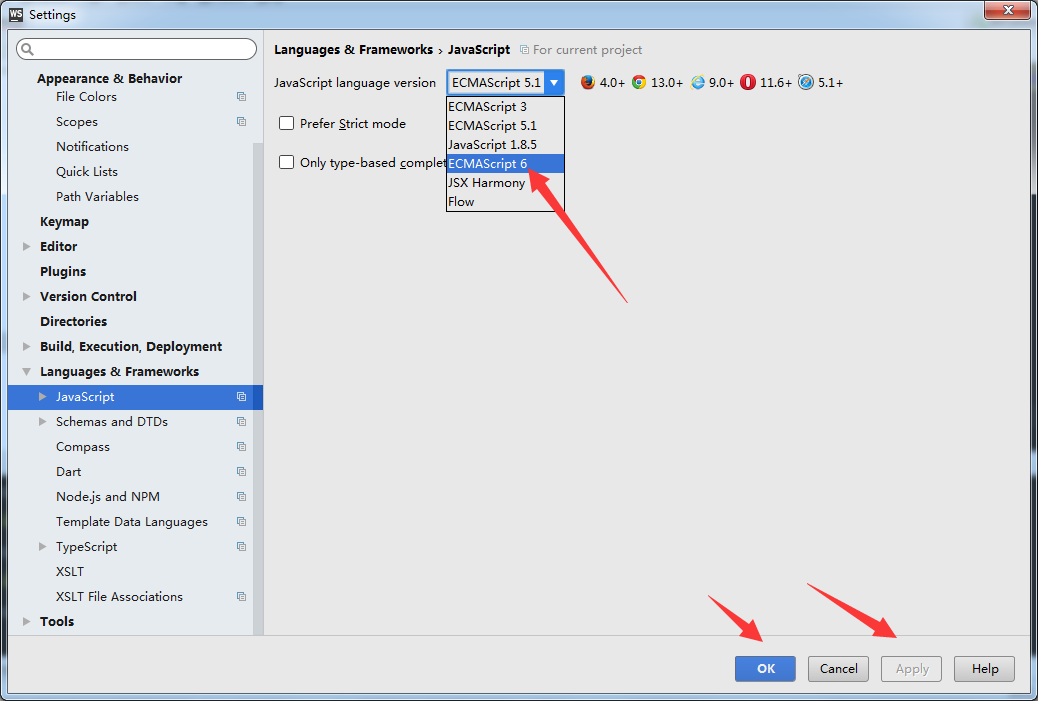
如图,会报错,因为webstorm默认是es5的环境,改为es6环境


代码就不报错了(注意一点Hello旁边的那个点是键盘中数字一左边那个)
main.js里面
1 (function () { 2 3 $.ajax({ 4 url: "/data", 5 method: "post", 6 data: {name: "meng"} 7 }).done(function (data) { 8 console.log(data); 9 } 10 ).fail(function (err) { 11 console.log(err); 12 }) 13 14 })();
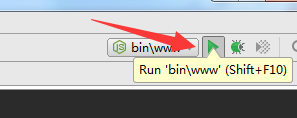
执行代码
先运行环境(注意每次更改都需执行运行环境)

打开浏览器

看到效果
说明data{name:"meng"}数据是从前台传递给后台的。
下面说明get和post的区别
先看代码:
index.js
1 router.all("/data", function (req, res) { 2 switch (req.method.toLowerCase()) { 3 case "post": 4 res.send("it is post"); 5 break; 6 case "get": 7 res.send("it is get"); 8 break; 9 } 10 11 });
main.js
1 (function () { 2 3 $.ajax({ 4 url: "/data", 5 method: "get" 6 }).done(function (data) { 7 console.log(data); 8 } 9 ).fail(function (err) { 10 console.log(err); 11 }) 12 13 })();
效果图:

如果main.js代码里面改为post的话
会发现同上,也就是说,post不能这样处理。
归结一句话就是,上面的搜索框里面只能是get的数据。
get下执行

post下执行

效果一样,这里没有区别。