1.该控件主要有下面属性:
Maximum:设置数值范围的最大值
Minimum:设置数值范围的最小值
Value:当前值,注意如果在XAML中设置了该属性就不能注册ValueChanged事件
IsDirectionReversed:确定Slider控件值的增加方向
Orientation:设置控件的方向,有水平和垂直两个选项
2.下面是简单的例子,XAML部分如下:
<UserControl x:Class="SilverlightApplication3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<StackPanel x:Name="LayoutRoot" Background="White">
<TextBlock Text="默认Slider控件" Margin="10"/>
<Slider x:Name="sliderA" Margin="5" Minimum="0" Maximum="100"/>
<TextBlock Text="垂直Slider控件" Margin="10"/>
<Slider x:Name="sliderB" Margin="5" Minimum="0" Maximum="40" Orientation="Vertical" Height="100" IsDirectionReversed="False"
ValueChanged="sliderB_ValueChanged"/>
<TextBlock x:Name="txtValue" Margin="30"/>
</StackPanel>
</UserControl>
private void sliderB_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
this.txtValue.Text = "SliderB Value:" + this.sliderB.Value;
}
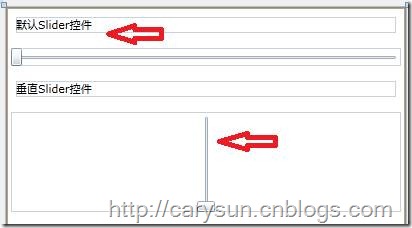
效果如下图: