对象
-
什么是对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数... 此外,JavaScript 允许自定义对象。
总之一句话,在javascript中一切都是对象。
-
如何创建对象
//用new来创建对象
var user = new Object(); //user也是一个对象
user.age = 37;//同时为user对象添加一个年龄的属性
user.name = '周杰伦';
//用{}来创建一个对象
var user = {
'name':'周杰伦',
'age':35
}
-
Construction、prototype、__proto__
//constructor始终指向创建当前对象的构造函数。
var arr = [];
console.log(arr.constructor === Array); // true
var Foo = function() {};
console.log(Foo.constructor === Function); // true
// 由构造函数实例化一个obj对象
var obj = new Foo();
console.log(obj.constructor === Foo); // true
console.log(obj.constructor.constructor === Function); // true
//每个函数都有一个默认的属性prototype,而这个prototype的constructor默认指向这个函数。
function Person(name) {
this.name = name;
};
Person.prototype.getName = function() {
return this.name;
};
var p = new Person("jack");
console.log(p.constructor === Person); // true
console.log(Person.prototype.constructor === Person); // true
console.log(p.constructor.prototype.constructor === Person); // true
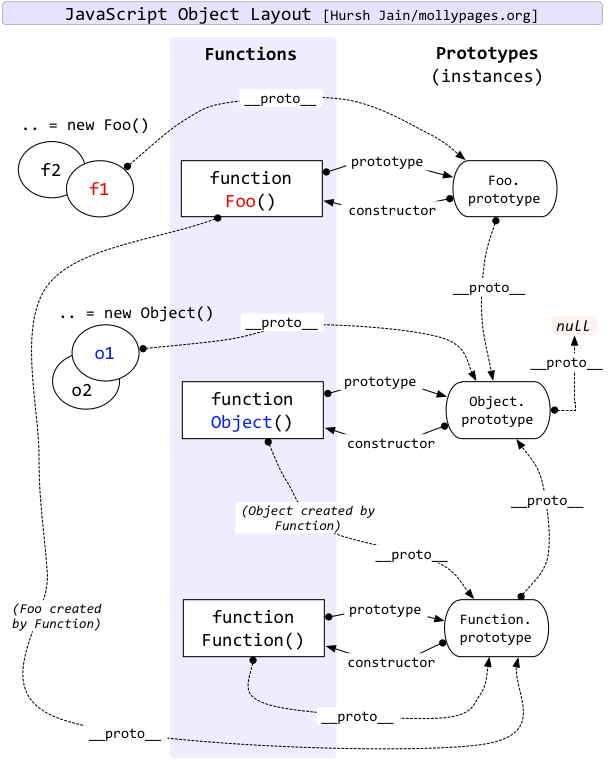
//在这里原型和原型链直接上图
这个是网上比较流传的

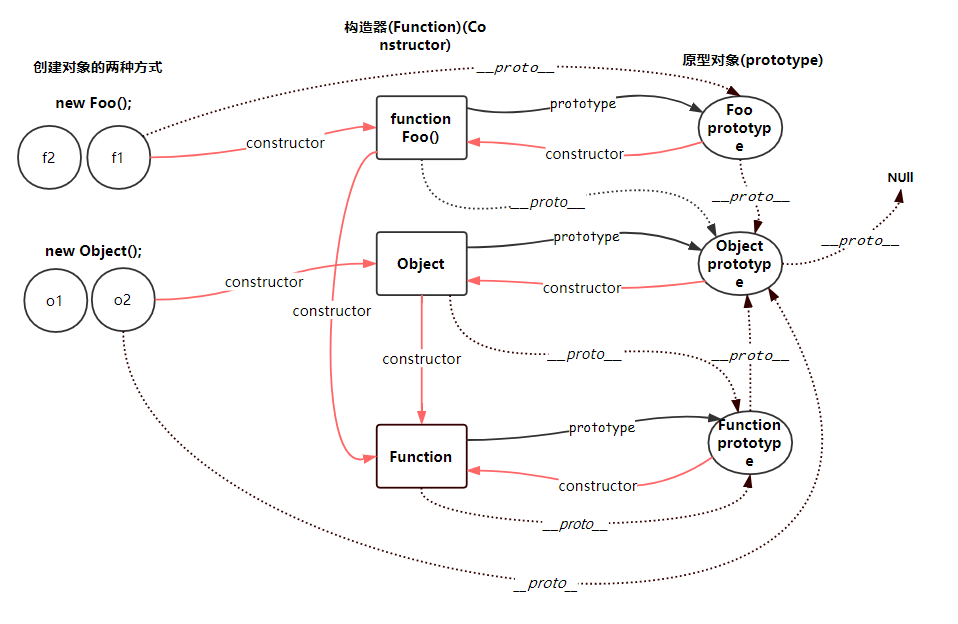
下面这张是自己画的

类的创建
虽然js是门基于对象的语言,但是没有类这一概念的,虽然保留了class的关键字,但在ES6之前是无法使用的。所以,可以用构造函数模拟类的创建,也就是伪类。所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量。对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。这意味着,我们可以把那些不变的属性和方法,直接定义在prototype对象上。
function User(){
this.name ;
}
//定义一个User的工作方法
User.prototype.work = function(){
alert(this.name+"工作中");
}
var u1 = new User("周杰伦");
this关键字
this表示当前对象,如果在全局作用范围内使用this,则指代当前页面对象window; 如果在函数中使用this,则this指代什么是根据运行时此函数在什么对象上被调用。 我们还可以使用apply和call两个全局方法来改变函数中this的具体指向。
-
全局代码中的this
console.log(this === window); //true 全局范围内使用this指向window对象
-
普通函数的调用
function f(){
this.name = "jayChou"; // this在运行时指向window对象,在严格模式下则是undefined
}
-
对象中的使用
var obj1 = {
name: "jayChou",
print: function(){
console.log(this.name); //this指向对象obj1,但是可以改变其指向
}
};
-
作为构造函数
new F(); // 函数内部的this指向新创建的对象。
-
多层嵌套的内部函数
var name = "jay";
var person = {
name : "jj",
hello : function(a){
var sayhello = function(a) {
console.log(this.name + " says " + a);
};
sayhello(a);
}
}
person.hello("hello world");//jay says hello world
另一种方式
var name = "jay";
var person = {
name : "jj",
hello : function(a){
var that = this;
var sayhello = function(a) {
console.log(that.name + " says " + a);
};
sayhello(a);
}
}
person.hello("hello world");//jj says hello world
-
事件中的this
var ele = document.getElementById("id");
ele.addEventListener('click',function(){
console.log(this); //this指向dom元素
});
-
使用call和apply
apply和call类似,只是后面的参数是通过一个数组传入,而不是分开传入。两者都是将某个函数绑定到某个具体对象上使用,
自然此时的this会被显式的设置为第一个参数。两者的方法定义:
call( thisArg [,arg1,arg2,… ] ); // 参数列表,arg1,arg2,...
apply(thisArg [,argArray] ); // 参数数组,argArray
var name = 'global';
var o = {
name: 'job',
getName: function(){
console.log(this.name);
}
};
o.getName(); // job
//用call或apply改变函数中this的指向
o.getName.call(this); // global
this的总结
当函数作为对象的方法调用时,this指向该对象。
当函数作为淡出函数调用时,this指向全局对象(严格模式时,为undefined)
构造函数中的this指向新创建的对象
嵌套函数中的this不会继承上层函数的this,如果需要,可以用一个变量保存上层函数的this。