1、抛开手动操作DOM的思维,Vue.js是数据驱动的,你无需手动操作DOM。
2、将DOM和数据绑定起来,DOM将和数据保持同步,
每当变更了数据,DOM也会相应地更新。
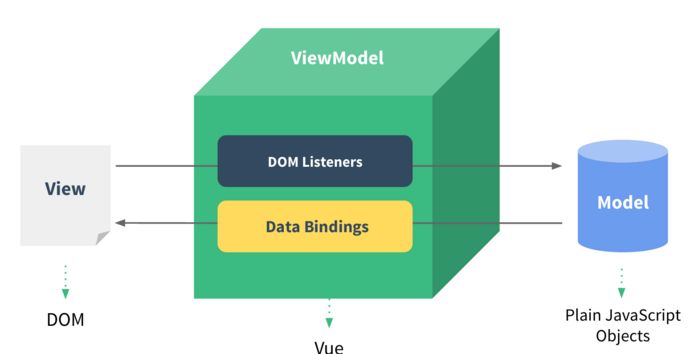
3、MVVM模式(Model-View-ViewModel)
ViewModel是如何和View以及Model进行交互的。
model放在data(可能多项)
view放在el(view里面的{{ }}可能多项,跟model对应)
4、ViewModel是Vue.js的核心,它是一个Vue实例。
Vue实例是作用于某一个HTML元素上的,
这个元素可以是HTML的body元素,
也可以是指定了id的某个元素。
5、所有的元素都是响应式的

初学vue.js之前必须得搞懂这个模型图,传统的形式如果要修改View的内容,或者是用户修改了View的
内容,则必须得绑定一个事件才可以达到所想的目标。但是当用到了Vue的时候,上面所提到的绑定事件
修改数据的操作都交给了Vue来处理。