用Git托管静态页面代码,通过Jenkins部署静态页面,是再方便不过的了。本文将介绍如何通过Jenkins部署最新的静态页面代码。
一、Jenkins的配置
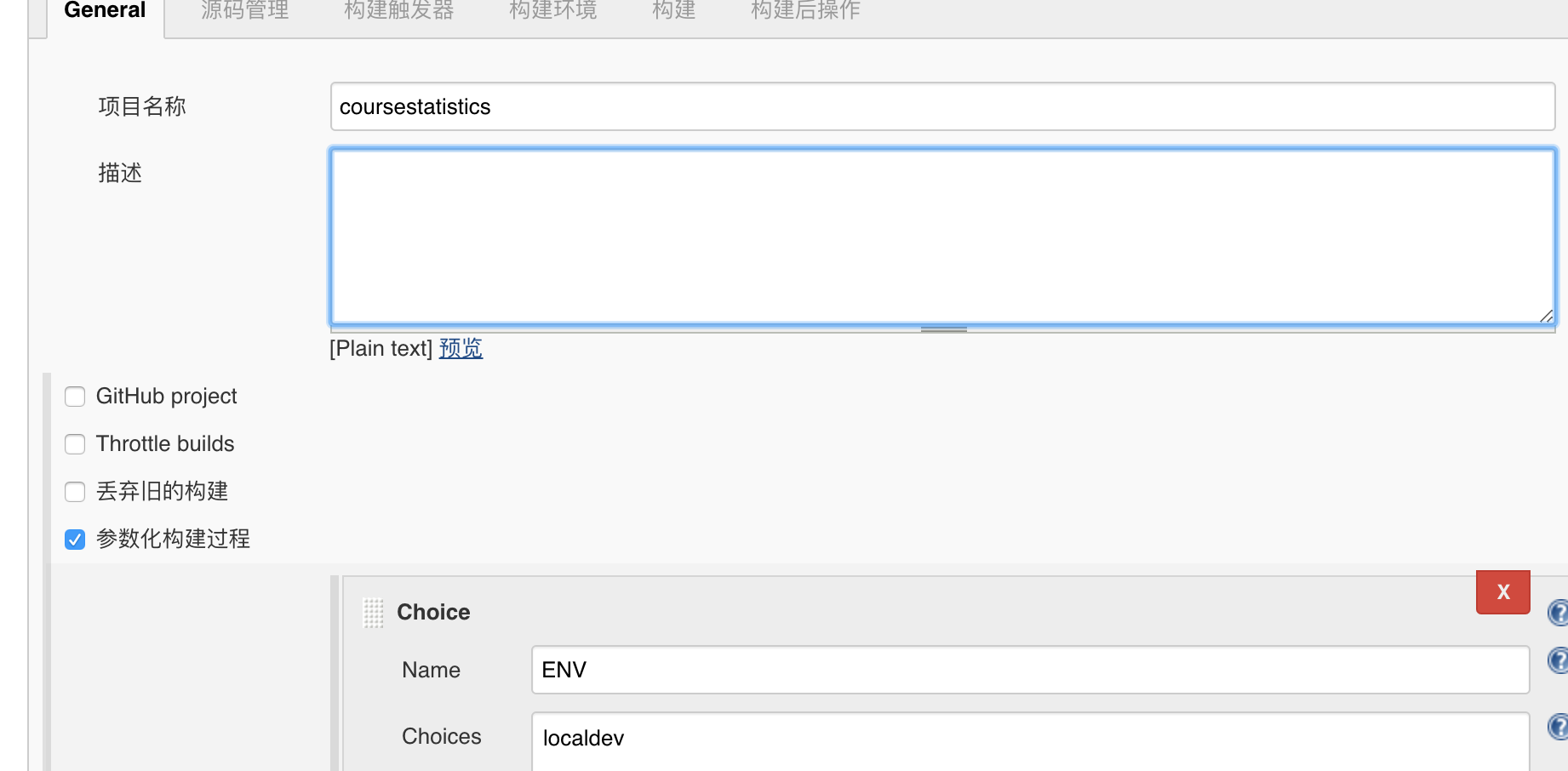
1.设置项目名称、参数(环境、分支)等

2.配置源码管理

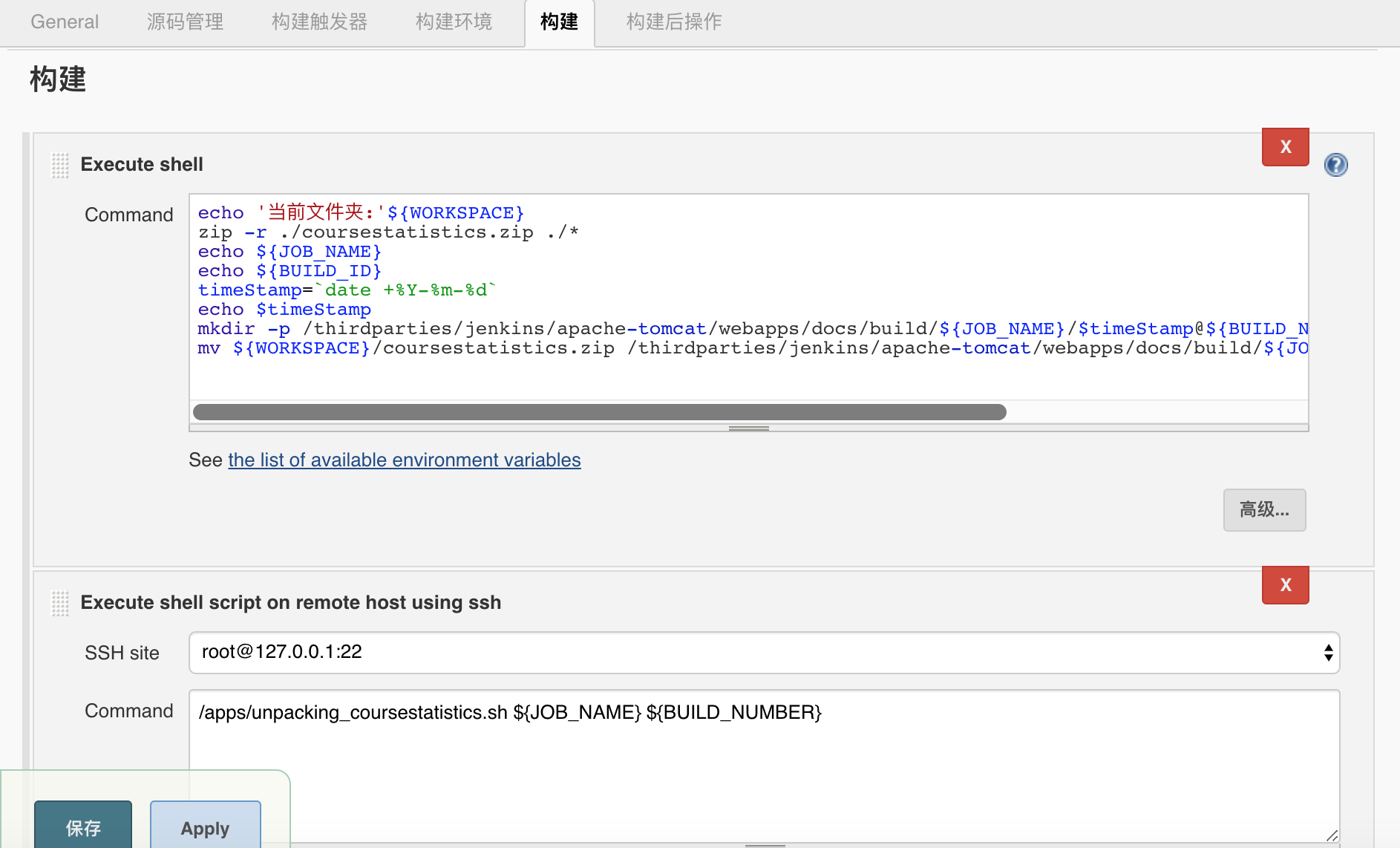
3.配置构建参数
echo '当前文件夹:'${WORKSPACE} zip -r ./coursestatistics.zip ./* echo ${JOB_NAME} echo ${BUILD_ID} timeStamp=`date +%Y-%m-%d` echo $timeStamp mkdir -p /thirdparties/jenkins/apache-tomcat/webapps/docs/build/${JOB_NAME}/$timeStamp@${BUILD_NUMBER} mv ${WORKSPACE}/coursestatistics.zip /thirdparties/jenkins/apache-tomcat/webapps/docs/build/${JOB_NAME}/$timeStamp@${BUILD_NUMBER}
unpacking_coursestatistics.sh内代码:
echo $1 $2 timeStamp=`date +%Y-%m-%d` echo $timeStamp@$2 cd /apps/statics/ wget http://localhost:8090/docs/build/$1/$timeStamp@$2/coursestatistics.zip -nH -r -N -nv cd /apps/statics/ rm -rf coursestatistics/ unzip -d coursestatistics ./docs/build/$1/$timeStamp@$2/coursestatistics.zip

至此,算是配置完毕了。
注: