WEB框架可以让我们从WSGI处理函数中解脱出来,只需要编写函数并带上URL就可以开发WEB APP了。但是如果HTML页面够复杂,那么我们肯定不能使用Python在代码中拼接字符串来实现。所以我们要使用模板技术。
模板:是一个嵌入了变量和指令的HTML文件。当我们传入数据以后,就会把模板中的变量挖出来的空位替换掉,最终一个完美的HTML文件就呈现给了用户。
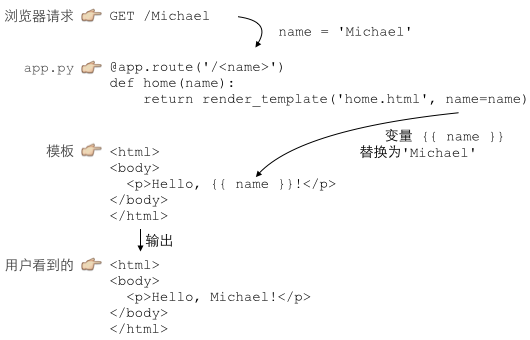
这里引用一下廖雪峰老师的图片:https://www.liaoxuefeng.com/wiki/1016959663602400/1017806952856928

上面的就是MVC,Model、View、Controller。Model是一些数据它是用来替换View中的变量的。View是模板他负责显示,View的职责就是变成用户看到的HTML。Conrtroller是我们写业务逻辑的地方,比如判断用户信息是否正确等。
Python Web框架有很多种,那么Python中的模板也有很多种,Flask支持Jinja2。使用 pip install jinja2安装好之后,就可以编写HTML模板了。
1、主页 home.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>主页</title> </head> <body> <h1 style="font-style: italic">这里是主页</h1> </body> </html>
2、登录页 signinform.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> {% if message %} <p style="color:red">{{ message }}</p> {% endif %} <form action="/signin" method="post"> <p><input name="username" placeholder="用户名" value="{{ username }}"></p> <p><input type="password" name="password" placeholder="密码"></p> <p><button type="submit">登录</button></p> </form> </body> </html>
3、登录成功页 signok.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎{{ username }}</title> </head> <body> <p>欢迎{{ username }}</p> </body> </html>
说明:{{ name }} 表示一个需要替换的变量;{% ... %}表示循环、条件判断等指令。
写完模板,我们该写一下上个博客中的Controller出来业务逻辑:
#!/usr/bin/env python # -*- coding: utf-8 -*- from flask import Flask, request, render_template app = Flask(__name__) @app.route('/', methods=['GET', 'POST']) def home(): return render_template('home.html') @app.route('/signin', methods=['GET']) def sign_form(): return render_template('signinform.html') @app.route('/signin', methods=['POST']) def signin(): # 用户名获取 username = request.form['username'] # 密码获取 userpwd = request.form['password'] if username == 'bobo' and userpwd == '123456': return render_template('signinok.html',username=username) return render_template('signinform.html', message='用户名或者密码错误', username=username) if __name__ == '__main__': app.run()
说明:flask里面的render_template()函数用来实现模板渲染。
最终我们使用MVC分离了py代码和HTML代码。让我们代码写起来更有效率。




最后,注意html文件要放到和py代码同级的templates文件夹下: