一、Web项目的创建
File New Other... Dynamic Web Project

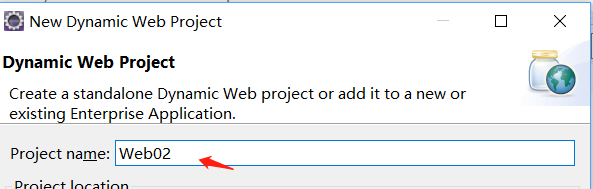
输入信息:项目名、选择版本、


编译后,class文件所在位置

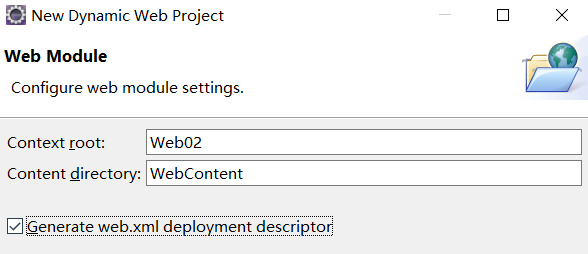
访问Context root的名称、访问的目录、自动生成web.xml(方便做扩展)

之后点击finish,完成创建。
在WEB-INF下,创建classes文件夹(把项目打包成Web包的时候,需要)
选中WEB-INF,右键、New、Folder,输入名称classes

在WebContent文件下,创建css、js文档
重定向编译后的class文件的指向:
选中根项目,右键属性properties,修改成图片中样子。

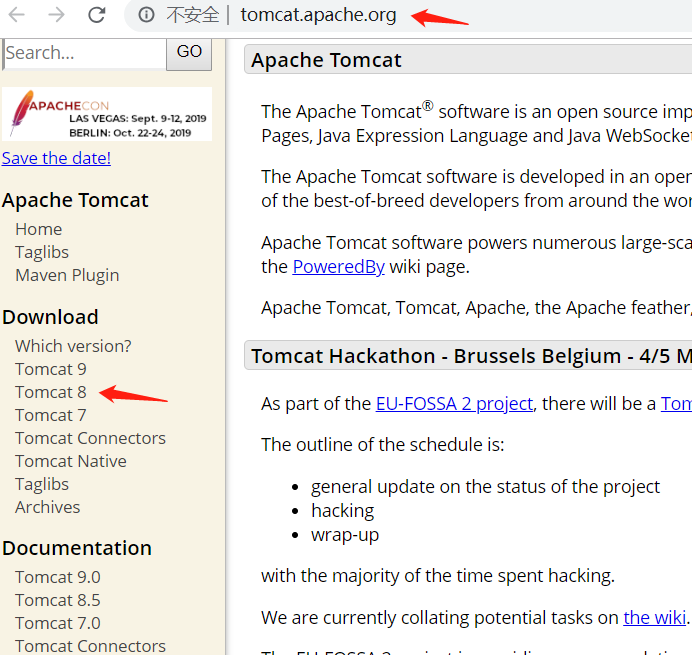
二、Tomcat的安装与配置


然后,解压在没有空格、中文的文件夹下
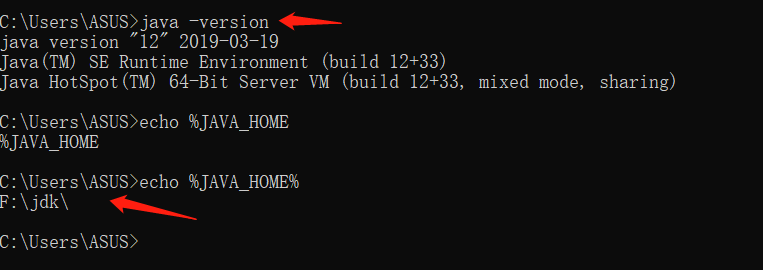
在配置好jdk环境变量的情况下:

打开,解压缩的文中中:bin目录下startup.bat

eclipse中 window 、show view 、other 、Server、servers

创建tomcat与eclipse关联

然后选择Apache目录下,对应的Tomcat版本。
然后配置名称、路径、JRE

在tomcat导入项目:
选中图片中条目,右键、Add and Remove,双击要加载的项目,finish


配置好后:

选中、右键、start,效果图:

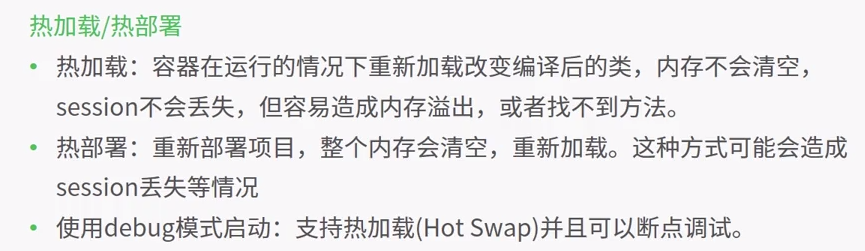
小技巧:

1.修改文档

2.直接debug模式打开,替代原来的start
使用根目录访问网页:
选中项目,properties,Web Project Setting,修改Context root 为 /
之后就可以直接通过根目录,访问网页了
