鬼知道! 我写了! 多少! 篇 ! 关于! flex ! 的!文章! 鬼知道!我学了! 多少!次????????????????????????????????
什么什么语法的不介绍 ,有看点的就写一下:
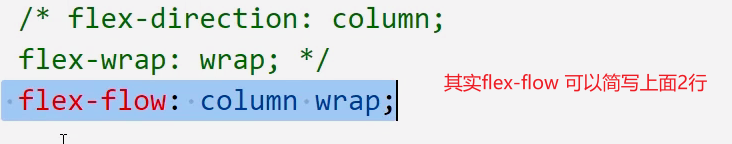
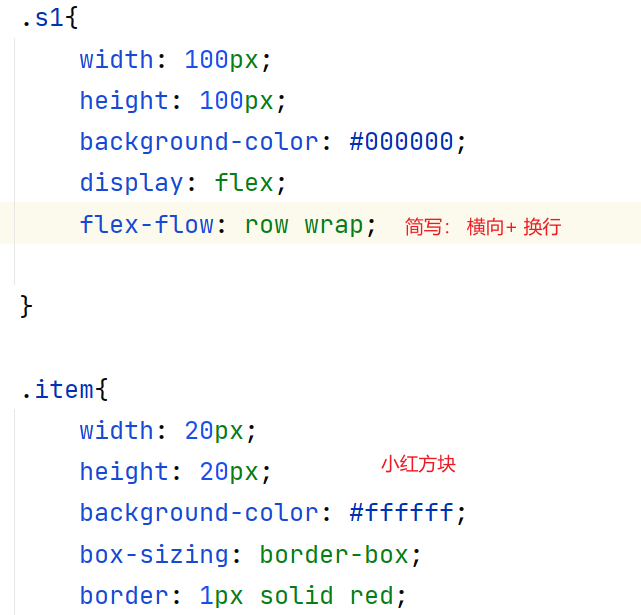
1. flex-flow 的简写



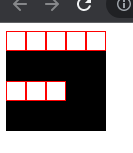
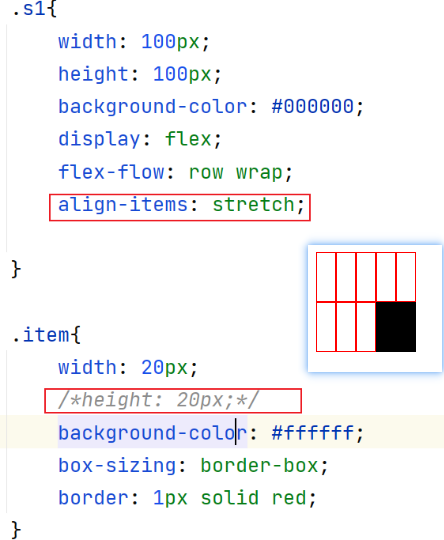
可以看到 换行了不是紧挨着的 是根据父容器的高度 一半 的顶端,所以换行是后是有差距的,如果你想拉满也可以 试试 align-content:strech 和 取消盒子高度。
2.align-content 不生效原因
这玩意是配置侧轴,当你的侧轴还有位置,那么就把整体的子项进行一顿 “操作”,有时候会不生效:
1.当你的flex 布局是 有 不换行属性 时,那么该属性不会生效!!! 因为单行是不生效的,记住即可哈。

别弄混呀 我的公主 他是整体元素哦 ,不是每一个元素,每一个元素是 align-item.
3. flex:1 到底什么意思:
flex 布局 的子元素中用下面3属性:
flex-grow 属性用于设置或检索弹性盒子的扩展比率。。
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
flex-basis 属性用于设置或检索弹性盒伸缩基准值。
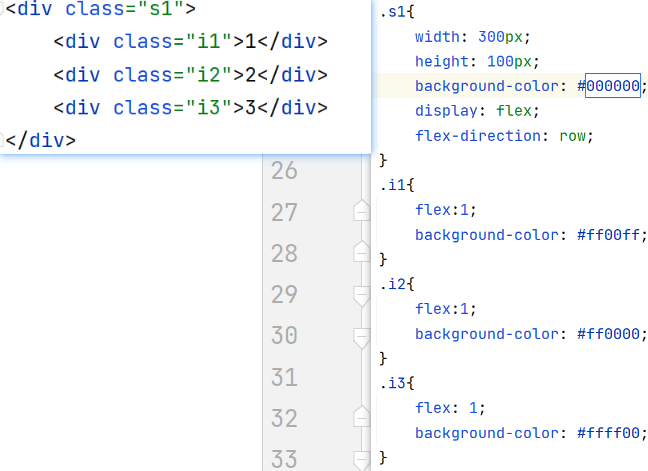
我们用下 felx,看看浏览器怎么说:


如上图,再看看源码:
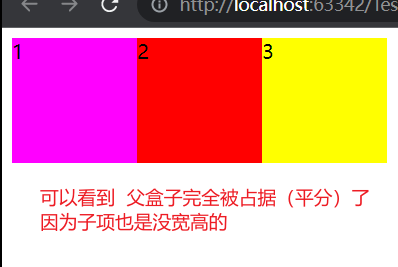
 真相大白!!!!! 三个人都一样的缩放比和一样的拓展比和基准,所以会瓜分掉父的宽度,因为呢 主轴是 横轴,如果主轴是y,那么平分的就是height了。
真相大白!!!!! 三个人都一样的缩放比和一样的拓展比和基准,所以会瓜分掉父的宽度,因为呢 主轴是 横轴,如果主轴是y,那么平分的就是height了。
你还可以这样写:flex:1 0 50%; 就回一一填充进去了。