.gif)

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
window.onload=function(){
oArea=document.getElementById('area');
oTxt=document.getElementById('txt');
oBtn=document.getElementById('btn');
oBtn.onclick=function(){
oArea.value=oArea.value+oTxt.value+'
';
oTxt.value=''
}
oTxt.onkeydown = function(evt){
var e = evt || event;
if(e.keyCode == 13 && e.ctrlKey) {
oArea.value += oTxt.value+"
";
oTxt.value = "";
}
}
}
</script>
</head>
<body>
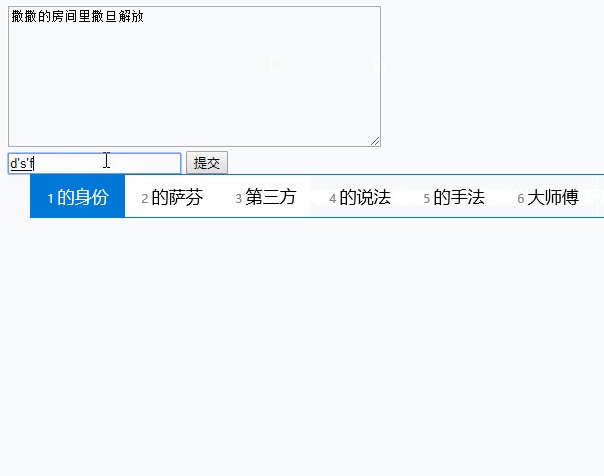
<textarea cols="50" rows="9" id="area"></textarea>
<br/>
<input type="text" id="txt" />
<input type="button" id="btn" value="提交" />
</body>
</html>
2.键盘码,键盘输入多少就显示其对应的状态码

.gif)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- saved from url=(0035)http://fgm.cc/learn/lesson5/03.html -->
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户按下键盘,显示keyCode</title>
<style>
body{
text-align:center;
font:30px/1.5 5fae8f6f96c59ed1, arial;
}
pre{color:green;padding:10px 15px;background:#f0f0f0;border:1px dotted #333;font:12px/1.5 Courier New;text-align:left;}
span{color:#999;}
</style>
<script type="text/javascript">
window.onload = function(){
var oP = document.getElementsByTagName("p")[0];
document.onkeydown = function(evt){
var e = evt || event; //兼容写法
oP.innerHTML = e.keyCode;
}
}
</script>
</head>
<body>
当前按键的编码<p>70</p>
</body></html>