- 需要安装co和child_process模块,co可以执行多个promise,child_process可以执行命令行的库(cmd命令)
- 配置winrar(压缩包)坏境变量,参考资料https://jingyan.baidu.com/article/db55b6099d1e0d4ba30a2fc0.html
-
// 文件名buildUat.js
// uat测试:npm run build生成的dist、压缩成zip提交服务器;通过nginx来指定路径访问页面。
// 下面的代码实现自动化build 压缩提交到服务器,要等一下下,过程比较艰辛~~
let exec = require('child_process').exec,
co = require('co'),
path = require('path');// svn提交压缩包/url 指定检出的URL
const svnPath = 'https://code.ds.gome.com.cn/svn/gome_bh_jszx/30_Coding/NewDevMode/trunk/market/market-wap';
// svn提交压缩包 /path 指定目标目录
const COMMIT_PATH = "E:\SM_SRC_SVN";
// 本地工程/Path 指定目标目录
const UPDATE_PATH = path.resolve(__dirname, '..');// 是否存在 压缩包指定目标目录/path
function isExist(){
return new Promise( (resolve, reject) => {
exec(`cd ${COMMIT_PATH}`, (error) => {
if (error) resolve(false)
resolve(true)
})
})
}// 创建压缩包指定目标目录/path
function mkDir(){
return new Promise( (resolve, reject) => {
exec(`md ${COMMIT_PATH}`, (error) => {
if (error) return console.error(error)
console.log('mkDir---------------------- success')
resolve(true)
})
})
}// 创建 压缩包 指定检出的URL
function svnCheckout(){
return new Promise( (resolve, reject) => {
exec(`TortoiseProc.exe /command:checkout /path:"${COMMIT_PATH}" /url:"${svnPath}" /closeonend:1`,{cwd:""}, (error) => {
if (error) return console.error(err)
console.log('svnCheckout---------------------- success')
resolve('svnUpdata')
})
})
}
// 更新代码
function svnUpdata(){
return new Promise( (resolve, reject) => {
exec(`TortoiseProc.exe /command:update /path:"${UPDATE_PATH}" /closeonend:1`, (error) => {
if (error) return console.error(err)
console.log('svnUpdata---------------------- success')
resolve('svnUpdata')
})
})
}// 生成md5的js文件 == 执行build命令
function build(){
return new Promise( (resolve, reject) => {
exec(`node build/build.js`, (error) => {
if (error) return console.error(err)
console.log('buildJs--------------------- success')
resolve('svnUpdata')
})
})
}// 打包规范: dist-20170828-1345.zip
function zip(){
let arr = new Date().toLocaleString().split(' ');
let yearMonth = arr[0].replace(/-/g, '');
let time = arr[1].replace(/:/g, '').substring(0,4);
return new Promise( (resolve, reject) => {
exec(`winrar a -r -ep1 ${COMMIT_PATH}/dist-${yearMonth}-${time}.zip ./dist/`, (error) => {
if (error) return console.error(err)
console.log('zip---------------------------- success')
resolve()
})
})
}// 提交:压缩包
function svnCommit(){
return new Promise( (resolve, reject) => {
exec(`TortoiseProc.exe /command:commit /path:"${COMMIT_PATH}" /logmsg:"test log message" /closeonend:4`, (error) => {
if (error) return console.error(err)
console.log('svnCommit------------------------- success')
resolve('svnCommit')
})
})
}// 执行任务
co(function* () {
const flag = yield isExist()
if(!flag){
yield mkDir()
yield svnCheckout();
}
yield svnUpdata()
yield build()
yield zip()
yield svnCommit()
console.log('done')
}); -
//package.json添加buildUat指令
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"test": "npm run unit",
"lint": "eslint --ext .js,.vue src test/unit/specs",
"buildUat": "node build/buildUat.js"
} -
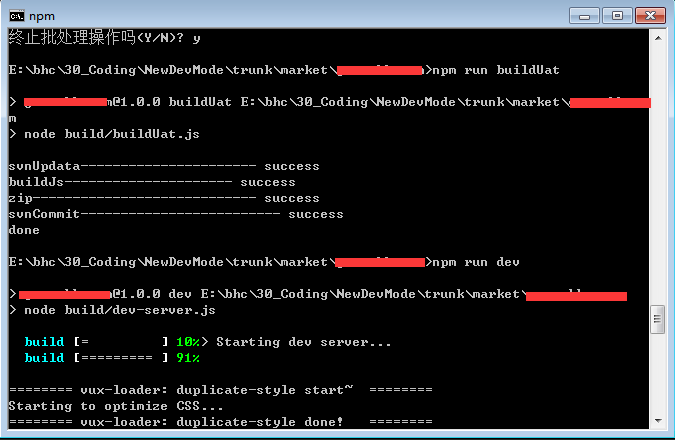
//cmd执行
npm run buildUat - //执行结果