前面
相关设置可参考arcgis api 实现在线编辑(1):添加要素
实现步骤
首先选中某要素,获取其id后执行删除操作。
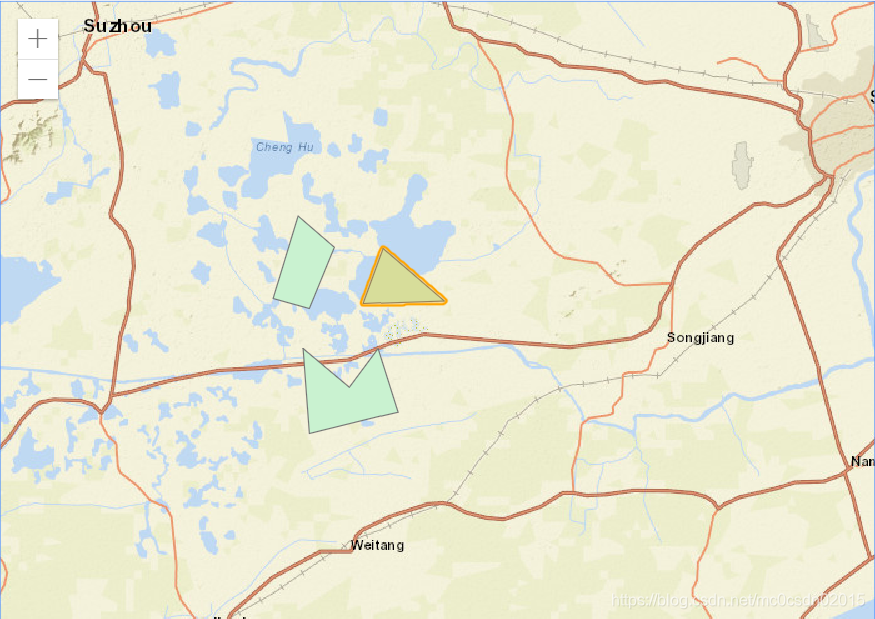
选择要素
1、view中设置高亮属性
highlightOptions: {
color: "orange"
}
2、view绑定点击事件
this.currentView.on("click",event => {
/**
* hitTest
* @param event 点击对象
* @return Promise 返回点击的graphic
*/
this.currentView.hitTest(event)
.then(response => {
if (response.results.length) {
// 遍历点击的graphic数组
response.results.forEach(item => {
let graphic = item.graphic;
this.currentView.whenLayerView(graphic.layer).then(layerView =>{
// 如果view中存在高亮,则取消
if(this.currentHighLight){
this.currentHighLight.remove();
}
// 如果不存在高亮,则保存选择的graphic并高亮显示
this.currentGraphic = graphic;
this.currentHighLight = layerView.highlight(graphic);
});
})
}
})
.catch(error => {
console.log(error.message)
})
})
// 清除logo
this.currentView.ui.remove("attribution");
}

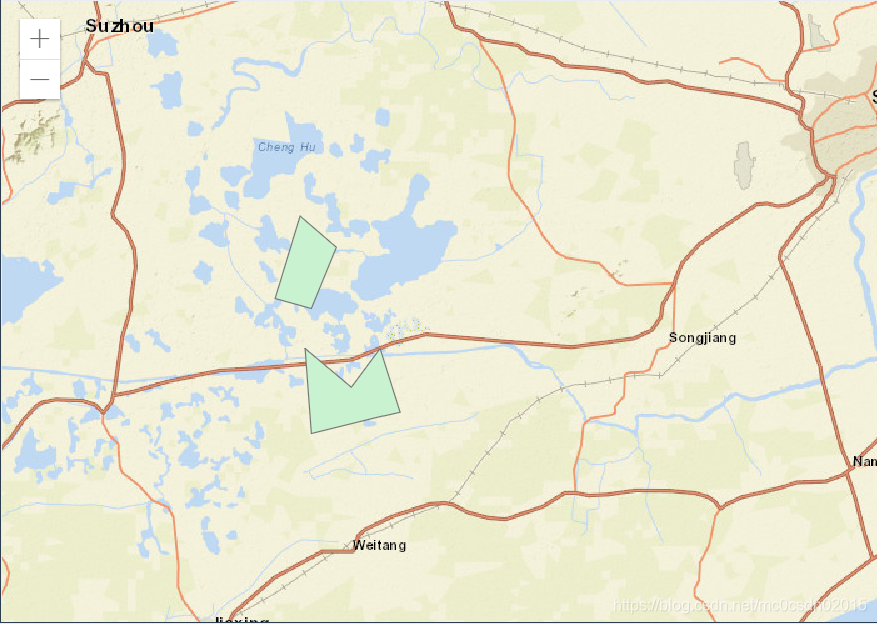
3、删除要素
按钮触发删除事件
// 删除选择的要素
if(this.currentGraphic){
let params = {
deleteFeatures: [this.currentGraphic]
}
this.currentFeatureLayer
.applyEdits(params)
.then(editsResult => {
console.log(editsResult)
})
.catch(error => {
console.log(error.message)
})
}

结尾
- 做在线编辑时出现Unable to complete operation.可F12调出控制台,获取请求字符串,使用浏览器打开FeatureServer对应的编辑地址,手动测试。